Bootstrap Grid Tutorial
Introduction
Bootstrap features a powerful mobile-first flexbox grid solution for developing formats of any sizes and shapes . It is simply founded on a 12 column style and has numerous tiers, one for each media query variation. You are able to use it using Sass mixins or of the predefined classes.
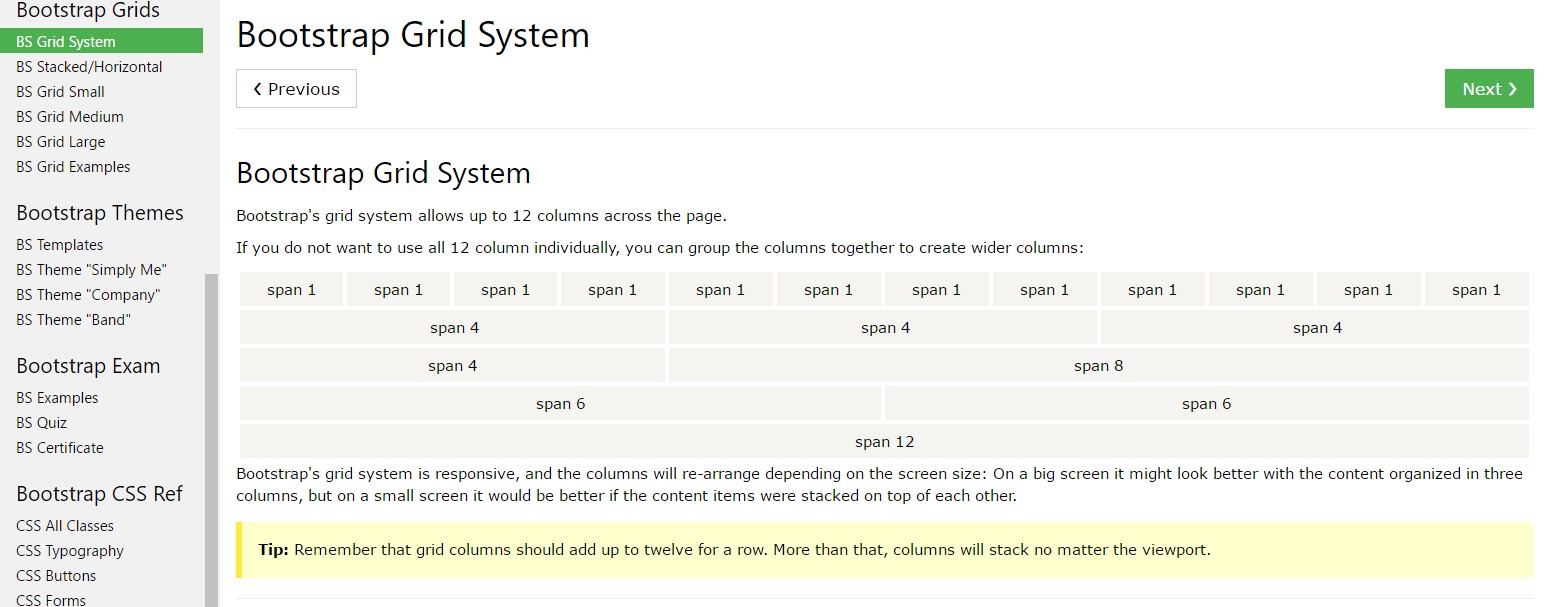
Among the most necessary part of the Bootstrap platform letting us to establish responsive page interactively enhancing to regularly fix the size of the display they become shown on yet looking perfectly is the so called grid solution. What it usually handles is presenting us the ability of establishing tricky formats integrating row as well as a certain variety of column components held in it. Visualize that the viewable width of the display is split up in twelve same elements vertically.
Effective ways to apply the Bootstrap grid:
Bootstrap Grid Panel applies a number of columns, rows, and containers to style and fix web content. It's constructed through flexbox and is completely responsive. Listed here is an example and an in-depth take a look at how the grid interacts.
