Bootstrap Image Gallery
Intro
Take your images into responsive behaviour (so they never come to be bigger than their parent components) and incorporate light-weight styles to all of them-- all via classes.
No matter just how powerful is the message feature within our webpages no doubt we want some as powerful pictures to back it up making the material actually glow. And because we are certainly within the mobile gadgets era we in addition require those pics acting appropriately just to showcase absolute best with any sort of display screen scale due to the fact that nobody wants pinching and panning around to become capable to actually view just what a Bootstrap Image Gallery stands up to show.
The guys on the side of the Bootstrap framework are nicely informed of that and coming from its start the absolute most popular responsive framework has been delivering very easy and strong equipments for ideal appearance as well as responsive behavior of our picture elements. Listed below is ways in which it work out in the latest edition. ( discover more here)
Differences and changes
Different from its predecessor Bootstrap 3 the fourth edition employs the class
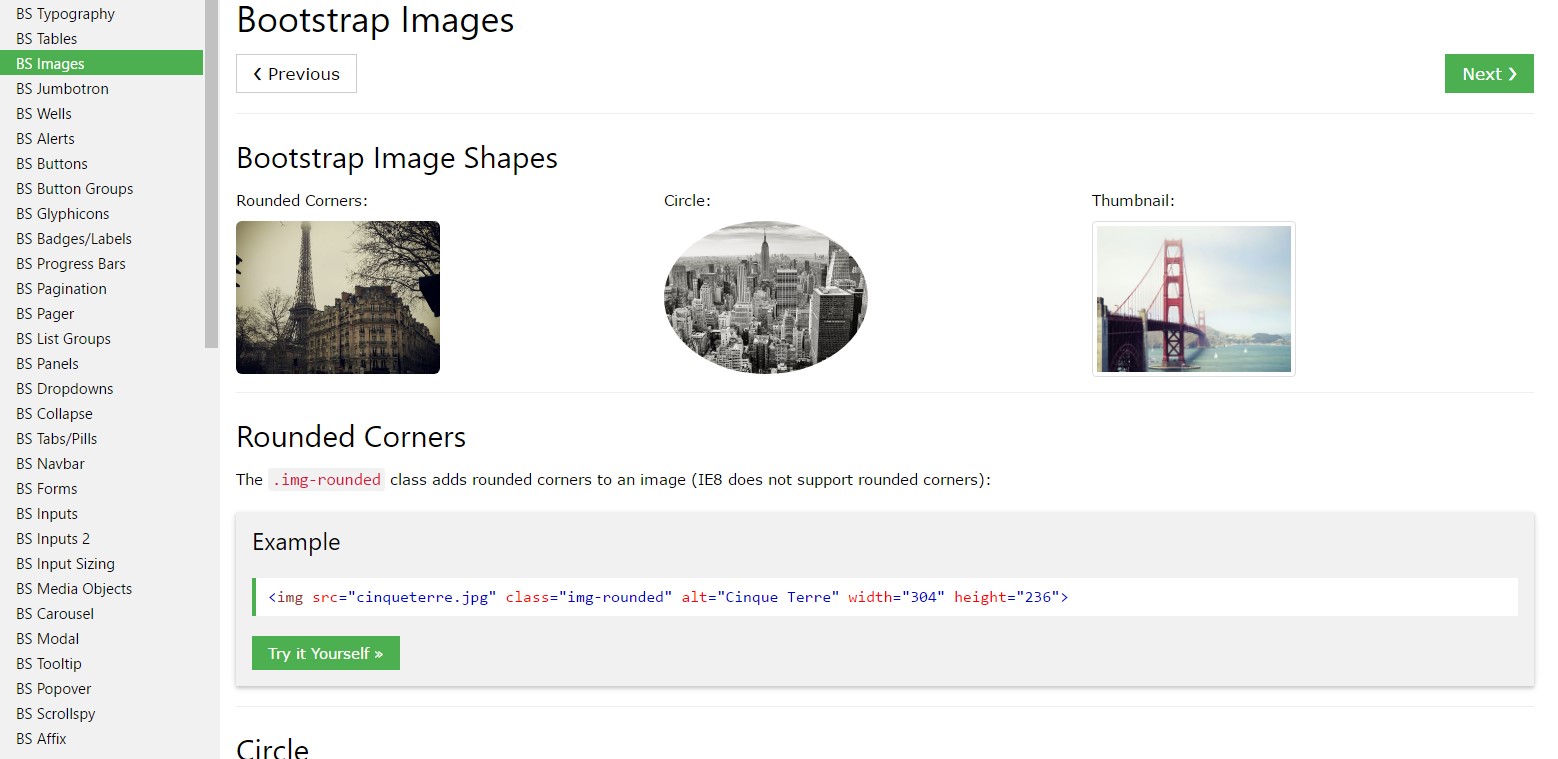
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may additionally utilize the predefined designing classes establishing a particular image oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are actually generated responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you may apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Whenever it relates to arrangement you may take advantage of a couple of pretty efficient techniques such as the responsive float assistants, message alignment utilities and the
.m-x. autoThe responsive float devices could be operated to put an responsive pic floating left or right and also alter this position baseding on the sizes of the present viewport.
This specific classes have used a few modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the images within Bootstrap 3 used to happen using the
.center-block.m-x. auto.d-blockAlign images by having the helper float classes as well as message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content arrangement utilities could be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that is actually the solution you have the ability to bring in just a number of easy classes in order to get from standard images a responsive ones by having current build of probably the most well-known framework for creating mobile friendly web pages. Now all that is certainly left for you is getting the fit ones.
Review several video information about Bootstrap Images:
Connected topics:
Bootstrap images main documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.