Best Free Website Builder
Recently I had the chance spending a long time discovering a Third party Best Web Builder theme which boasted about having heaps of blocks-- I counted almost one hundred really-- and also today going back to the excellent golden indigenous Best Web Builder atmosphere I obtained reminded of something which occurred to me a couple of years ago. For a reason I had to go to and drive about in a city I hardly recognized with an additional person's vehicle a lot newer as well as fancied than mine at the time which went and choked off each as well as every time I lifted my foot off the gas. Returning from this unforgettable trip as well as seeing my old automobile parked in front of the block I practically cried embraced and kissed the everything as a dearest close friend. Well that's exactly the means I really felt returning to the native Best Web Builder 2 theme after exploring Unicore as well as I'll inform you why.
Best Web Builder is reliable and also consistent - if a component acts in a means in one block-- it acts similarly everywhere every single time. There is no such thing as unexpected habits distracting and also perplexing you in the chase of the most effective look.
Best Web Builder is flexible-- one block can be arrangemented in countless methods coming to be something entirely various at the end. Incorporated with the Custom Code Editor Extension the possibilities end up being virtually endless. The only limits reach be your vision and imagination.
Best Web Builder develops-- with every significant upgrade announced with the pop up home window of the application we, the users obtain increasingly more valuable and well thought devices fitting the growing user demands. Just a few months previously you had to compose your very own multilevel food selections and also the concept of producing an on the internet store with Best Web Builder was merely unimaginable and also now simply a few versions later we already have the opportunity not just to offer everythings with our Best Web Builder websites but likewise to completely personalize the appearance as well as feeling of the procedure without writing an easy line of code-- entirely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program has to close" message or lost the outcomes of my work. It could be all in my creativity, but it appears the program gets to run a little bit much faster with every following update.
Basically these except for one are the factors in the current months the wonderful Best Web Builder became my favorite and really primary internet style device.
The last however perhaps crucial factor is the outstanding and refined HTML as well as CSS discovering contour the software program gives. I'm not sure it was deliberately established in this manner but it in fact functions each time:
Googling or listening to from a pal you begin with Best Web Builder and also with nearly no time invested discovering how to use it you've currently obtained something up as well as running. Soon after you need to transform the look simply a bit additional and dare to break a block criterion opening the personalized HTML section to change a personality or two ... This is how it begins. And also quickly after one day you inadvertently take an appearance at a snippet of code and get amazed you understand just what it implies-- wow when did this take place?! Maybe that's the part regarding Best Web Builder I like most-- the liberty to evolve with no stress at all.
In this short article we're going to take a further appearance at the new features presented in version 2 as well as check out the a number of means they can help you in the development of your following terrific looking entirely responsive web site. I'll likewise discuss some new pointers as well as techniques I just recently uncovered to aid you broaden the Best Web Builder abilities also further as well as perhaps even take the initial step on the discovering curve we discussed.
Hello there Incredible Icons!
I think for Best Web Builder Development team producing a component enabling you to easily put internet typeface symbols into really felt kind of natural point to do. Web symbols module has been around for a while and offered us well.
Now with Best Web Builder 2 we currently have two added symbol typeface to take complete benefit of in our designs-- Linecons as well as Font Awesome. Linecons offers us the expressive and subtle look of detailed graphics with multiple line widths and thoroughly crafted curves as well as Font Awesome gives vast (and I imply huge) library of symbols and given that it gets loaded all around our Best Web Builder jobs offers us the liberty attaining some cool designing impacts.
Where you could use the symbols from the Best Web Builder Icons extension-- practically anywhere in your job depending of the method you take.
What you could utilize it for-- practically everything from including additional clarity and also expression to your content as well as decorating your buttons and menu products to styling your bulleted checklists, including expressive images inline and in the hover state of the thumbnails of the upgraded gallery block. You can even add some activity leveraging one more developed in Best Web Builder performance-- we'll discuss this in the future.