The above scenario creates three equal-width columns on little, standard, big, and extra sizable devices using our predefined grid classes. Those columns are concentered in the web page together with the parent
.containerHere is simply the particular way it performs:
- Containers deliver a method to focus your site's contents. Apply
.container.container-fluid- Rows are horizontal sets of columns that assure your columns are actually arranged effectively. We use the negative margin method with regards to
.row- Material needs to be put in columns, and only columns may possibly be immediate children of rows.
- Due to flexbox, grid columns without any a specified width will automatically format using identical widths. As an example, four instances of
.col-sm- Column classes signify the amount of columns you wish to work with out of the possible 12 per row. { In such manner, on the occasion that you really want three equal-width columns, you may work with
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, standard, large, and extra large.
- Grid tiers are built on minimum widths, signifying they relate to that tier and all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes as well as Sass mixins for more semantic markup.
Take note of the limitations plus failures around flexbox, such as the incapability to use some HTML features as flex containers.
Sounds pretty good? Great, let us carry on to discovering all that with an example. ( get more information)
Bootstrap Grid Template possibilities
Basically the column classes are really something like that
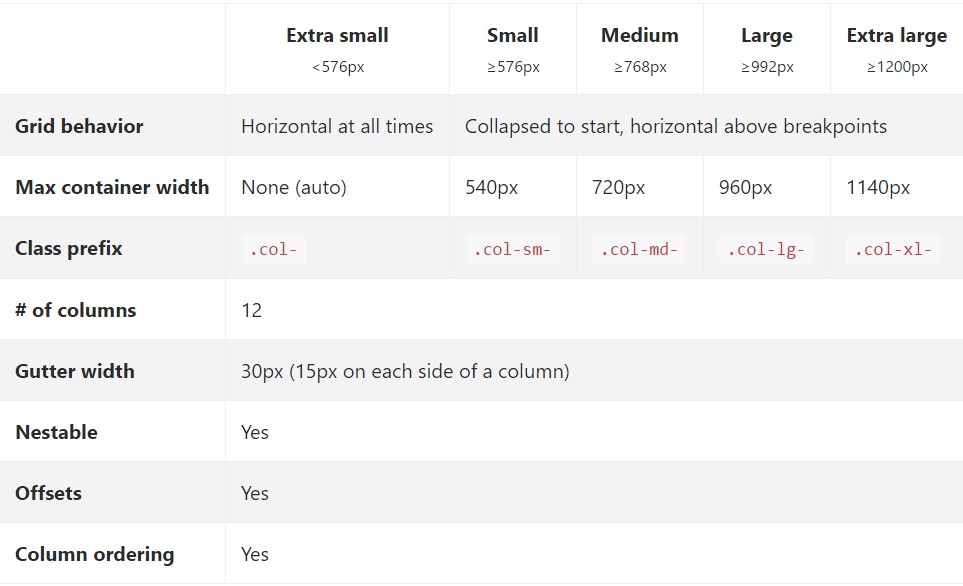
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid Panel sizes-- all of the attainable sizes of the viewport (or the visible space on the screen) have been actually split up in five selections as follows:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything wider than it
.col-xl-*While Bootstrap works with
emrempxCheck out precisely how parts of the Bootstrap grid system do a job across various devices having a functional table.

The brand-new and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being simply appointed to the
xsAll the features designated having a certain viewport width and columns take care of its overall size in width when it comes to this viewport plus all above it. Anytime the width of the screen goes below the defined viewport size the features pile over each other filling the whole width of the view .
You may additionally assign an offset to an element via a defined variety of columns in a specified display size and on top of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to think of whenever creating the markup-- the grids containing columns and rows should be positioned into a
.container.container.container-fluidDirect kins of the containers are the
.rowAuto layout columns
Apply breakpoint-specific column classes for equal-width columns. Add any number of unit-less classes for every breakpoint you need to have and each column will definitely be the same width.
