30 Super Useful HTML5 Image Slider Roundup of 2016
Breath-taking CSS Image Carousel Examples
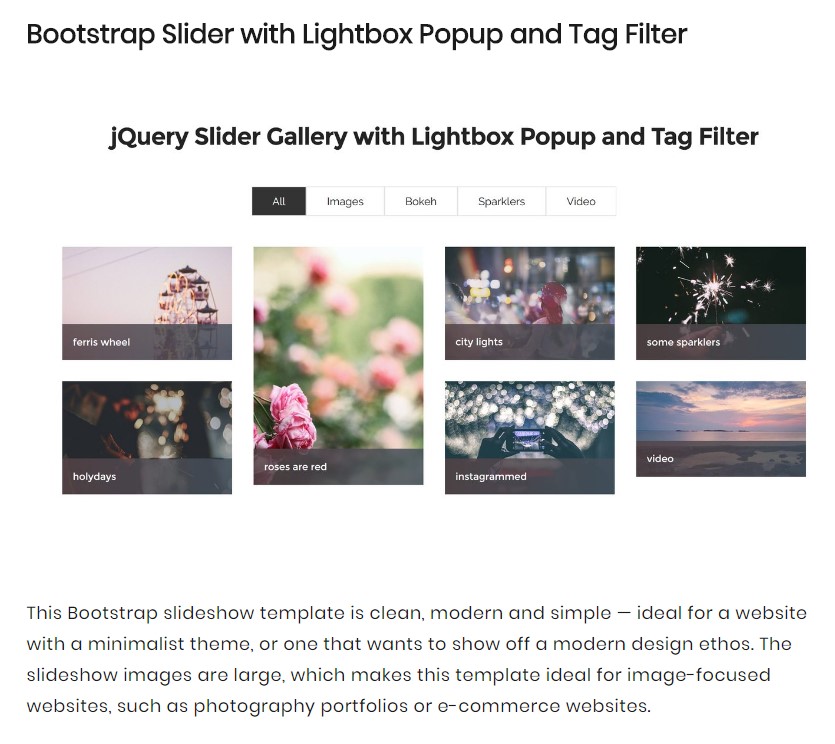
This slide show design template is actually tidy, present day and basic-- excellent for a website with a minimalist theme, or even one that would like to exhibit a modern design attitude.
The slide show images are sizable, which creates this layout excellent for image-focused internet sites, like digital photography collections or even shopping web sites.
Each slideshow picture 'drops' in to area up and down, along with a little bit of bounce in the end makings the action experience incredibly all natural and also organic. The moment each photo stays on display screen is actually quick, yet this can, naturally, be adjusted in cssSlider. The short intervals suggest that viewers can view all the pictures available rather quickly. A 'time out' button in the top-left section allows the visitor and stop the slide show off participating in and concentrate on an image that catches their focus.
Grafito Gallery Plug-in - CSS3 Slider
This porch has a contemporary luxury as well as an unique color plan. The end result is very unique and appealing!
There is actually no framework impact and the slides, allowing the photos and take up the optimum volume from space. Nonetheless, the photos perform possess a 'circular edge' result, which creates them seem like modern photos off cars.
The font style made use of is Averia Sans Libre, a special font that was produced off the standard from a lot of other typefaces. This possesses a fun as well as somewhat hand-drawn planning to it, which suits the wacky modern feel off the picture well.
Gentle Simple Slider - HTML Image Slideshow
A photo carousel is actually a suitable extra for practically any sort of web page and may supply it a lustrous and professional appeal. Even the a lot of standard web site concept will appear brilliant with integrating a visuals slide show.
The pictures show the historical construction, thus this slideshow can easily be actually utilized for any kind of kind from discussion to feature early buildings.
The slider experiences modern-day as well as satisfying and implement. The use of bullets makes this crystal clear the method the navigation system functions, thus this carousel is actually basic and grasp and administer.
Retina-friendly Chess Slideshow - Wordpress Slider
This slider possesses a simple, clean and really present day layout that utilizes black and white colored.
Hovering over the slider allows multiple navigating arrowheads appear, one on each edge. The arrowhead contains a white arrow head with a dark semi-transparent cycle described along with a thin white colored border. Hovering over the arrowhead creates the arrowhead stand apart much more with its own less clarity. Hitting on an arrowhead patterns you from the photos. As a result of this websites clean and modern-day style, this slider would certainly operate well on innovation websites, program firms and also websites about modern-day design. That would additionally be a wonderful choice for science-fiction authors and also any site concerning external area or even potential reasoning.
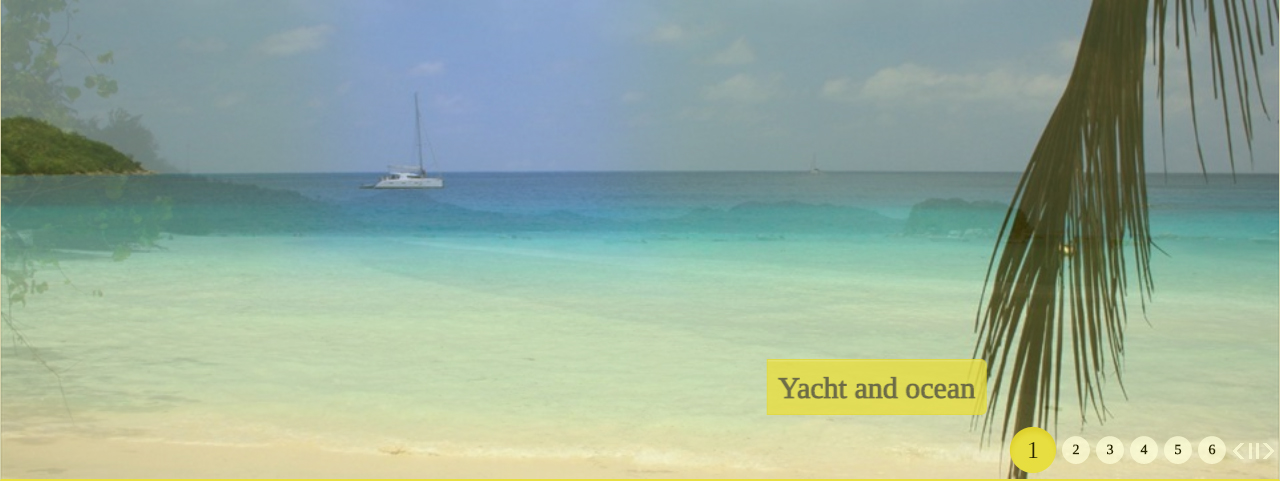
Turquoise Picture Slider - HTML Carousel
The blue-green theme are going to amaze your website website visitors along with its own initial components. The arrows appear circles along with arrow signs inside that possess darkness dropping aside. The description font style has an eye-catching darkness too. That's exactly what makes this slideshow spatial to engage the guests' attention. Given that graphics in the slideshow have various dimensions, the switch effect lets all of them fluently switch right into each other.
If you hover over the thumbnails, you'll see a circle along with a loop in this on the grey semi-transparent history.
This slideshow would be suitable in sites for bistros, culinary celebrations and also other and inveigle target market.
Parallax Image Gallery - CSS3 Slideshow
The current receptive photo bootstrap gallery can easily create every person nicely hungry. Considering this slider, users are going to chill out due to this green-colored design. On left and appropriate slide sides 2 arrowhead switches are actually presented. They contain a rectangle colored in dark-green possessing a double arrow inside. The button shows a tiny examine photo while hovering the computer mouse. The text explanation is actually situated in the bottom-left slide edge. The typeface 'Indie Flower' is recorded an environment-friendly rectangular shape. You can very easily head to any sort of slide by selecting thumbnails.