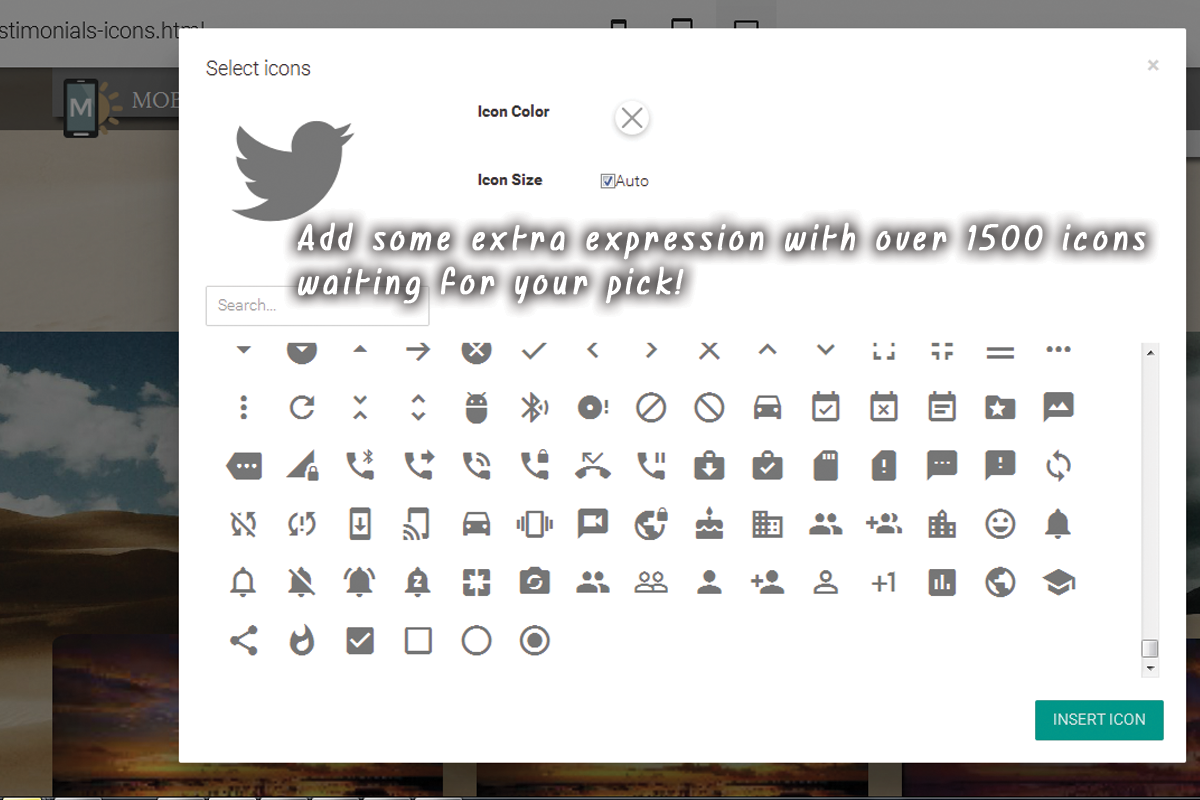
Adding symbols via the constructed in graphic interface-- simple and also tidy.
This is undoubtedly the simplest and fastest method and also that is among the factors we like Best Web Builder-- we constantly get a very easy method.
Through the symbols plugin you obtain the flexibility putting icons in the brand name block, all the switches and also several of the media placeholders. Note that alongside with maintaining the default dimension and also color setups the Select Icons Panel lets you select your worths for these residential properties. It additionally has an useful search control assisting you to discover faster the aesthetic content you require instead of constantly scrolling down and also occasionally missing out on the right choice.
Another benefit of the recently added Font Awesome is it has the brand marks of practically 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- all set as well as waiting if you need them.
Essentially every important interactive aspect in the websites you are creating with Best Web Builder is qualified of being increased additionally with adding some gorgeous, light weight as well as entirely scalable icon graphics. Through this you are lining out your principle as well as since symbols and also forms are much quicker recognizable and also recognized-- making the material more understandable and also instinctive.
This is merely a component of all you could attain with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin offers us a terrific benefit-- it worldwide consists of the Icon font styles in our Best Web Builder jobs. This behavior incorporated with the method Font Awesome courses are being created gives us the freedom accomplishing some pretty remarkable things with simply a few lines of personalized CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and providing it some life.
Have you ever been a bit disappointed by the minimal alternatives of bullets for your lists? With the recently contributed to Best Web Builder Font Awesome nowadays end. It is in fact takes simply a few simple actions:
- first we undoubtedly require to pick the sign for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is found here:
it contains all the icons included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- see to it when coping the worth you do not select them-- it's a bit difficult the very first few times.
Scroll down as well as take your time getting aware of your new toolbox of icons and also at the exact same time choosing up the one you would certainly find most suitable for a bullet for the list we're regarding to design. When you find the one-- simply copy the & Unicode worth without the braces.
Currently we should transform this worth to in such a way the CSS will understand. We'll do this with the assistance of an additional online device found here:
paste the value you've just duplicated as well as hit Convert. Scroll down until you find the CSS field-- that's the worth we'll be needing soon.
If you take place to discover difficulties defining the color you need for your bullets merely shut the Code editor, check the message different colors HEX code via the Best Web Builder's integrated in color picker select/ define the different colors you require, duplicate the value and also departure decreasing modifications. Now all you require to do is putting this value in the Custom CSS code you've developed soon. That's it!
Let's move around some more!