Equivalent width
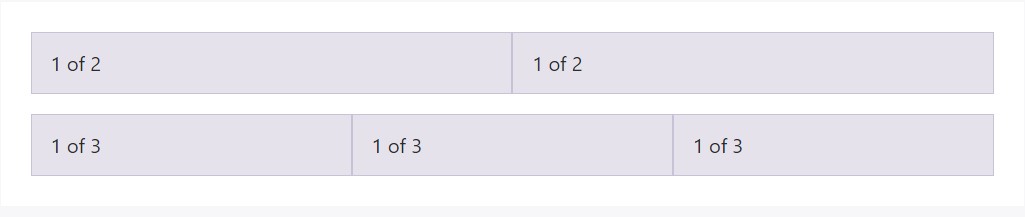
For instance, below are two grid layouts that used on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
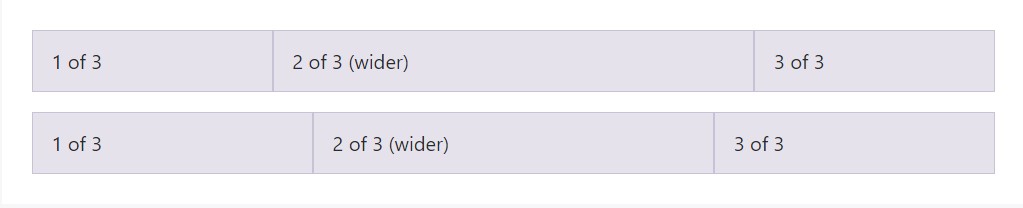
Auto-layout for the flexbox grid columns also shows you have the ability to set the width of one column and the others are going to automatically resize all around it. You can employ predefined grid classes ( just as indicated below), grid mixins, or possibly inline widths. Notice that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
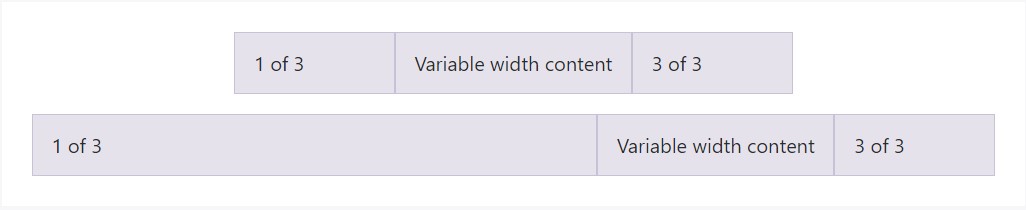
</div>Variable width content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
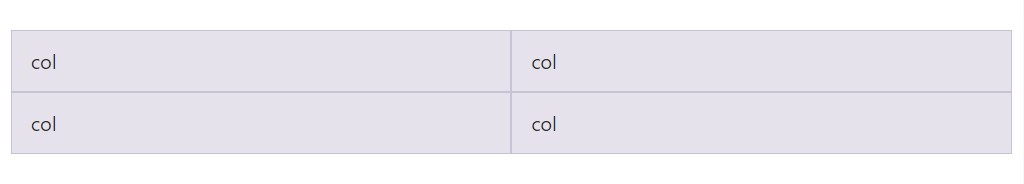
</div>Equivalent width multi-row
Set up equal-width columns which extend multiple rows by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes in order to get building complex responsive designs. Modify the size of your columns on extra small, small, medium, large, or perhaps extra large gadgets however you please.