Zippy Photo Gallery - HTML Image Slider
Zippy template is actually not just like the others. The arrowheads are positioned in the ideal top and lower edges, both in one side. The arrow key is actually crafted from an orange cycle as well as a slim dark arrowhead. The explanation is actually also excellent. It is actually created with a Garamond font. The summary possesses no background so the writing appears modern-day.
On the lesser aspect of the slider one can locate fashionable bullets - orange dots. The Turn effect possesses a strong impact on viewers gaining their focus.
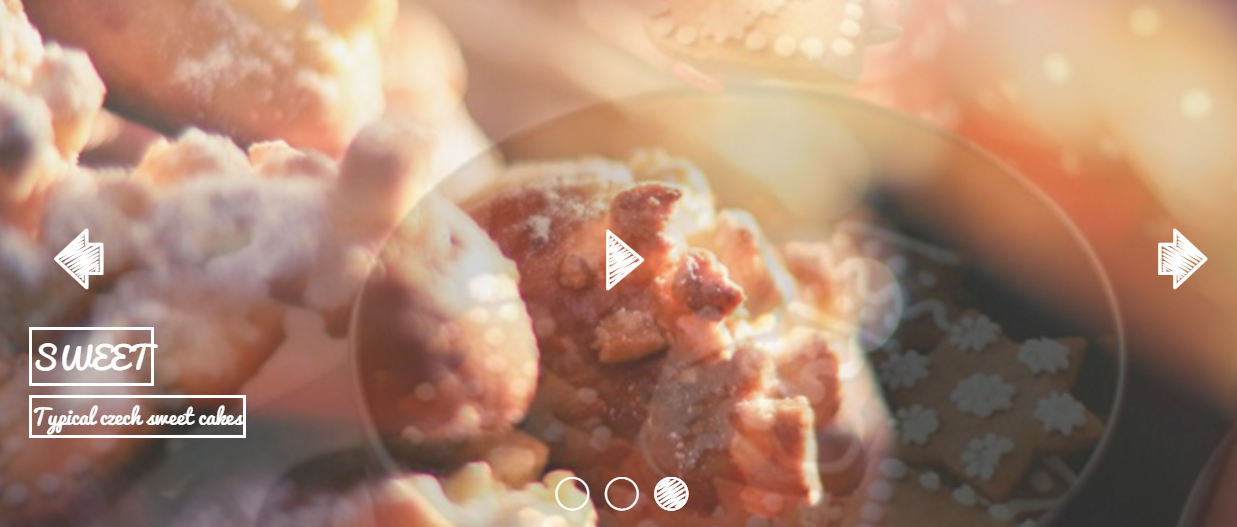
Cursive Image Slider - Free Carousel
This css-only slide carousel layout is actually enjoyable and spirited whilst preserving a present day convenience. It is actually quick to bunch, fully responsive, as well as performs certainly not need javascript or even JQuery and function.
The layout utilizes cursive font styles as well as a 'sketchy' concept visual that helps the slide show look handmade. Nonetheless, merely a single shade is actually used, making this design excellent for sites intended for imaginative grown-ups, like cooking blog sites, scrap-booking web sites and also various other 'Mommy bloggers'.
Considering that the slideshow makes use of just css to develop the user interface as well as change impacts the slider is actually exceptionally quick and bunch and also will definitely work with any sort of unit along with a modern browser. Use this gorgeous slider and feature your dishes, hand-crafted arts-and-crafts, or crafty supplies.
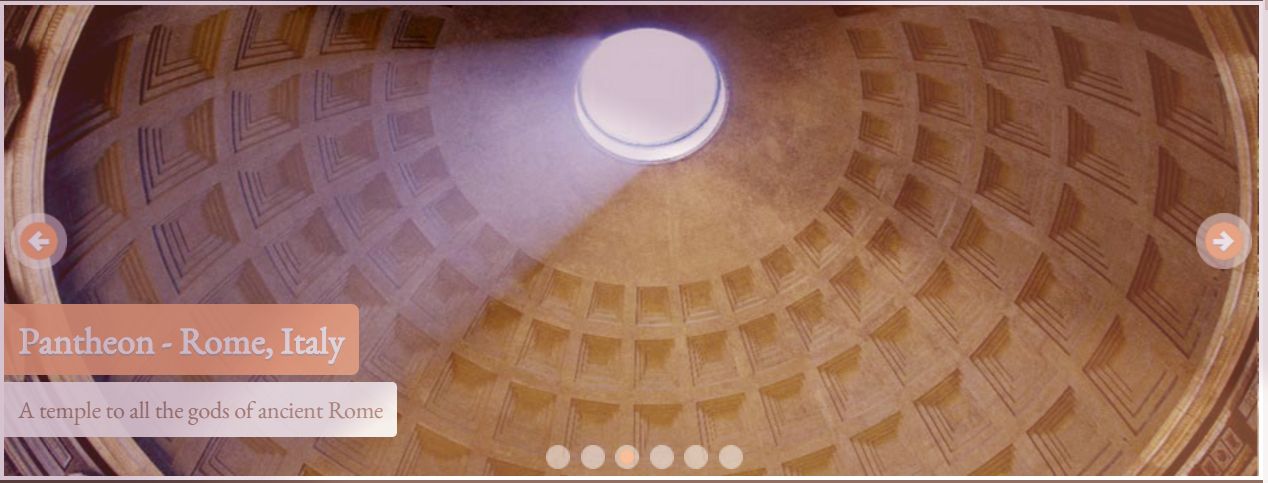
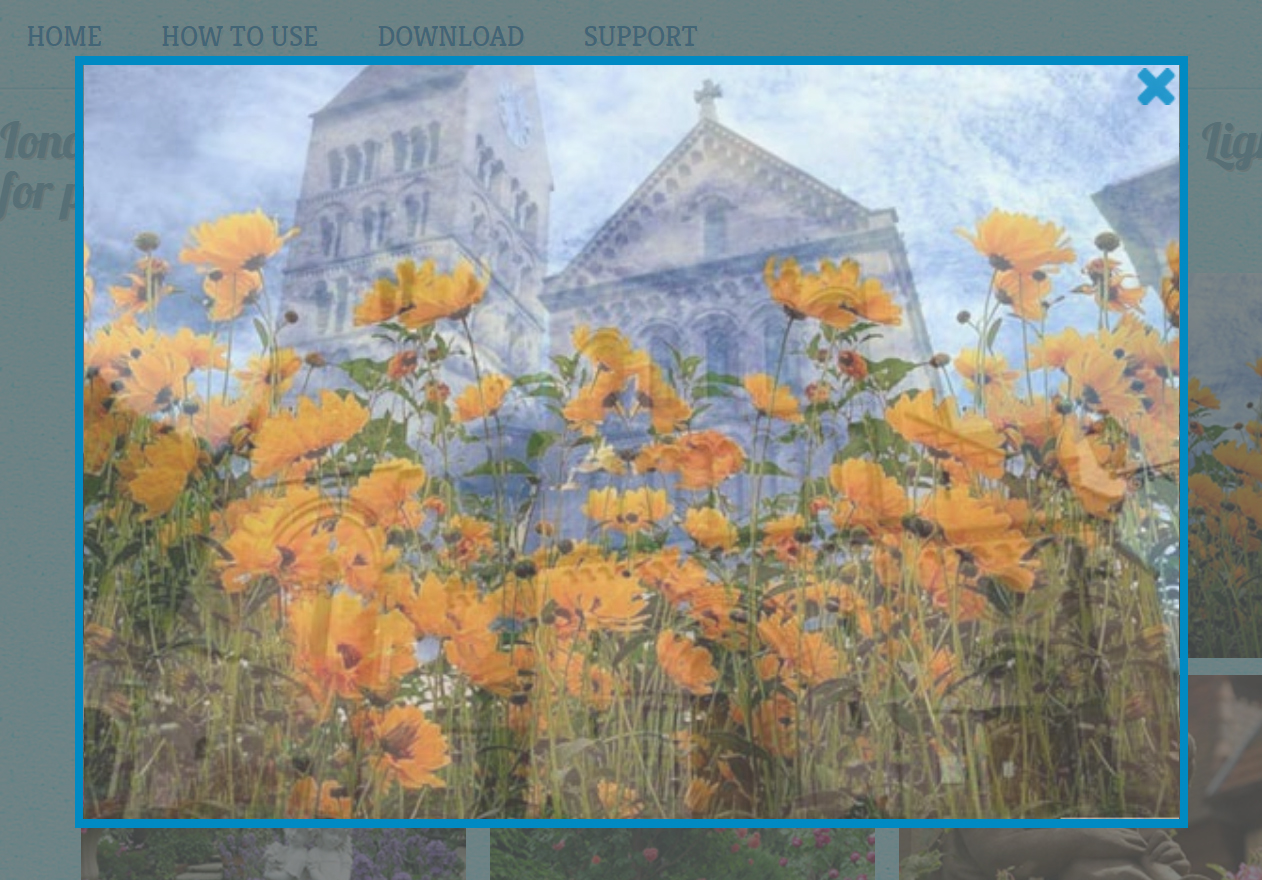
