Best Offline Web Making Software
Recently I had the chance spending some time checking out a Third party Web Building Software theme which bragged concerning having lots of blocks-- I counted virtually one hundred in fact-- and today returning to the good gold indigenous Web Building Software environment I got reminded of something which occurred to me a few years back. Well that's exactly the means I really felt returning to the native Web Building Software 2 theme after exploring Unicore and I'll inform you why.
Web Building Software is consistent and dependable - if an element acts in a method in one block-- it acts similarly everywhere each time. There is no such thing as unforeseen actions sidetracking and puzzling you in the chase of the most effective appearance.
Web Building Software is flexible-- one block can be set up in countless methods ending up being something completely various at the end. Integrated with the Custom Code Editor Extension the opportunities end up being virtually unlimited. The only restrictions reach be your vision as well as imagination.
Web Building Software evolves-- with every substantial upgrade announced with the pop up home window of the application we, the customers get an increasing number of invaluable and well believed tools fitting the growing customer needs. As an example simply a few months earlier you had to write your very own multilevel food selections and also the idea of creating an on-line store with Web Building Software was simply unthinkable as well as now merely a few variations later on we already have the possibility not simply to sell points with our Web Building Software sites but likewise to fully personalize the look of the procedure without creating a straightforward line of code-- totally from the Web Building Software visuals interface.
Web Building Software is stable-- for the time I made use of the indigenous Web Building Software theme on my Windows 7 laptop I've never obtained the "Program should close" message or shed the outcomes of my work. It could be done in my imagination, but it appears the program obtains to run a little bit much faster with every following update.
So generally these except for one are the factors in the recent months the amazing Web Building Software became my favorite and also in fact main website design device.
The last yet maybe crucial reason is the subtle and excellent HTML as well as CSS learning contour the software application gives. I'm not certain it was deliberately established this way but it in fact functions each time:
Googling or hearing from a friend you start with Web Building Software and with nearly no time invested learning just how to use it you've already obtained something up as well as running. Quickly after you require to transform the look merely a bit further and also risk to break a block parameter opening the custom HTML section to change a character or two ... This is how it begins. And also soon after one day you mistakenly take a look at a bit of code and also get shocked you recognize exactly what it means-- wow when did this happen?! Maybe that's the component about Web Building Software I love most-- the freedom to evolve with no pressure at all.
In this short article we're visiting take a deeper check out the brand-new attributes presented in variation 2 and explore the several ways they could benefit you in the creation of your following fantastic looking totally responsive web site. I'll likewise share some new pointers and methods I recently discovered to aid you expand the Web Building Software capacities even additionally and maybe also take the initial step on the discovering contour we chatted around.
Hi Incredible Icons!
For the previous couple of years iconic fonts took a great area in the web material. They are straightforward meaningful, range well on all screen sizes given that they are totally vector aspects and also take nearly no bandwidth and also time for loading. These easy yet meaningful pictograms can effectively help you convey the message you require in a elegant and also laconic method-- still an image is worth a thousand words. I guess for Web Building Software Development group developing a component permitting you to freely place web typeface symbols right into felt kind of all-natural everything to do. So web symbols module has actually been around for a while and also offered us well.