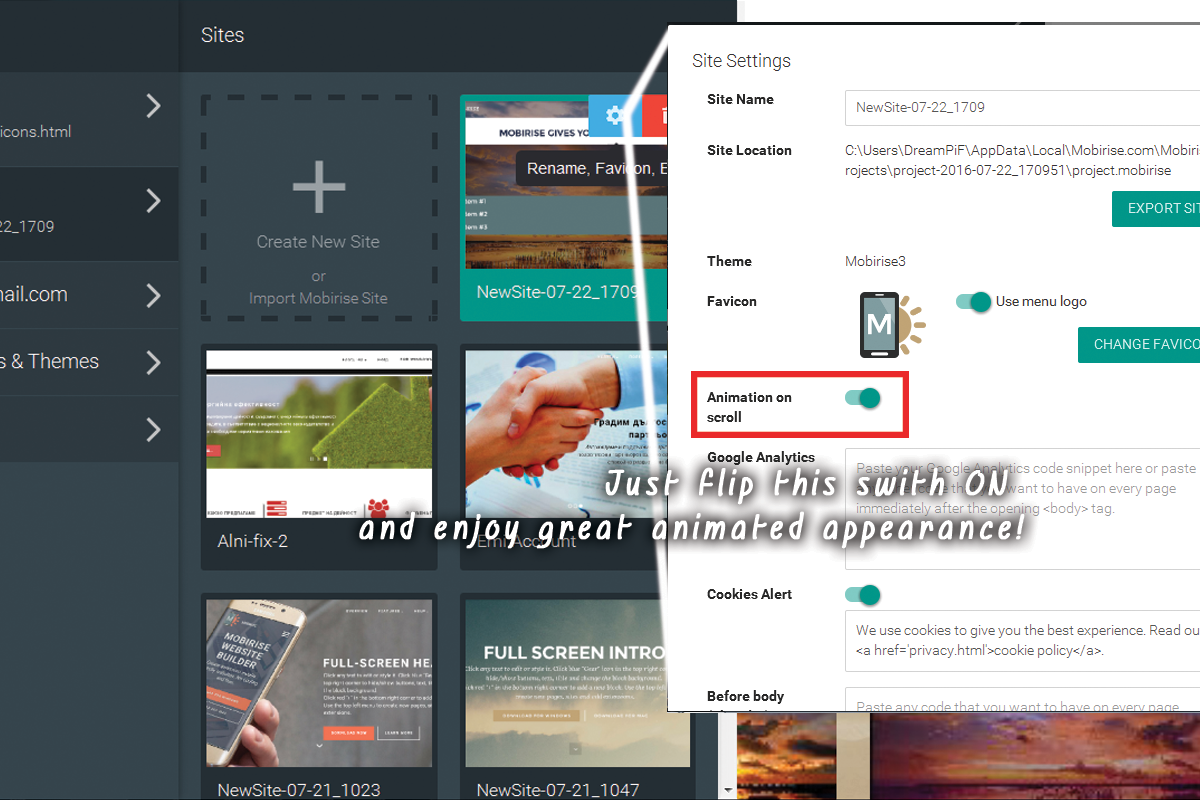
One more cool thing you can accomplish with just a few lines of custom CSS and without yet unlocking the personalized HTML and also losing all the block Properties aesthetic modifications is including some movement to all the symbols you can placing with the Icons Plugin. Use this power with caution-- it's so very easy you can quickly obtain addicted as well as a flooded with results site often gets hard to check out-- so use this with action a having the total look and also feel I mind.
When the pointer obtains over this button, let's say you want to include an icon to a button which need to just be visible. And also because it's movement we're chatting about, let's make it relocate when it's visible. The custom-made code you would intend to make use of is:
, if you need some additional tweaks in the look simply fallow the comments pointers to adjust the numbers.. And also naturally-- transform the animation type if required. If you need this result constantly-- erase the ": float" component and also uncomment "infinite" making computer animation loophole for life not just as soon as when the website tons ant the control you've simply styled could be hidden
This strategy can quickly be broadened to function with all the put Font Awesome symbols in your Best Web Builder job. In order to apply to all the icons inserted in a block, simply change
.
If needed, remember to set computer animation loophole forever.
Include some personality to the gallery.
An additional very easy as well as awesome styling intervention you get efficient in achieving after the Best Web Builder 2 upgrade and also the addition of Font Awesome Icons in the project is eliminating the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any type of Font Awesome icon you find proper. The procedure is rather just like the one setting of the custom symbol bullets. You require to pick the suitable symbol and convert its & Unicode number and also that paste the fallowing code in the Custom CSS section of your gallery block and replace the worth-- merely like in the previous example.
The class specifying which symbol is being positioned is the red one as well as can be obtained for all the FA symbols from the Cheat sheet we discussed. Heaven courses are simply optional.fa-fw solutions the size of the icon and also fa-spin makes it (obviously) spin. There is one more indigenous movement class-- fa-pulse, also obvious.
All the symbols inserted this method right into your material can be openly stiled by the means of the previous 2 instances, so all that's left for you is consider the best usage for this awesome freshly introduced in Best Web Builder attribute as well as have some fun trying out it!