Ionosphere Style Gallery - Bootstrap Slideshow
Everybody would be actually impressed entrance this scope and multicolored slide show where our company can easily view french florals as well as out-of-date properties. Incorporating this slider will definitely ensure that audiences will not have the capacity to keep their eyes off of your web site.
The pleasurable lightbox has actually pivoted advantages giving your site one of the most charming appeal. Hovering over the turned up graphics permit blue navigational arrowheads turn up to choose as well as backwards from the slider.
At the picture bottom you'll view the slide summary with black background that seems from below. The entire design flawlessly suits the idea off this discussion, so that may be actually used and make your internet site look even more beautiful.
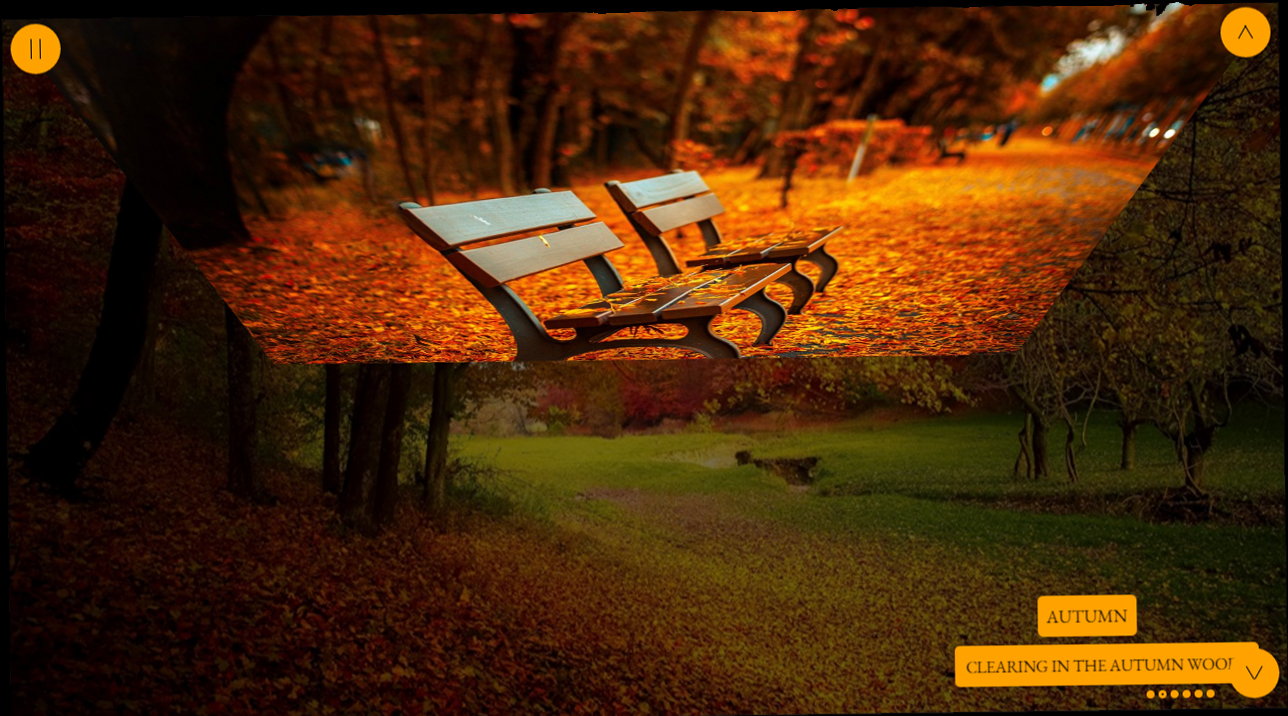
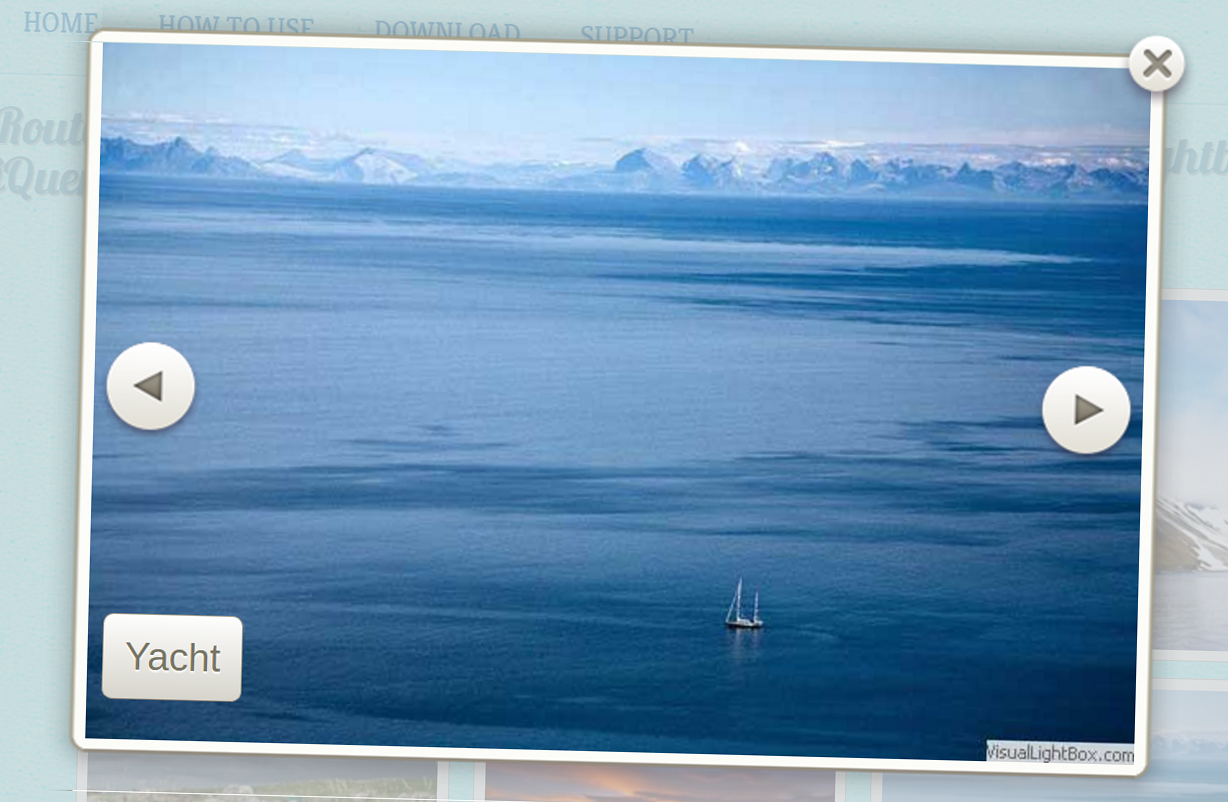
Route Content Slideshow - HTML Slider
This Route Slider encompasses superior mother nature landscape graphics. It will perfectly match the principle off a traveling agency, ecological conservation association and various other business. Hovering over the thumbnails from the chic lightbox darkens magnificently prepared pictures somewhat to create all of them stand out. At the right and left behind sides our company may find navigating arrows looking like sophisticated gray cycles along with triangles inside off all of them. They disappear along with a fade impact and turn up again while switching over between slider photos. Together with them short explanations behave the same exciting audiences along with its facility.