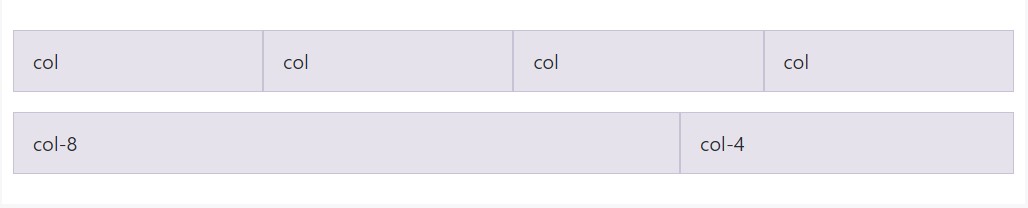
All of the breakpoints
When it comes to grids which are the exact same from the tiniest of devices to the biggest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
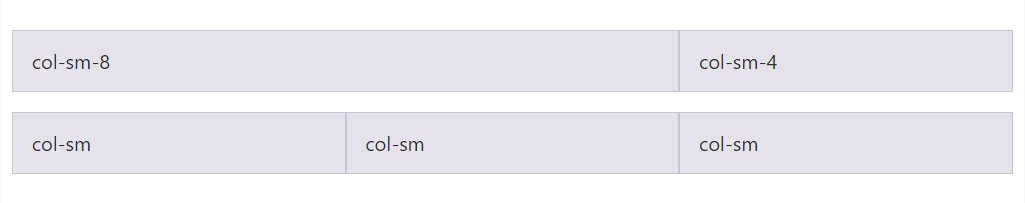
</div>Stacked to horizontal
Making use of a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
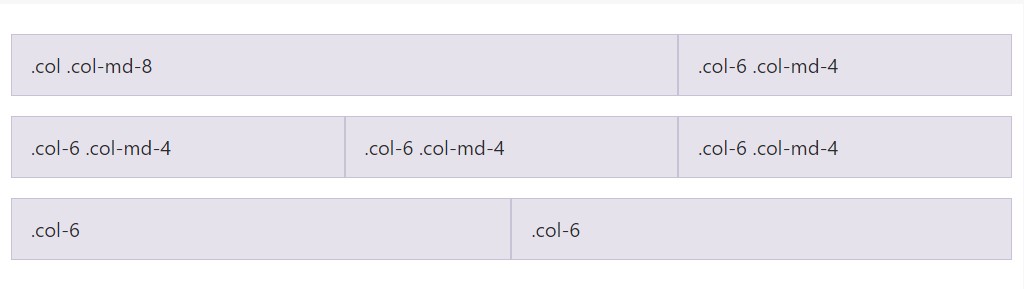
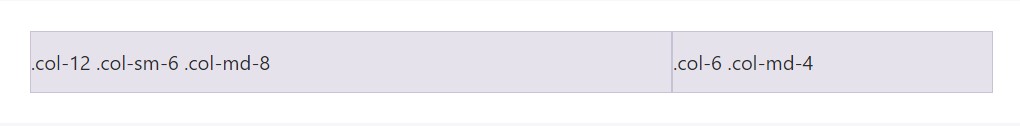
</div>Mix and suit
Really don't need your columns to just simply pile in several grid tiers? Use a combination of various classes for each and every tier as required. Observe the illustration below for a more suitable tip of just how it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Take flexbox placement utilities to vertically and horizontally line up columns. ( additional info)
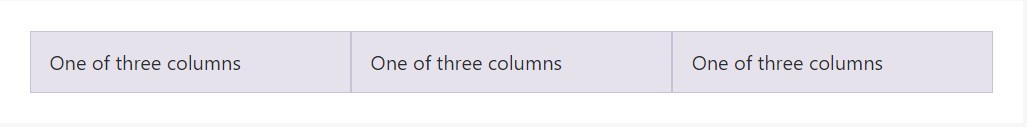
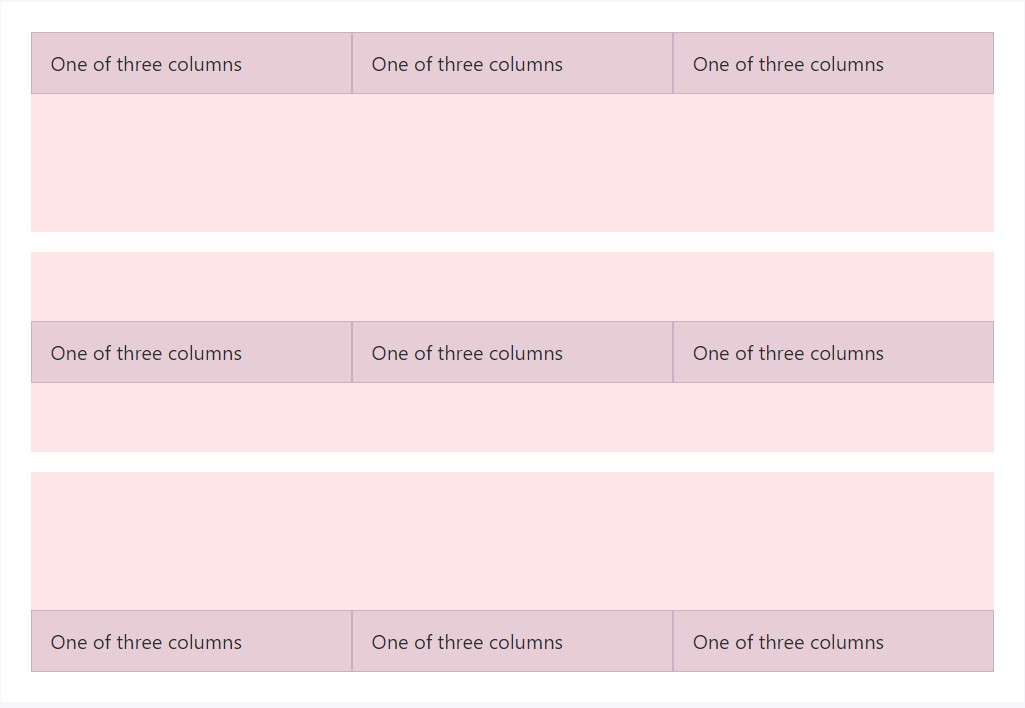
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
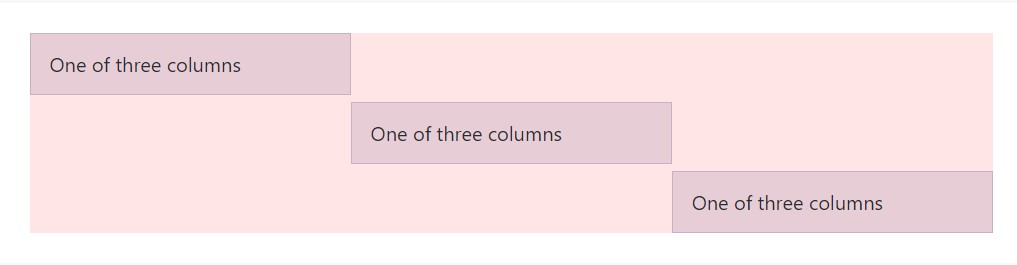
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
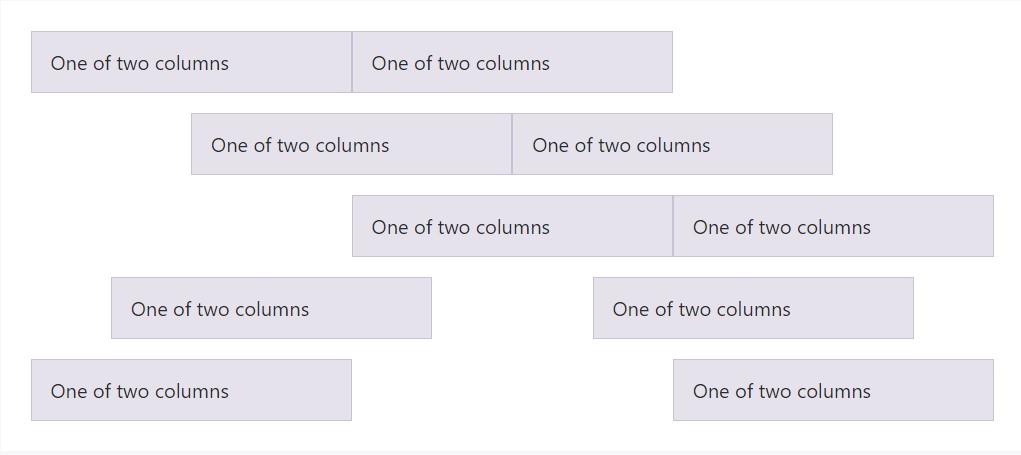
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters within columns in our predefined grid classes can possibly be removed with
.no-guttersmargin.rowpaddingHere is simply the source code for developing these types of styles. Take note that column overrides are scoped to just the original children columns and are actually intended by means of attribute