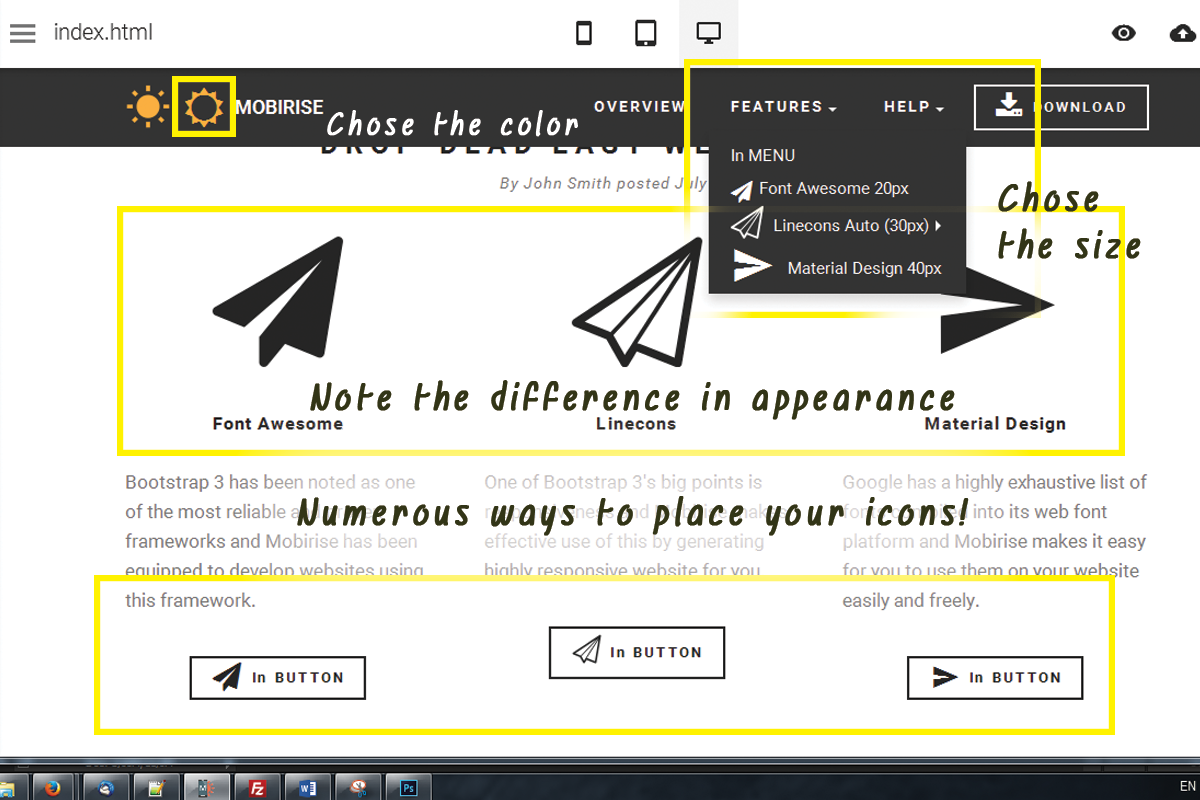
Fortunately are from this variation on it will offer us even much better! Currently with Web Building Software 2 we already have two added icon typeface to maximize in our layouts-- Linecons and also Font Awesome. Each or hem brings us a tiny lot of money of goodies. Linecons offers us the subtle and also meaningful appearance of comprehensive graphics with several line widths and also very carefully crafted contours and Font Awesome offers substantial (and also I mean substantial) collection of signs and considering that it gets filled throughout our Web Building Software projects provides us the freedom accomplishing some awesome styling impacts. Let's take a comprehensive appearance.
Where you can utilize the symbols from the Web Building Software Icons expansion-- practically everywhere in your task depending of the approach you take.
Exactly what you can use it for-- nearly everything from including extra clarity and also expression to your material as well as decorating your switches as well as