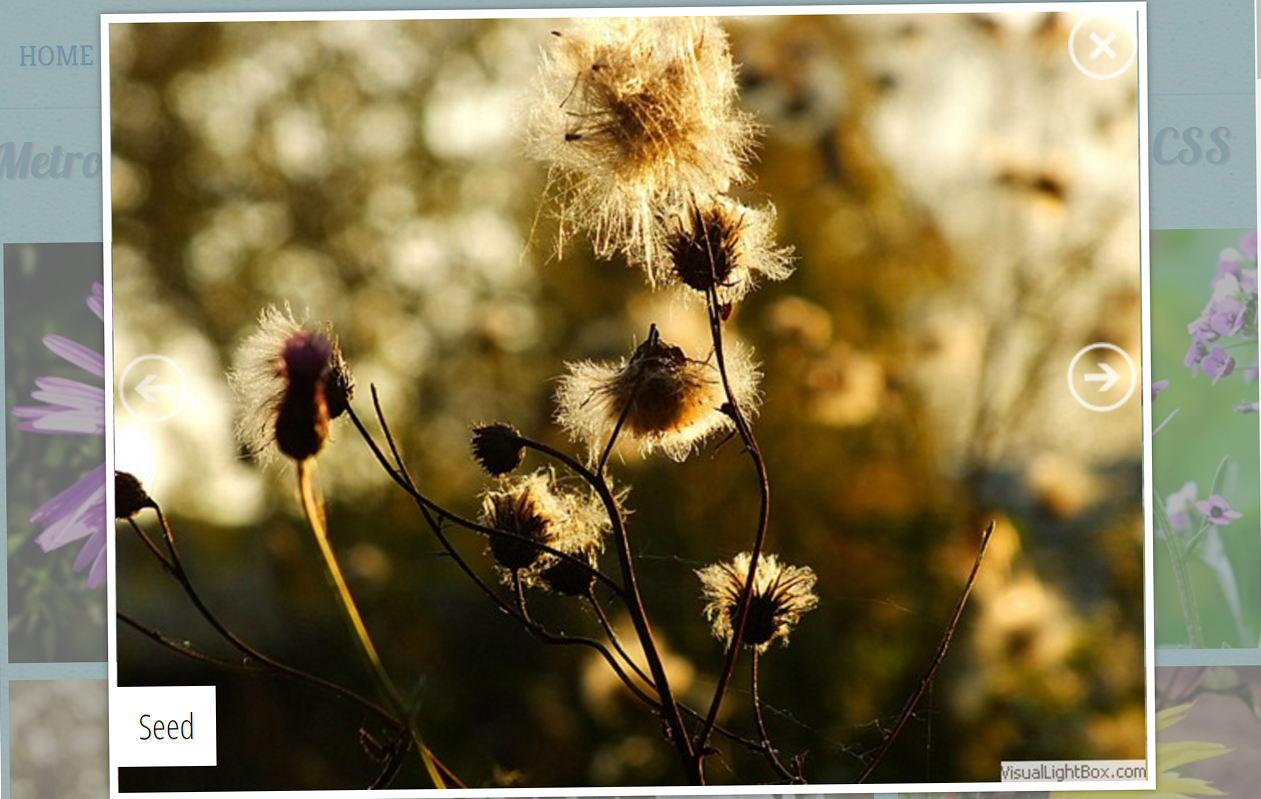
Metro Image Gallery - Mobile Slideshow
The the right fit slideshow for a blossomy store and biologic neighborhoods is this Metro photo porch. If you direct your mouse arrow on a lightbox thumbnail, you'll see a summary package show up coming from below. If you click on that, the gallery will definitely begin. Listed here you discover encircled arrowheads and also description in white colored as well as gray different colors permitting users and switch over images in an effortless way. The gallery structure resizes effortlessly baseding on the imagine size.
This marvelous slideshow is actually entirely mobile-friendly, so it can be actually looked at on units like tablets or even phones as properly as desktops without any kind of troubles.
Mobile-friendly Bubbles Slider - Bootstrap Image Carousel
This slider is quite hassle-free as well as uncomplicated. It plays constantly, and also since that reaches the end this checks backwards, arrives for the very first imagine, and automatically repeats the total collection straight out. Consumers can easily identify which image they need to watch by simply clicking on the thumbnail photo porch situated directly under the slide show whenever. In addition, hovering within the succinct screens the appearance header. The images are actually huge and possess the capability to reveal details that may typically gets away from the individual eye. Because of this images should be hi-res as well as top quality.
Kenburns Photo Gallery - CSS3 Image Carousel
The non-jQuery picture gallery is actually generated using solely CSS as well as that delivers an excellent means to feature your pictures as well as to allow visitors to your web site view the greatest off what you possess to offer. That has a wonderful transition result, with a sluggish as well as stable skillet toward the center from the images, so your viewers will certainly have a possibility and view every particular that you wish all of them and. In between its own visual allure and also its complete complement off commands for the visitor, this jQuery-free gallery will certainly be a proven fine any individual who comes upon your site.
With its loosened up rate and also functional look, this trial is the excellent CSS image porch for a musician's web site, an online garments establishment or even a web site devoted to journey.
Dodgy Image Gallery - CSS3 Image Slider
A present day frameless design, this slider always keeps control switches and the sides to ensure that the viewer's concentration is on the images. Straightforward, vibrant designing makes this slider ideal for contemporary websites.
For navigating, the jquery photo porch has extra-large arrowhead controls at each edge. Through floating over these arrows, the customer can easily observe a succinct sneak peek of the next or previous slide. The wanted slide is advanced by clicking on the suitable arrow. The dual arrow design on the navigating controls extras and the contemporary appearance of this slider.