selector. Even though this creates a more particular selector, column padding can easily still be further customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it displays. Consider you can constantly use this together with all other predefined grid classes ( providing column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
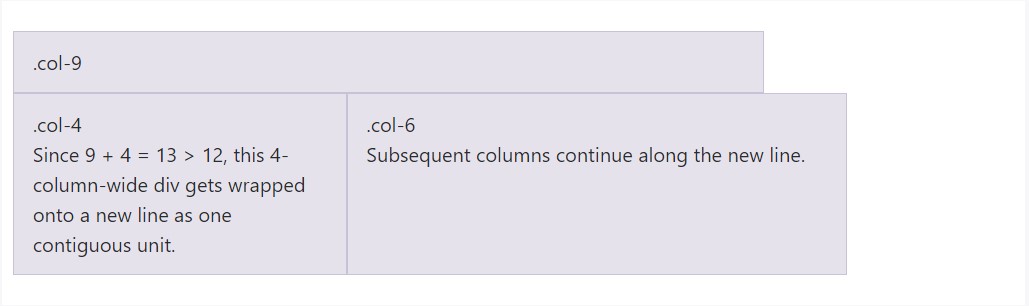
</div>Column covering
In the case that more than 12 columns are placed inside a single row, each and every set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
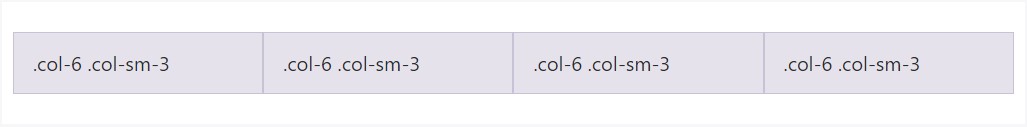
</div>Reseting of the columns
Having the fistful of grid tiers obtainable, you are certainly bound to run into difficulties where, at particular breakpoints, your columns really don't clear pretty correct being one is taller in comparison to the another. To deal with that, use a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
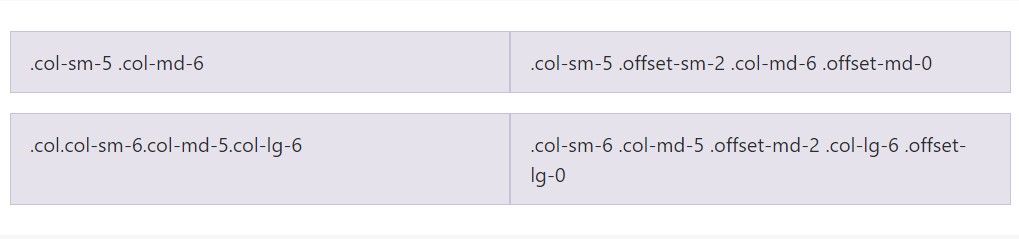
</div>Aside from column clearing at responsive breakpoints, you may likely will need to reset offsets, pushes, or else pulls. View this practical in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
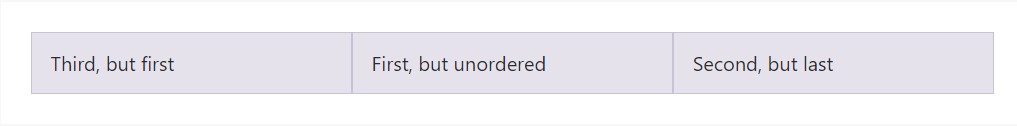
Flex purchase
Employ flexbox utilities for handling the visual order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
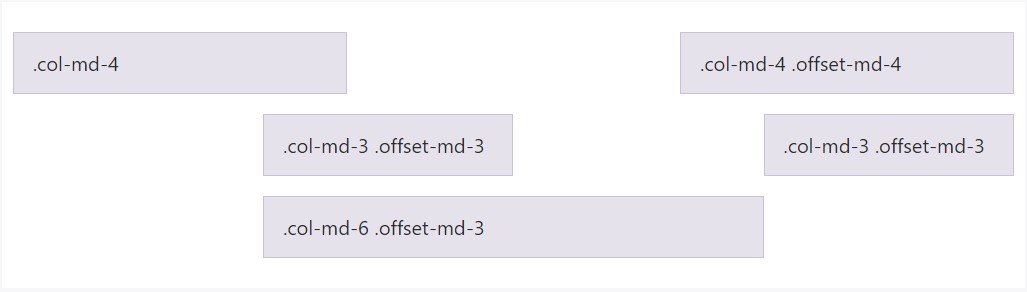
</div>Neutralizing columns
Transport columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
