Bootstrap Button groups dropdown
Overview
Inside of the webpages we establish we often possess a number of feasible options to introduce or a few actions which may possibly be at some point gotten worrying a particular item or a topic so it would be quite helpful assuming that they got an handy and uncomplicated solution designating the controls responsible for the site visitor having one path or yet another during a compact group with universal appearance and styling.
To deal with this kind of cases the current edition of the Bootstrap framework-- Bootstrap 4 has full help to the so knowned as Bootstrap Button groups active which in turn generally are just what the label specify-- groups of buttons wrapped as a individual feature together with all the features within looking basically the same so it's simple for the website visitor to choose the right one and it's much less bothering for the sight because there is definitely no free area around the certain elements in the group-- it seems like a individual button bar using multiple opportunities.
Tips on how to use the Bootstrap Button groups dropdown:
Setting up a button group is really simple-- all you really need is an element using the class
.btn-group.btn-group-verticalThe scale of the buttons in a group can be widely regulated so utilizing selecting a single class to the whole group you are able to obtain either small or large buttons in it-- just bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic illustration
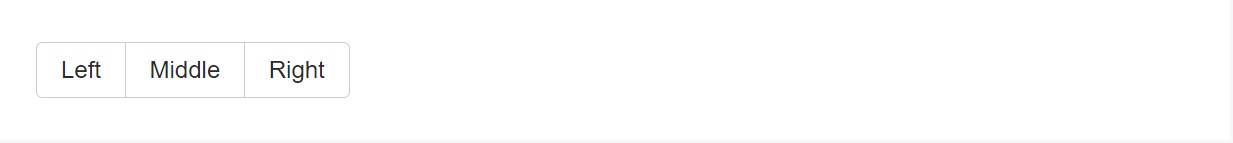
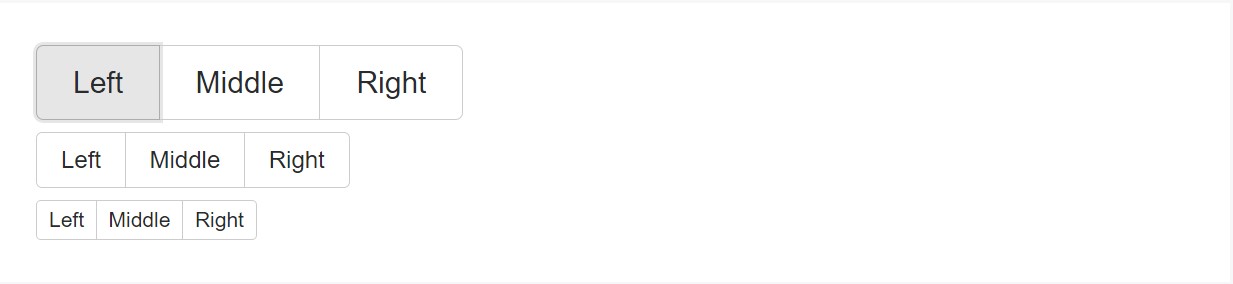
Wrap a set of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
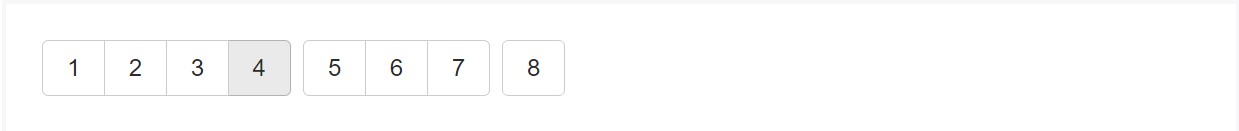
Incorporate packages of Bootstrap Button groups dropdown right into button toolbars for more system components. Make use of utility classes just as required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