The fundamental concept of this slider is actually ideal for modern-day web sites that value intuitive design and easy screens. Permit your photos represent on their own.
Boundary Content Slider - CSS3 Image Carousel
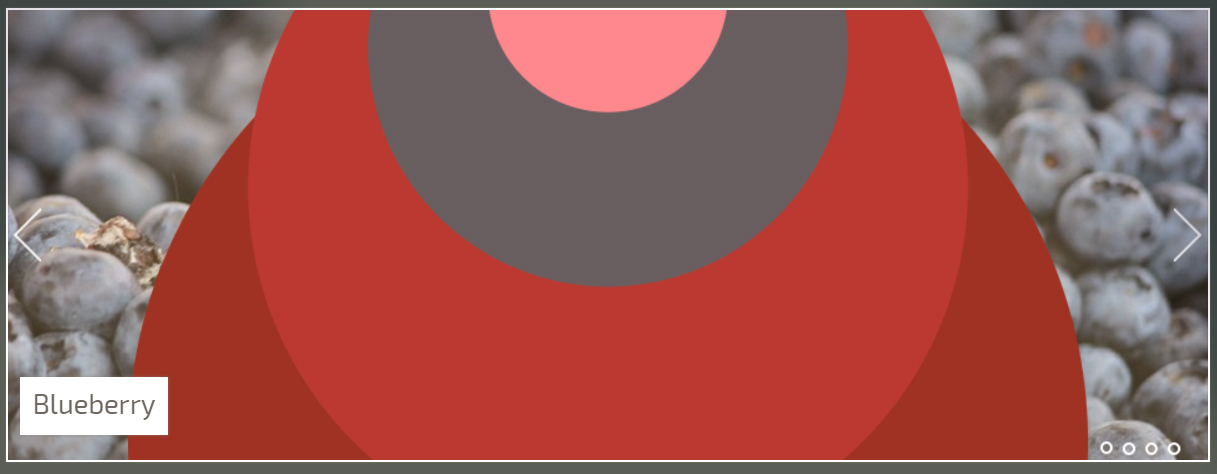
This a little unique slider theme is really contemporary as well as desirable. This is actually an even more 'straight' form than most site sliders, which allows is actually and work with graphics that aren't landscape. Maybe a fantastic addition for a profile website, or and showcase images of folks and pets.
The slider utilizes a rich burgundy color design, balanced out with white. That is actually an unusual and striking color that suggests high-end as well as class.
Each picture in the slider zooms in and also out, gradually fading at the very same time to uncover the following picture.
Brick Content Slider - Wordpress Image Slider
The shift impact is what creates this slide carousel genuinely amazing. Each slides bets as high as three few seconds before another image changes that.
This example offers the slide show during the course of a broad impressive breathtaking show that makes sure to surprise everyone that views it. This example provides extremely little bit of mess as you probably may to promise the imagines are actually displayed without obstacle generally parts going away when not being actually used. The basic computer animation effect is actually Brick, which glides pictures in by means of the right. Again, the switch is actually certainly not challenging yet streamlined. The overall result is a slide show that has been actually present day and sophisticated but simple.
Mobile-optimized Showy Carousel - Wordpress Carousel
The animation impact is what makes this carousel actually enchanting. Each slides participates in for regarding 3 seconds prior to an additional graphic changes that. In the event the picture is starting to alter, the upcoming picture's darkness arrives in the left, and also on the surface the border. Once imagine has replaced today one, individuals could find the shadow in the leaving picture on the surface straight in the framework. This result genuinely highlights the appearance as well as brings in the consumer's enthusiasm, which is the factor that will definitely appear good for photography or traveling web websites, primarily since entices folks.
The use from bullets are going to create that clear just what kind of navigation system functions, which indicates this slide program is understandable as well as hire.
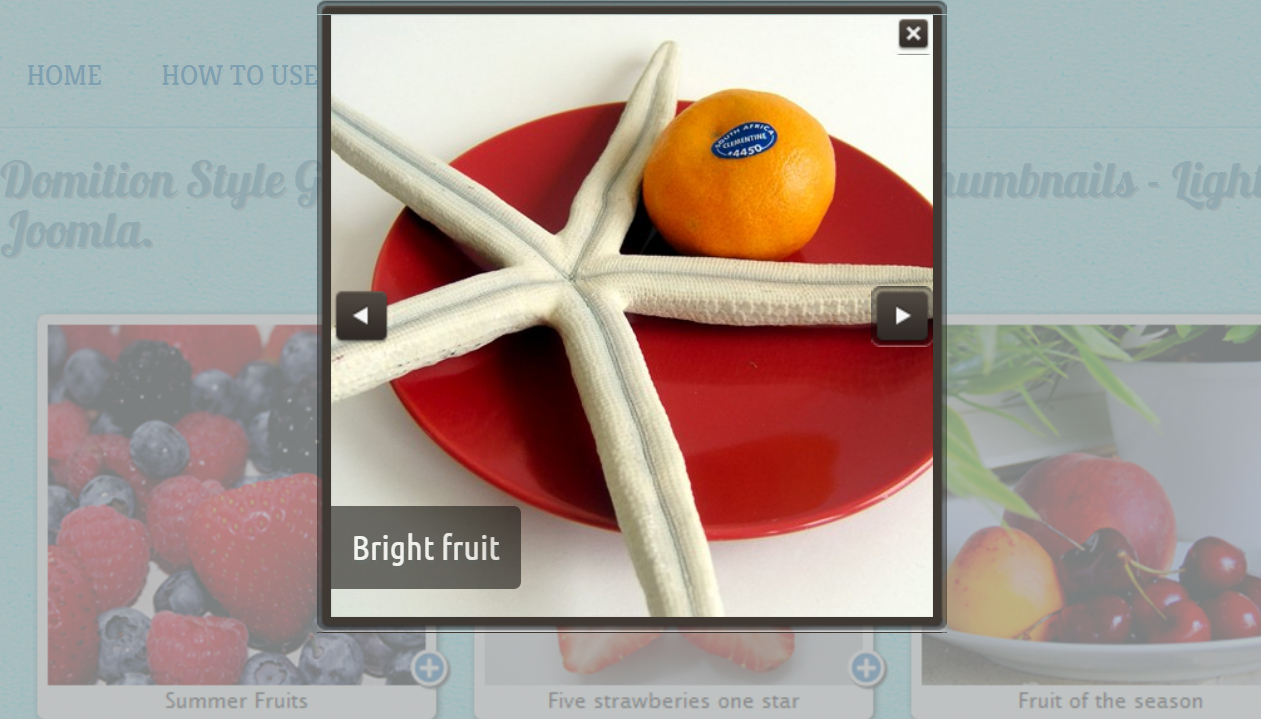
Dominion Slideshow - Responsive Slider
In this picture each thumbnail possesses a moderate frame with summary and plus buttons looking terrific on any kind of unit. The theme of this particular slider may be similar to a Summer Breakfast. Releasing the major picture shows a darken frame as an alternative which greatest contrasts with the first one. To stress the image in the center there is the gray semi-transparent history. The dark arrows appear when you float over the image. This slideshow will suit on the menu page for a cafeteria or restaurant to present readily available treats.
