Bootstrap Button Example
Intro
The button components together with the web links wrapped within them are probably among the most necessary features allowing the users to interact with the web pages and move and take various actions from one web page to some other. Specifically nowadays in the mobile first community when at least half of the pages are being observed from small-sized touch screen devices the large comfortable rectangle areas on display screen simple to locate with your eyes and tap with your finger are even more crucial than ever. That's exactly why the brand-new Bootstrap 4 framework advanced giving even more pleasant experience dropping the extra small button size and adding some more free space around the button's captions to make them a lot more legible and easy to make use of. A small touch adding in a lot to the friendlier appearances of the brand new Bootstrap Button Switch are also just a little bit more rounded corners that coupled with the more free space around helping make the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Styles
In this version that have the same amount of simple and cool to use semantic styles bringing the ability to relay interpretation to the buttons we use with simply just adding a specific class.
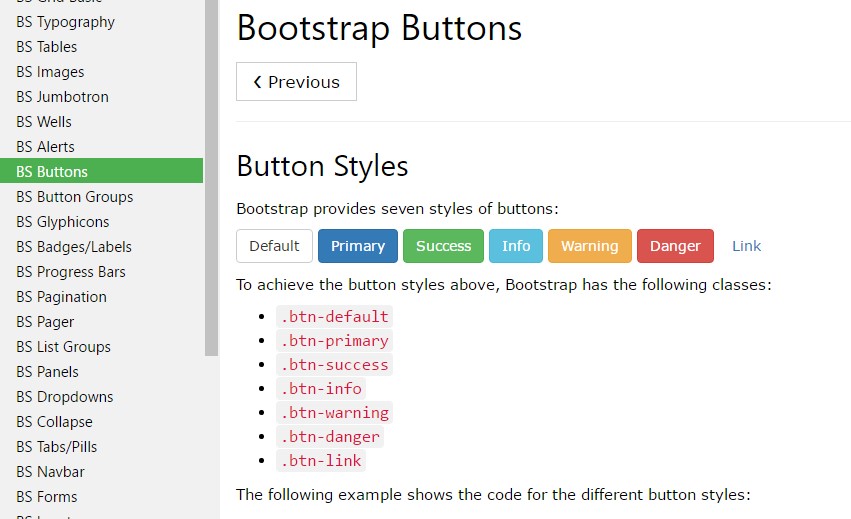
The semantic classes are the same in number as in the last version on the other hand with some upgrades-- the not often used default Bootstrap Button usually having no meaning has been dismissed in order to get changed by the far more intuitive and subtle secondary button designing so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
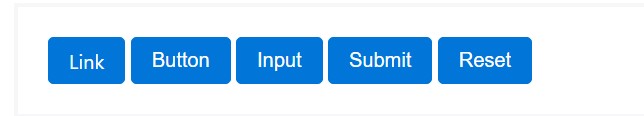
When ever making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the possible forms you are able to put on your buttons in Bootstrap 4 due to the fact that the brand new version of the framework also provides us a brand-new suggestive and appealing method to style our buttons helping keep the semantic we right now have-- the outline procedure ( more helpful hints).
The outline procedure
The solid background without border gets changed by an outline with some text message with the equivalent color option. Refining the classes is absolutely quick and easy-- simply just add
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryCrucial aspect to note here is there really is no such thing as outlined hyperlink button and so the outlined buttons are really six, not seven .
Replace the default modifier classes with the
.btn-outline-*
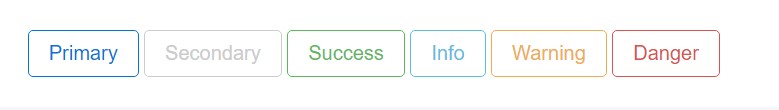
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions

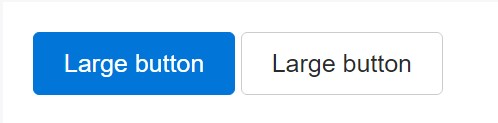
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons looking out of service by bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- A few future-friendly styles are featured to turn off all pointer-events on anchor buttons. In web browsers which support that property, you will not notice the disabled arrow in any way.
- Disabled buttons must provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features warning
The
.disabled<a>tabindex="-1"Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
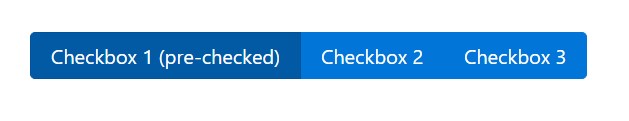
</button>More buttons: checkbox plus radio
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons demand you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
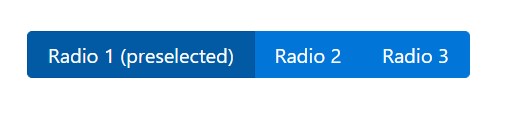
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at several video clip tutorials regarding Bootstrap buttons
Connected topics:
Bootstrap buttons approved documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button