menu items to styling your bulleted lists, including meaningful images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also add some movement leveraging one more created in Web Building Software capability-- we'll discuss this later on.
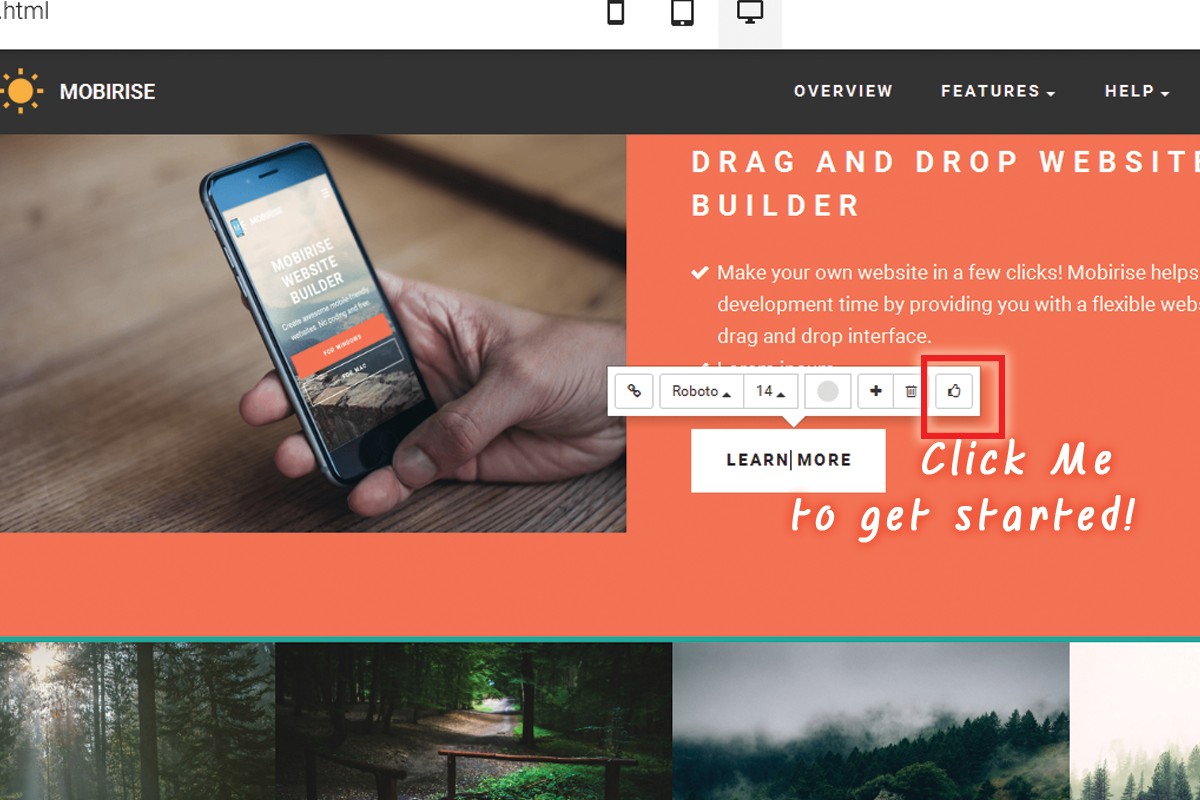
Adding symbols through the integrated in visuals user interface-- clean and also easy.
This is obviously the simplest as well as fastest method which is one of the reasons we enjoy Web Building Software-- we constantly obtain a simple method.
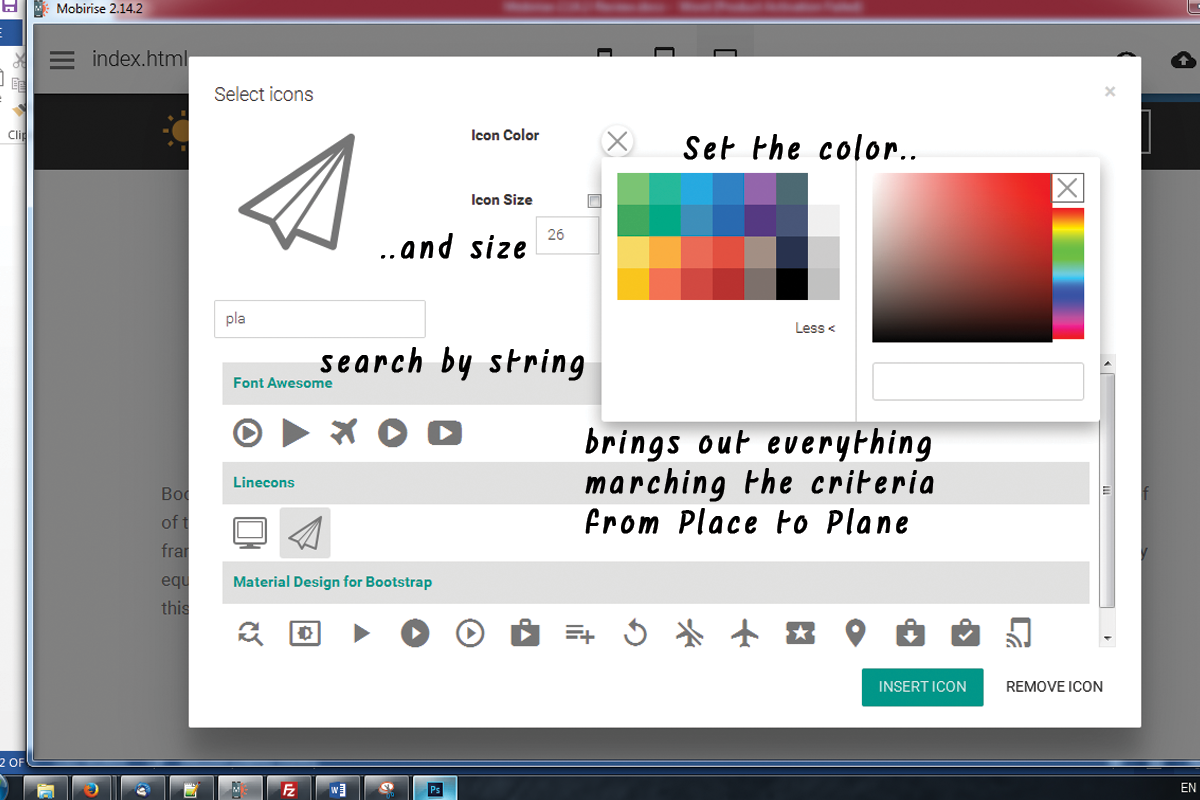
With the symbols plugin you obtain the freedom positioning symbols in the brand block, all the buttons and also a few of the media placeholders. Keep in mind that alongside with maintaining the default size and color settings the Select Icons Panel allows you select your worths for these properties. It additionally has an useful search control assisting you to find faster the visual material you require instead of constantly scrolling down as well as often missing the appropriate pick.