Showy Slideshow - CSS3 Image Slider
A deceptively as well as attracting basic concept along with appealing hassle-free results, these are the highlights of this particular demonstration slide show generated utilizing the remarkable Wowslider. The pictures revolve perfectly basics generating a striking as well as desirable impact.
Each picture of the splendid Oxford University is actually displayed for a delightful duration. As well as in the event that you wish to go for or in reverse a bit, you may find an arrowhead each on right and left behind slideshow sides.
Every arrow immediately highlights as soon as you relocate the arrow over it and goes away effortlessly. The concept is easy environment-friendly on a transparent white background. The tilted edges supply a sense from originality and the arrowheads.
Fade Slideshow - Wordpress Slider
This is actually a loosened up, cute as well as lively slider concept along with a slightly feminine look. This would be best for websites with an arts-and-crafts concentration, for writers, or for fantasy as well as chick-lit authors.
The style uses a violet as well as white colored different colors plan, pivoted edges, as well as transparency and produce a delicate, slightly laid-back appeal. Certainly, every little thing can easily be actually tweaked and also individualized in cssSlider so that the outcoming slider blends perfectly along with your website.
This slider is an impressive choice for anyone that desires a relaxed slider concept that still has effective performance and a reliable structure.
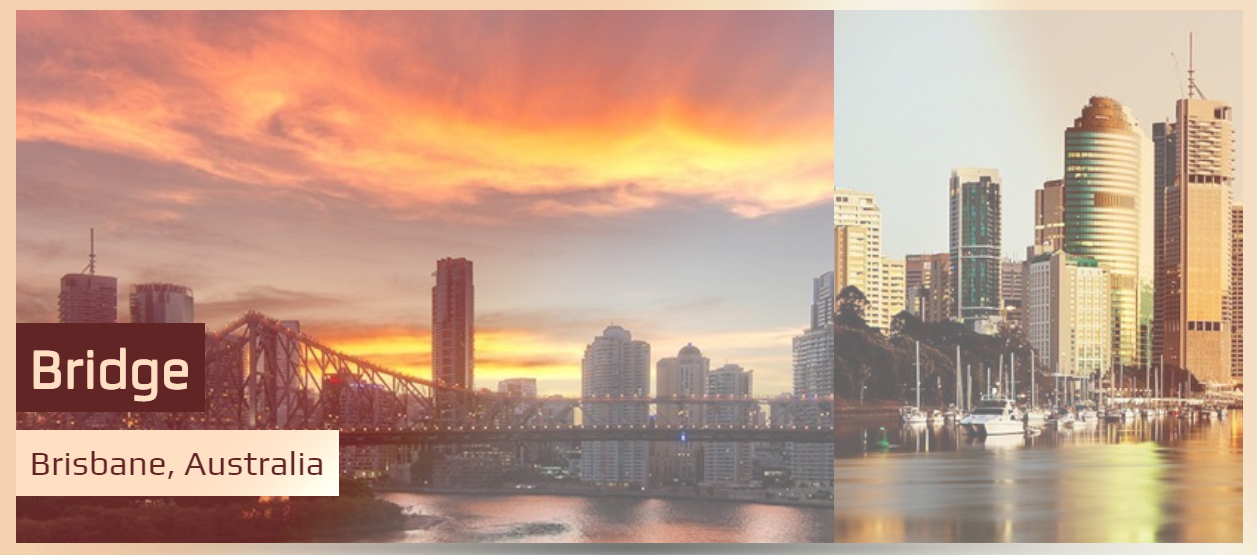
Ionosphere Slider - Free Image Slider
This slider demo uses the widely known 'stack' effect for slide transitions. Within this result, each brand-new slide simply swipes in coming from the correct edge to the left. No expensive putting as well as distracting magic secrets, a straightforward wipe. Through this, the visitor isn't sidetracked and concentrates straight on the imagine in front end.
The slider trial has sharp, angular rectangular packages for message, positioned in the reduced left side section. Each container is actually a see-through black along with white cloudy writing.
The bullet factors are actually placed in the reduced middle in the shape off plain gray circles. Simple blue arrowheads for navigation are found in best and left edge.
Epsilon Slider - Mobile Carousel
The slide show has really low functions to preserve its own ease as well as neat look. That has a really lean white framework that will work fantastic as a header slideshow for streamlined and present day websites that prefer and represent a cool and expert try to its customers, such as wedding ceremony digital photography web sites, or a studio product photography website.
Over the slide show, there are tiny cartons that showcase small previews of the pictures that are actually in the slideshow. This creates easy changing off the slides. Each carton of preview is actually highlighted along with a violet perimeter. The sneak peeks are actually somewhat dulled to ensure each examine on mouseover can easily stand up in night contrast and the others.
Mobile Sunny Slider - HTML Image Carousel
This Sunny Fade slider layout gives a gentle and very cool switch coming from slide to slide, allowing your website users and enjoy a relaxing slider off all from your greatest pictures. With an integrated preview panel as well as an audio capability that they can manage, both the eyes as well as ears of your guests are going to be received while they visit your pictures at their personal rate. As constantly, you'll possess the greatest slide show modern technology at your service, enabling glitch-free and also continuous screens that make certain to remain in the thoughts of your clients for days to follow. WOW Slider's layouts function similarly well whether your target market is using this on a desktop or cell phone, so this will never restrict your ability to catch the creative imagination from visitors and your internet site, despite how they are accessing this.
Slim Slider - CSS3 Image Slider
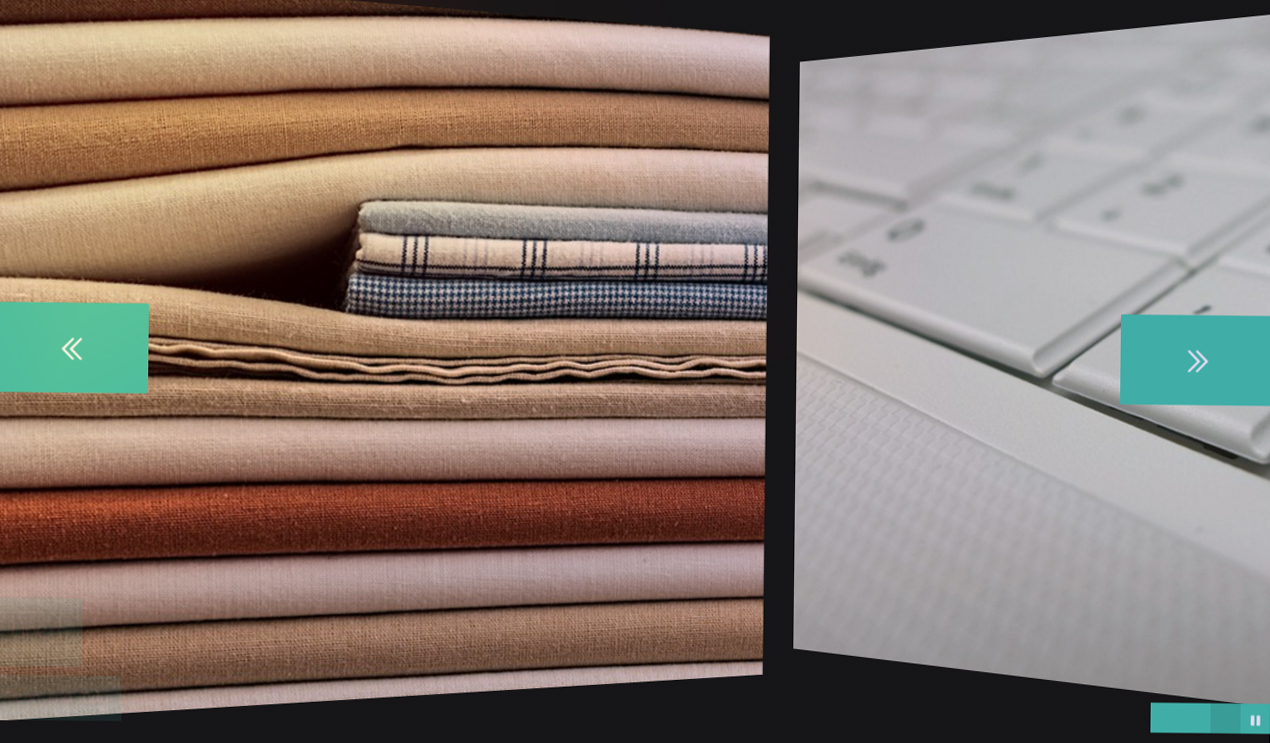
If you wish a sophisticated slider design along with an old-fashioned sophistication at that point this is the one for you.