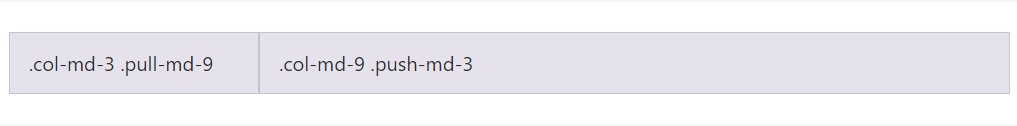
</div>Pulling and pushing
Efficiently alter the ordination of our embedded grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
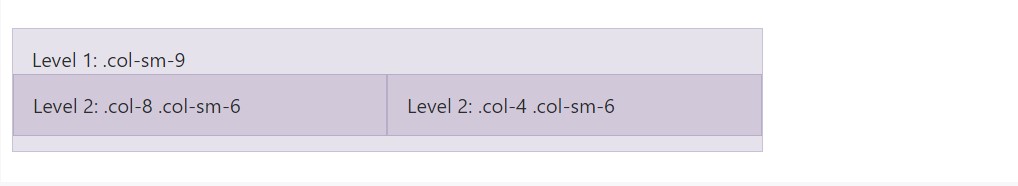
</div>Content placement
To home your material together with the default grid, provide a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's origin Sass information
The moment using Bootstrap's source Sass files, you have the alternative of applying Sass mixins and variables to develop custom, semantic, and responsive page configurations. Our predefined grid classes utilize these same variables and mixins to provide a whole collection of ready-to-use classes for quick responsive layouts .
Possibilities
Variables and maps control the number of columns, the gutter width, and also the media query aspect. We apply these to bring in the predefined grid classes detailed just above, and also for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example use
You can easily customize the variables to your personal custom values, or simply just use the mixins with their default values. Here is literally an instance of using the default configurations to create a two-column configuration along with a divide between.
View it at work within this rendered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Applying our integrated grid Sass variables and maps , it's possible to completely modify the predefined grid classes. Change the amount of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Gutters and columns
The amount of grid columns and their horizontal padding (aka, gutters) can possibly be modified via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Going more than the columns themselves, you may in addition modify the quantity of grid tiers. In case you needed simply just three grid tiers, you 'd edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While producing any kind of changes to the Sass maps or variables , you'll ought to save your adjustments and recompile. Doing this will definitely out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be upgraded to employ the custom breakpoints.
Conclusions
These are really the simple column grids in the framework. Working with certain classes we can tell the particular elements to span a established quantity of columns according to the actual width in pixels of the exposed space where the web page becomes featured. And given that there are actually a several classes identifying the column width of the elements as an alternative to reviewing everyone it is certainly more useful to try to learn about ways they really become designed-- it's truly convenient to remember featuring simply a handful of things in mind.
Examine several on-line video training about Bootstrap grid
Connected topics:
Bootstrap grid formal information

W3schools:Bootstrap grid guide

Bootstrap Grid column