Another benefit of the newly included Font Awesome is it includes the brand marks of nearly 200 preferred brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and also waiting if you require them.
Generally every important interactive component in the websites you are building with Web Building Software is qualified of being broadened additionally with adding some gorgeous, light weight and totally scalable symbol graphics. By doing this you are lining out your concept and also given that signs and shapes are much quicker recognizable and understood-- making the content a lot more legible as well as instinctive.
This is simply a part of all you can accomplish with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin gives us a terrific benefit-- it around the world consists of the Icon fonts in our Web Building Software tasks. This actions combined with the way Font Awesome classes are being created provides us the flexibility accomplishing some rather impressive stuff with merely a few lines of custom-made CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist as well as providing it some life.
Have you ever before been a bit aggravated by the minimal alternatives of bullets for your listings? With the freshly included to Web Building Software Font Awesome these days end. It is in fact takes simply a few easy steps:
- initially we obviously require to select the sign for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
http://fontawesome.io/cheatsheet/
it consists of all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when coping the worth you do not pick them-- it's a bit complicated the initial few times.
Scroll down and take your time getting accustomed to your brand-new collection of icons as well as at the exact same time grabbing the one you would certainly discover most appropriate for a bullet for the checklist we're about to style. When you find the one-- merely copy the & Unicode worth without the braces.
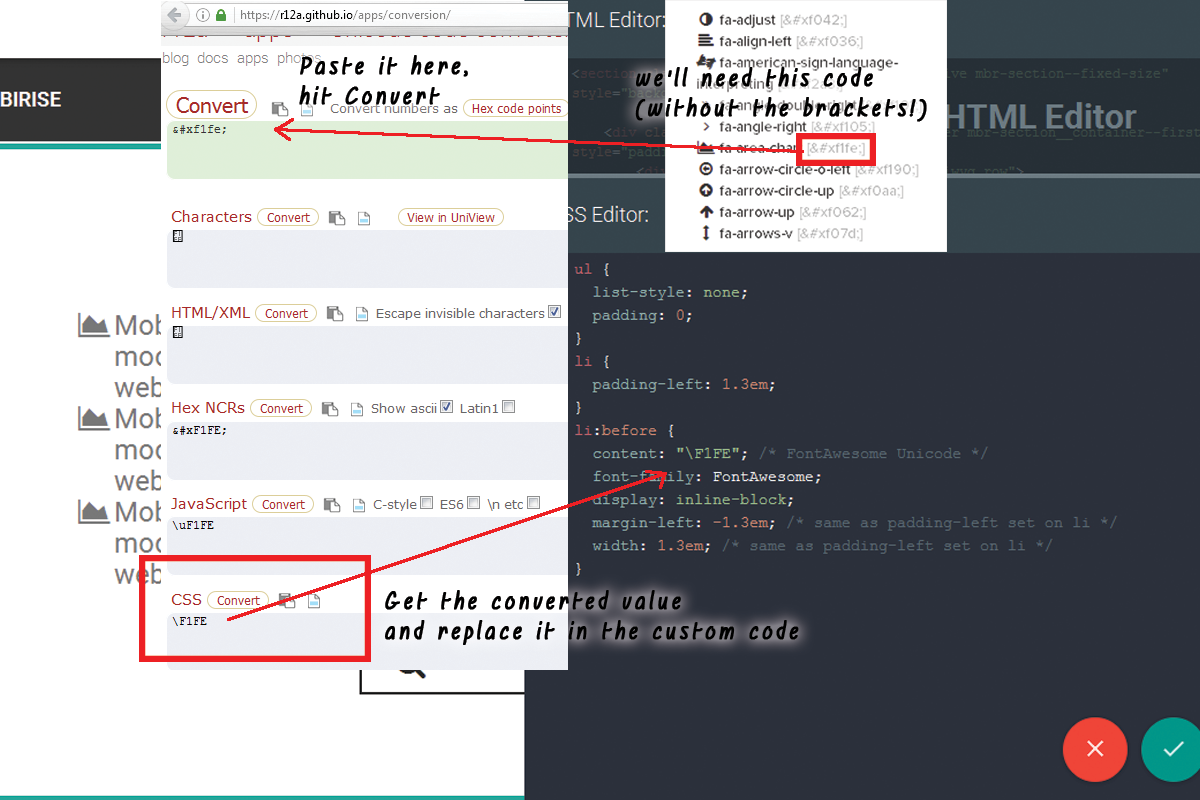
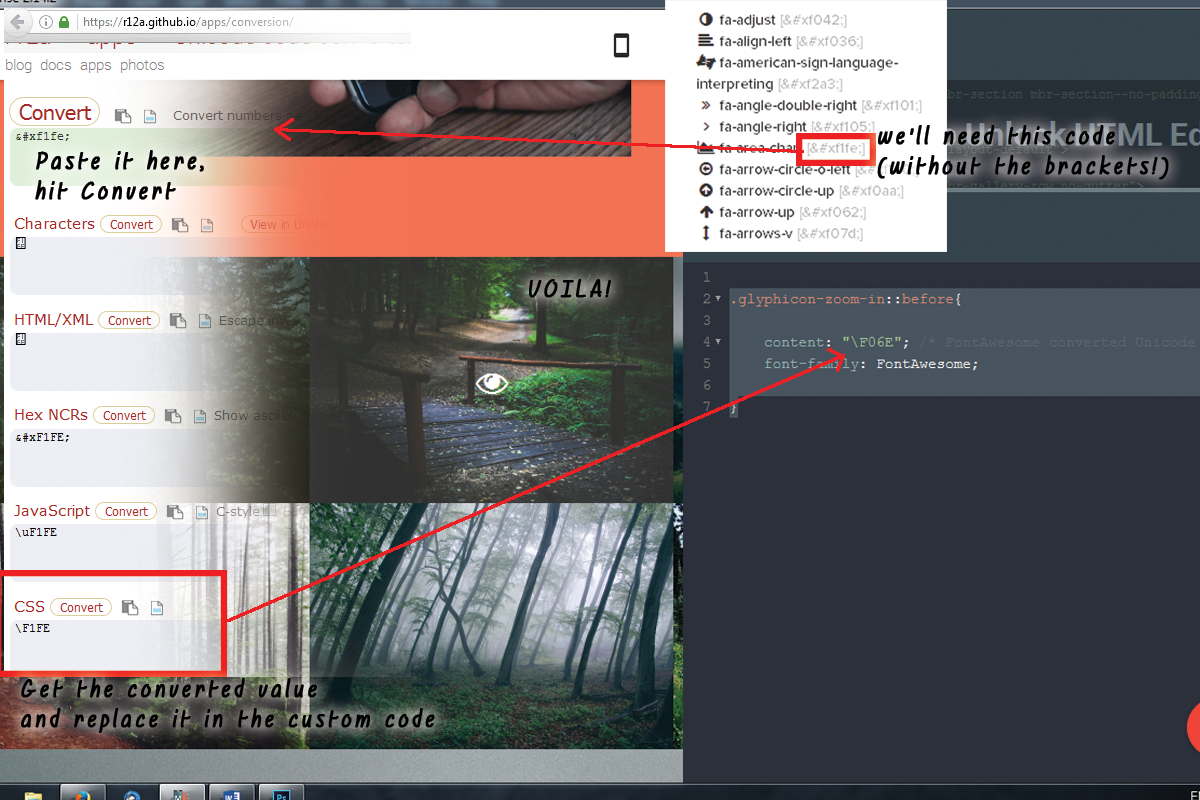
Currently we have to transform this value to in a manner the CSS will recognize. We'll do this with the aid of another online device located right here:
https://r12a.github.io/apps/conversion/
paste the value you've just copied and also hit Convert. Scroll down up until you discover the CSS area-- that's the value we'll be needing soon.
If you happen to find troubles defining the color you require for your bullets just shut the Code editor, inspect the text shade HEX code with the Web Building Software's integrated in different colors picker choose/ specify the different colors you need, copy the value and exit declining changes. Currently all you should do is putting this value in the Custom CSS code you've created in a min. That's it!