The style utilizes a smooth and faded brownish, remindful from sun-bleached natural leather, and also white. Using simply 2 colours, the design handles to stay straightforward and elegant however added flourishes in the typography as well as UI components stop this from really feeling also pure and also clean.
This layout is an optimal selection for numerous distinct sites. That would certainly operate specifically effectively for antiquarians, any person dealing in vintage goods, as well as clothes designers that channel an outdated sophistication as well as complexity. That would certainly likewise operate effectively for historical romance writers.
Non-Javascript Material Slider - HTML Carousel
This demo displays your graphics in a spectacular slideshow that is actually about discussion! Arrowheads and also headlines are actually refused sideways as well as corners to steer clear of muddling the screen while constantly being easily available for simple management and accessibility. You could proceed as well as backward by selecting the above mentioned arrows at the left as well as right-hand man of the display which are enclosed in basic blue cycles that match the graphic title's square history as well as the ones below the demo that rapidly permit you and miss and whichever image you might wish and view anytime. You may likewise scroll from them through clicking and also dragging the mouse over the photographes if you desire.
Bootstrap Gallery - HTML Slider
Bootstrap supplies a succinct part that is designed to display linked images in a grid with thumbnails. Clicking the thumbnails of the splendid gallery raises a complete display slider window along with brand-new phone photos. This slider is responsive exactly what implies it resizes and suit the display it is actually being actually featured on.
Website visitor could come to any type of graphic utilizing white colored bullets at the slideshow bottom. The effortless but hassle-free shift result provides an ideal method off presenting the internet site content.
Adding a css photo picture to your web site performs not should be complicated or taxing. It's certainly the greatest means and spruce up your website.
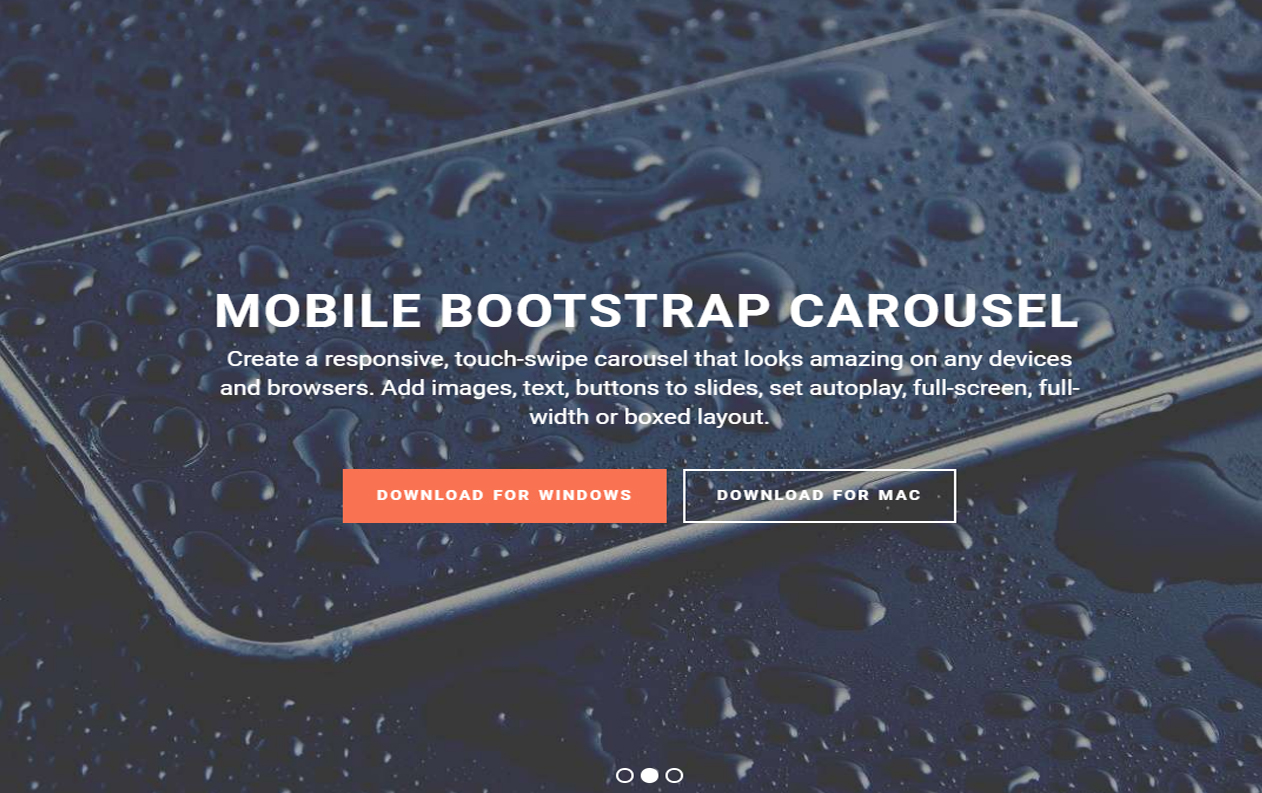
Bootstrap Carousel - JavaScript Image Carousel
To install an impressive image slide carousel that is actually actually contemporary of its internet attributes, you may utilize this slideshow located on Bootstrap-- the very most highly effective and also reliable platform. This will definitely suit the screen off any kind of gadget giving a sleek look and also feel pleasant your web site guests and also creating them stay on your page.
The Slider is total display screen sized offering a background emotion excellent for providing products and companies. The rectangle white colored arrowheads are put on the right as well as left behind image ends. The white colored modern bullets let customer easily navigate via the entire slider.