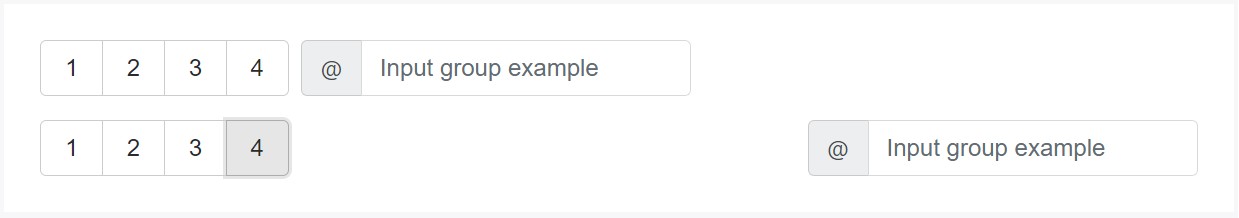
</div>Do not hesitate to mixture input groups together with button groups in your toolbars. The same as the good example mentioned above, you'll probably need some utilities though to place items successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Rather than using button sizing classes to each button inside a group, simply include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
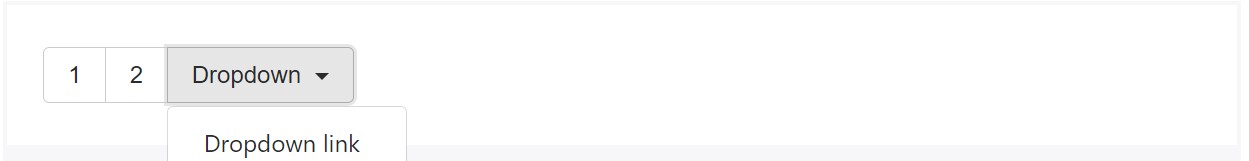
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
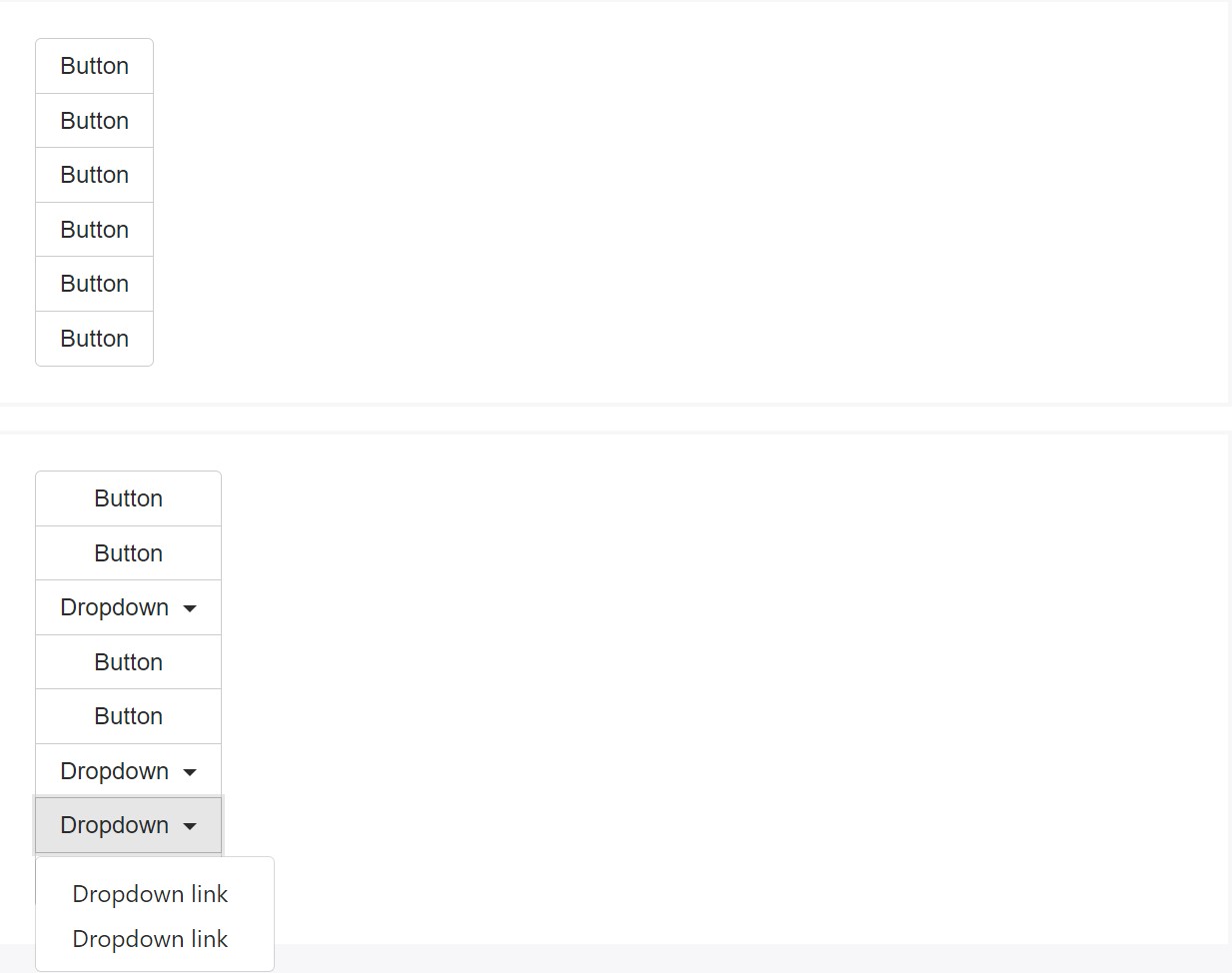
</div>Vertical version
Generate a package of buttons appear like vertically stacked rather than horizontally. Split button dropdowns are not maintained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the specific implementation ( and also other elements), a little bit of special casing is necessitated for tooltips as well as popovers inside of button groups. You'll have to indicate the option
container: 'body'Other factor to mention
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is certainly the technique the buttons groups become created with the help of probably the most prominent mobile friendly framework in its recent version-- Bootstrap 4. These can possibly be pretty helpful not only exhibit a handful of achievable alternatives or a paths to take but additionally as a secondary navigation items taking place at certain places of your web page having consistent look and easing up the navigating and overall user look.
Inspect several video guide relating to Bootstrap button groups:
Related topics:
Bootstrap button group authoritative information

Bootstrap button group information

Maintain buttons with Bootstrap v4