Allow's walk around some more!
An additional trendy point you can achieve with only a few lines of custom CSS and also without yet unlocking the custom HTML and also losing all the block Properties visual adjustments is adding some activity to all the icons you can putting with the Icons Plugin. Utilize this power with care-- it's so simple you can soon get addicted and also a flooded with impacts website sometimes gets difficult to check out-- so utilize this with action a having the general appearance and also feel I mind.
Allow's say you desire to include a symbol to a switch which need to only show up when the reminder overcomes this switch. And since it's movement we're speaking about, let's make it relocate when it's visible. The custom-made code you would want to use is:
If you need some additional tweaks in the appearance simply fallow the remarks suggestions to change the numbers. If needed, as well as of program-- change the animation type. If you need this result regularly-- erase the ": float" part and also uncomment "unlimited" making computer animation loophole for life not simply once when the website lots ant the control you've just styled could be out of view
This technique could effortlessly be increased to collaborate with all the inserted Font Awesome icons in your Web Building Software task. In order to use to all the icons placed in a block, merely change
. btn: float >. fa with. fa: with.fa or hover making it long-term.
If needed, bear in mind to set computer animation loop forever.
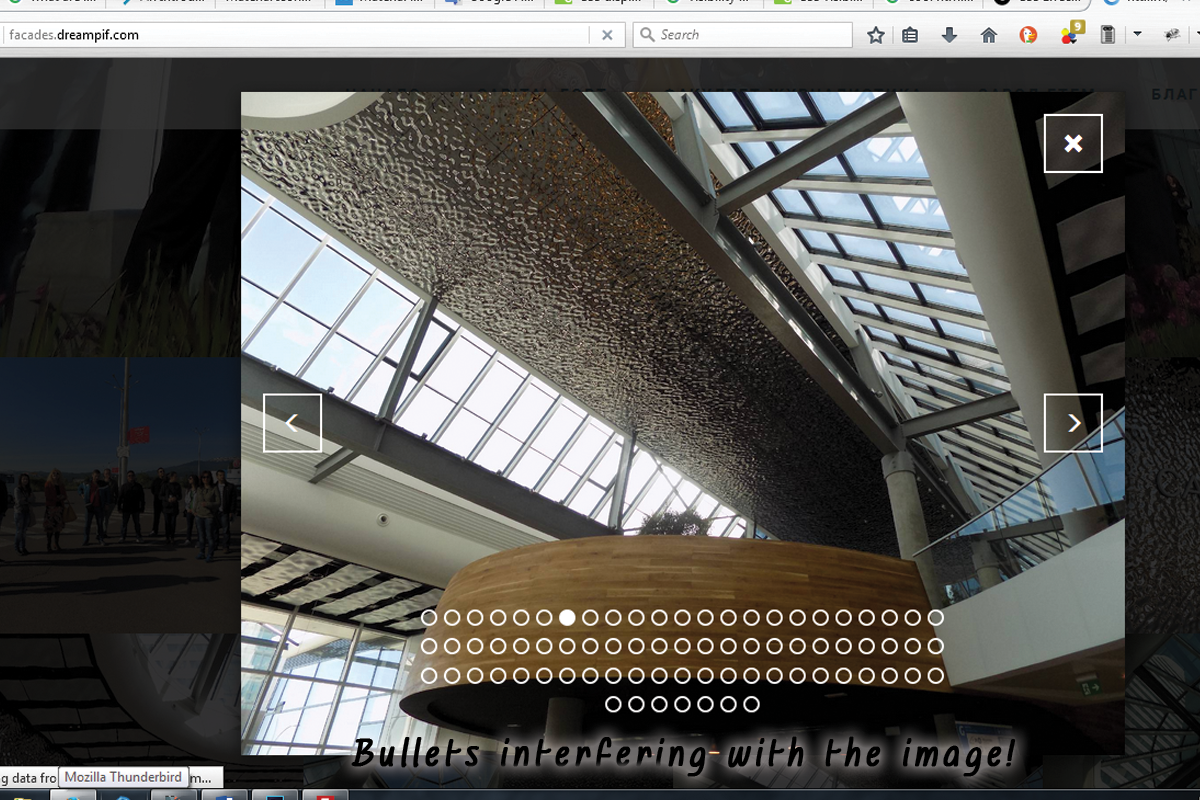
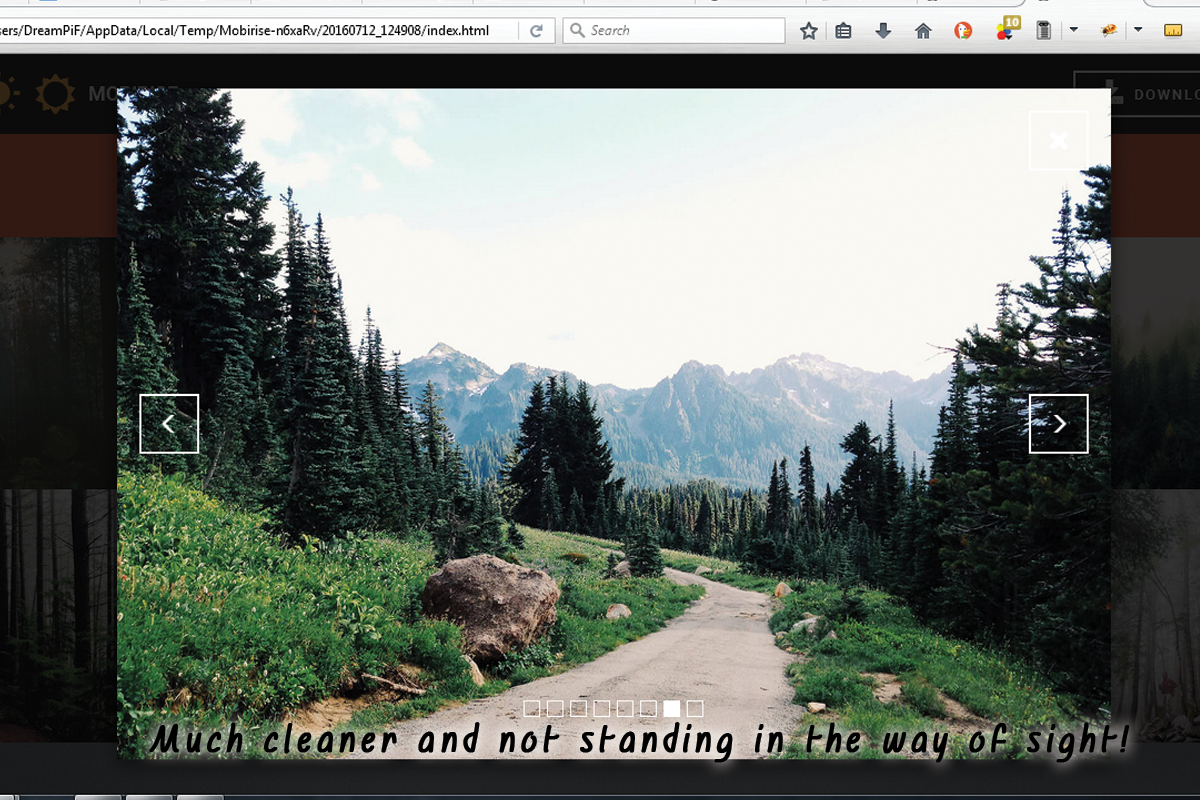
Add some personality to the gallery.
One more very easy as well as trendy styling intervention you obtain efficient in achieving after the Web Building Software 2 update and also the inclusion of Font Awesome Icons in the project is removing the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any kind of Font Awesome symbol you discover appropriate. The treatment is rather just like the one setup of the custom-made icon bullets. You need to pick the appropriate symbol as well as transform its & Unicode number and then paste the fallowing code in the Custom CSS section of your gallery block and also replace the value-- just like in the previous example.
Being Awesome all over the restaurant.
As well as currently it's time to get a little bit more drastic as well as speak about putting your symbol at any position in the message material of your site. Not a huge concern though considering that you can always set the preferred appearance originally and as a really final step insert the symbols at the desired restaurants in the code.
The class specifying which icon is being placed is the red one as well as could be gotten for all the FA symbols from the Cheat sheet we spoke about. Heaven classes are totally optional.fa-fw fixes the size of the symbol and also fa-spin makes it (obviously) spin. There is one even more native motion class-- fa-pulse, likewise obvious.
All the symbols put through this right into your material can be freely stiled by the methods of the previous 2 examples, so all that's left for you is think of the best use for this outstanding freshly introduced in Web Building Software feature and have some enjoyable try out it!