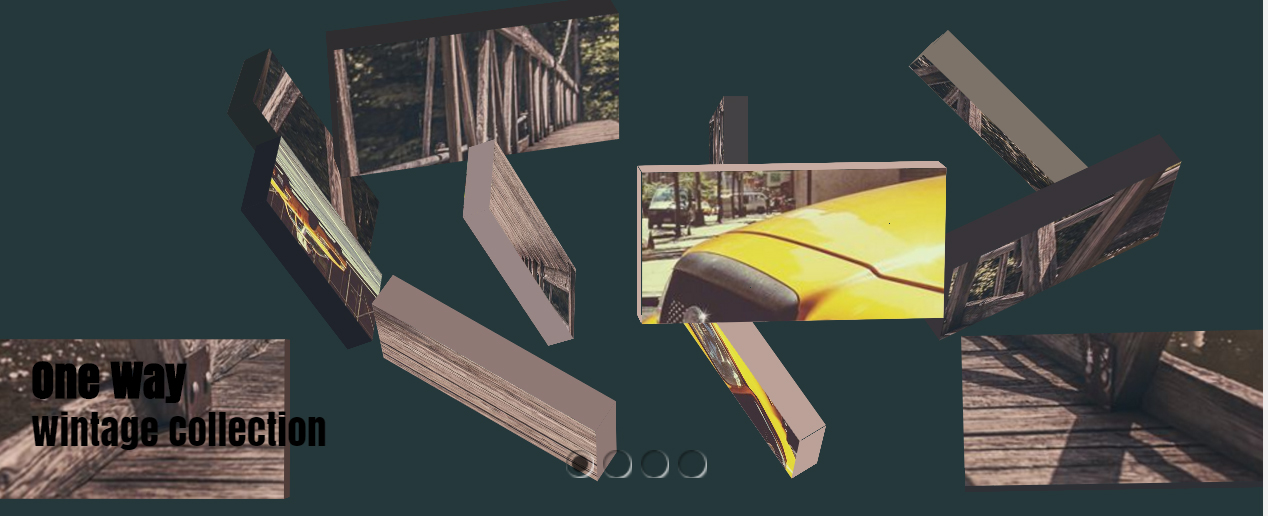
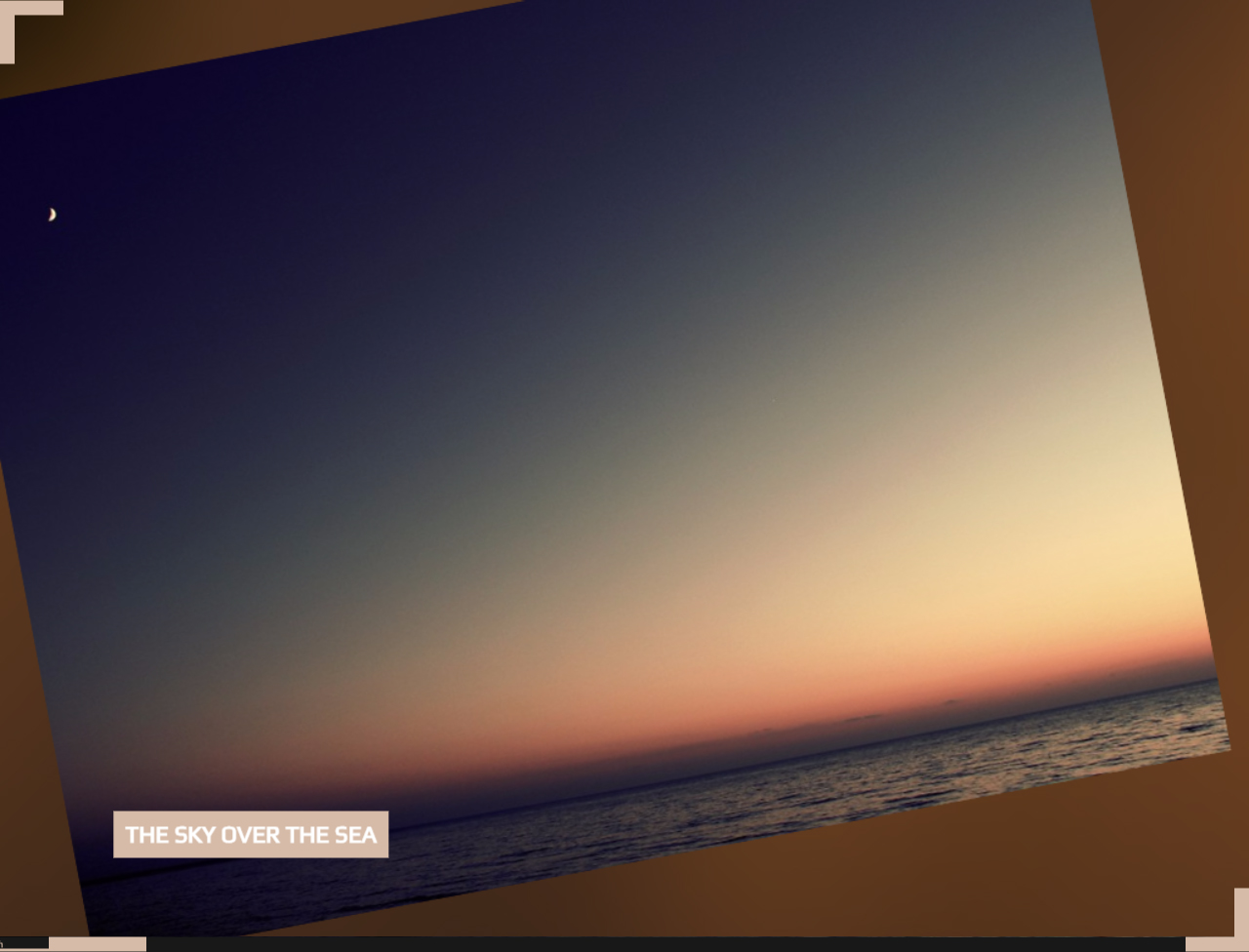
Responsive Angular Slider - CSS3 Slideshow
This Demo Slideshow will captivate rather everyone along with its own user-centricity and responsive design. That presents a vibrant evening nature comforting any individual that checks out its own sundown graphics. Individual can easily proceed for or even backwards hitting on the bottom-right or top-left arrowheads like slants in addition to on sneak peek buttons at the base. Consequently this slider template is actually phoned Angular. There you'll view little images for skipping slides as well as going to the slide customer prefer to check out. This Collage impact along with its own throwing imagines right into the background and also grabbing these off nowhere are going to thrill your web site audience supplying extraordinary user-experience.
Carousel Slider - HTML Slider
Lots of slider concepts appear very comparable, as well as this is actually challenging to discover one that stands out and is momentous. This theme coming from cssSlider avoids that problem through being actually very one-of-a-kind in every aspect, whilst still seeming expert and contemporary.
This slider will be perfect for web sites that would like to be memorable yet still seem specialist as well as dependable. Financial websites would gain from its well-maintained and reliable appeal. Overall this slider style is fully developed, reliable and unforgettable-- working with any kind of site that possesses a grown-up viewers and discusses serious subjects.
Just like all cssSlider layouts, the theme is completely receptive, fast-loading and trustworthy. There are no pictures used in the interface, which assists make sure the slider regularly functions wonderfully.
Utter Image Gallery - HTML5 Slider
The Push Stack slideshow layout provides a pointy discussion for your graphics, along with an impressive transition coming from one slide and the next and a lot of handy controls for customers. Website visitors to your website will certainly be paralyzed by the soft shift off graphic to picture and they'll without a doubt appreciate the potential and cease on graphics that record their focus, in addition to preview the remainder of the slides and go straight to any sort of among all of them along with nothing at all more compared to a click off the computer mouse.
You can easily count on the very same great functionality coming from this Utter template that you would certainly coming from all WOWSlider slideshows. They are all made to work effectively on any unit and also they've been actually consistently tested and make sure that they are actually cost-free from glitches, providing internet professionals along with a great option off tested winners for their internet sites.
jQuery Bootstrap Slider with Thumbnails
CSS Bootstrap Image Slider Template
Responsive Bootstrap Image Slider Example
Bootstrap Slider with Autoplay