Bootstrap Columns HTML
Introduction
In the previous handful of years and most certainly the upcoming ones to come the entire world of world wide web spread more and much more widely throughout all kinds of gadgets and so right now practically fifty percent of the views of the pages out there are made not on pc and laptop pc displays however, directly from several mobile devices along with all types of small display measurements. In this way in case that a webpage will not showcase correctly-- indicating to resize and systematically get its optimal shape on the gadget used its generally will get browsed away to become substituted by a mobile phone friendly page giving similar product or service.
In addition-- the indexing engines like Google do the so called mobile-friendly test and show far down your web pages in the search results. This lowering is even deeper supposing that the search is done by a mobile machine-- the online search engines take this situation pretty seriously. And so not featuring a mobile phone friendly web page pretty much signifies not having a web page at all.
Ways to make use of the Bootstrap Columns Using:
But what really a page becoming responsive implies-- usually-- fitting the whole width of the display screen that gets featured on demonstrating the elements with clear and useful approach at any scale. To care for this the Bootstrap framework works with so called columns and breakpoints . In a few words the breakpoints are predefined display screen widths at which a alteration happens and the Bootstrap Columns Example become transposed to eventually fit in more appropriate. The previous version utilized 4 breakpoints and one of the most recent Bootstrap 4 system offers one extra so they become in fact five. Here they are along with the max value they expand to. The exact boundary number itself correlates to the following display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other advices
The horizontal zone in Bootstrap 4 framework gets divided in 12 fragments equal in width-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto format columns
Implement breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for each breakpoint you need to have and each Bootstrap Columns Working is going to be the same width.
Equivalent width
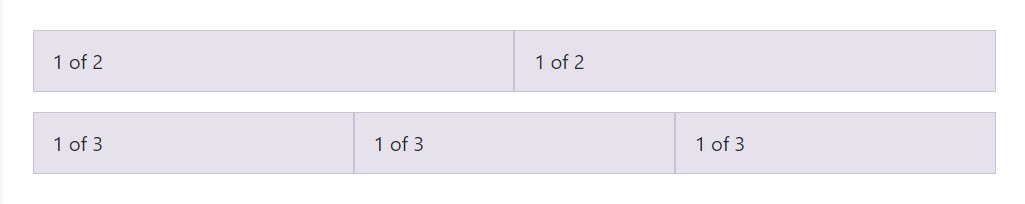
For example, below are two grid styles that apply to each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
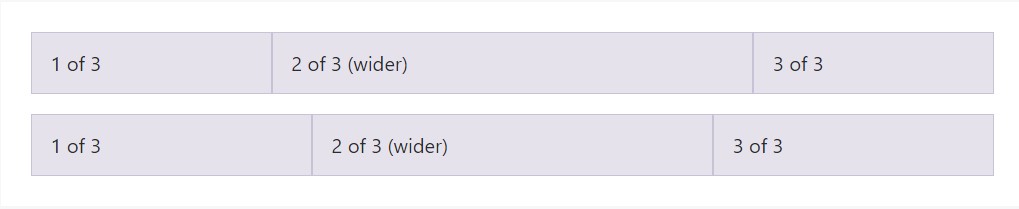
Auto-layout for flexbox grid columns likewise signifies you can set the width of one column and the others will automatically resize about it. You may possibly employ predefined grid classes ( just as revealed here), grid mixins, or possibly inline widths. Notice that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
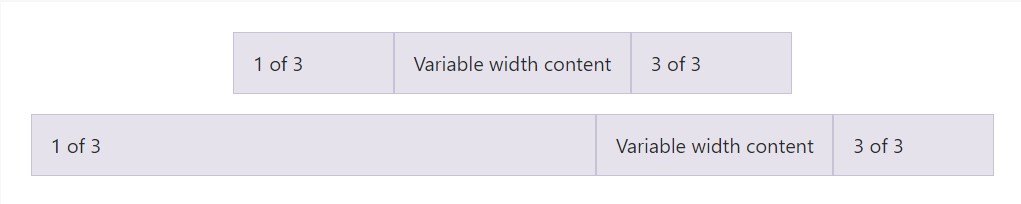
</div>Variable width content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
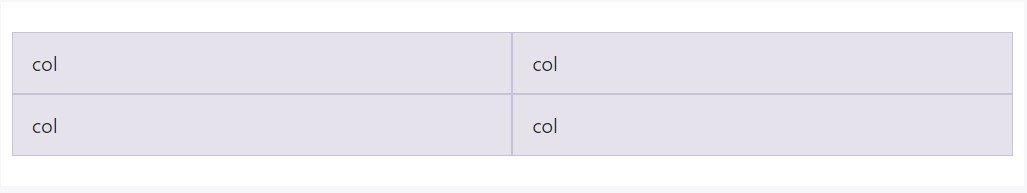
</div>Equal size multi-row
Make equal-width columns which go across multiple rows by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new feature
Another new thing among the new Alpha 6 build of Bootstrap 4 is supposing that you bring in simply a several
.col-~ some number here ~Conclusions
Well now you realize just how the column features set up the structure and responsive activity of the Bootstrap system and everything that is certainly left for you is making something truly excellent with them.
Check a number of youtube video tutorials relating to Bootstrap columns
Linked topics:
Bootstrap columns authoritative information

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns