Bootstrap Breakpoints Example
Intro
Taking in idea all of the attainable display sizes in which our internet pages could ultimately present it is vital to made them in a manner approving undisputed very clear and highly effective appeal-- commonly using the aid of a powerful responsive system such as easily the most famous one-- the Bootstrap framework in which current edition is now 4 alpha 6. However what it actually executes in order to help the web pages pop in excellent on any display screen-- why don't we have a look and discover.
The primary principle in Bootstrap as a whole is positioning some ordination in the limitless feasible gadget screen sizes ( or else viewports) setting them into a handful of varieties and styling/rearranging the material appropriately. These particular are as well called grid tiers or else display screen scales and have evolved quite a little throughout the various variations of one of the most favored recently responsive framework around-- Bootstrap 4. ( useful source)
Exactly how to put into action the Bootstrap Breakpoints Table:
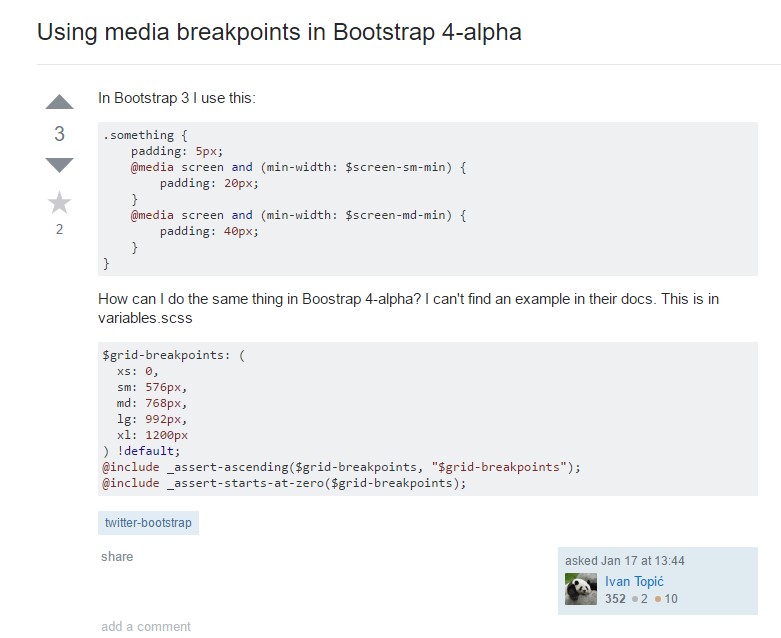
Generally the media queries get specified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
Within Bootstrap 4 compared to its own forerunner there are 5 display sizes yet because the current alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. Considering that you very likely realize a
.row.col -Display screen sizings
The display screen sizes in Bootstrap normally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display in fact does not possess a media query still the styling for it instead gets utilized just as a usual regulations being overwritten due to the queries for the sizes just above. What is certainly also brand new within Bootstrap 4 alpha 6 is it definitely doesn't utilize any kind of dimension infix-- and so the column design classes for this particular display dimension get identified such as
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - utilizes
@media (min-width: 992px) ...-lg-And and finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly created to be mobile first, we utilize a number of media queries to create sensible breakpoints for programs and layouts . These Bootstrap Breakpoints Table are mostly built upon minimum viewport widths as well as let us to size up elements when the viewport changes. ( read here)
Bootstrap mostly uses the following media query ranges-- or breakpoints-- in source Sass documents for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create resource CSS in Sass, each media queries are really obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which work in the other way (the given display scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are additionally obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one part of display dimensions utilizing the lowest and maximum Bootstrap Breakpoints Responsive sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with specifying the width of the web page's elements the media queries come about all over the Bootstrap framework ordinarily having determined by it
- ~screen size ~Inspect a couple of online video tutorials regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints official documentation

Bootstrap Breakpoints concern

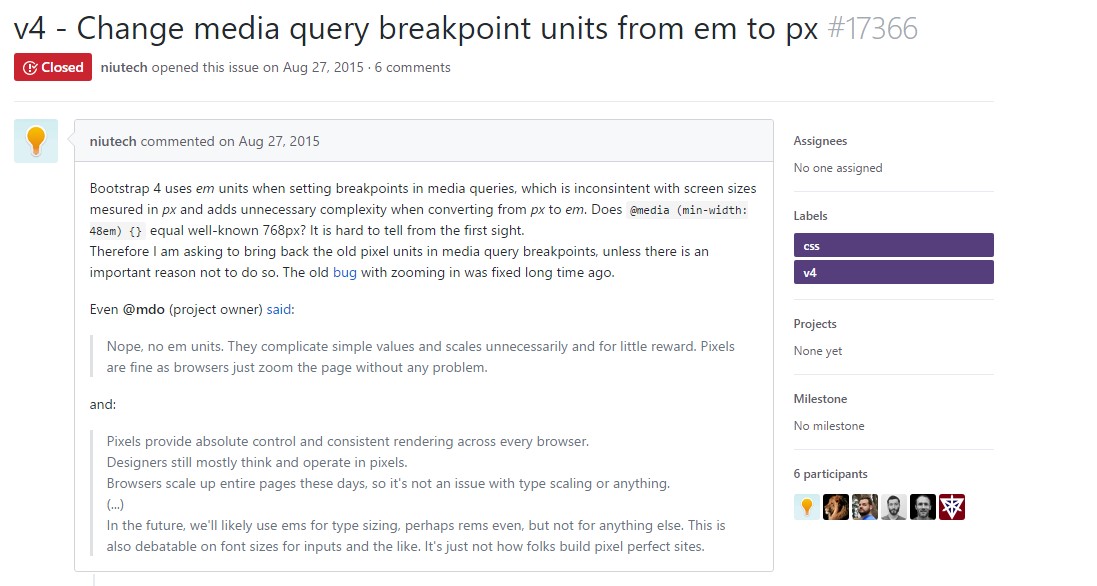
Transform media query breakpoint units from 'em' to 'px'