Bootstrap Menu Using
Intro
Even the simplest, not mentioning the extra challenging webpages do require several sort of an index for the visitors to effortlessly navigate and locate precisely what they are actually looking for in the very first number of seconds avter their arrival over the page. We must regularly have in your thoughts a user could be in a rush, looking a number of pages shortly scrolling over them trying to find a product or choose. In these kinds of circumstances the obvious and properly specified navigating list might make the contrast amongst one new website visitor and the web page being actually clicked away. So the structure and behaviour of the webpage site navigation are essential definitely. Moreover our websites get more and more watched from mobile phone so not possessing a web page and a navigation in special acting on smaller sized sreens basically comes up to not having a webpage at all and even a whole lot worse.
Luckily the brand new fourth edition of the Bootstrap framework supplies us with a efficient tool to deal with the issue-- the so called navbar element or the menu bar people got used spotting on the top of most pages. It is definitely a useful but highly effective tool for covering our brand's status details, the pages construction or even a search form or a number of call to action buttons. Why don't we see precisely how this whole entire thing gets performed within Bootstrap 4.
Tips on how to utilize the Bootstrap Menu Working:
Primarily we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily also use some of the contextual classes such as
.bg-primary.bg-warningAn additional bright new feature introduced in the alpha 6 of Bootstrap 4 system is you must in addition assign the breakpoint at which the navbar must collapse to get shown once the selection button gets clicked. To do this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second step
Next we need to make the so called Menu switch which will appear in the place of the collapsed Bootstrap Menu Builder and the visitors are going to use to deliver it back on. To accomplish this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted information
Navbars come up having built-in assistance for a handful of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an example of all the sub-components involved in a responsive light-themed navbar that immediately collapses at the
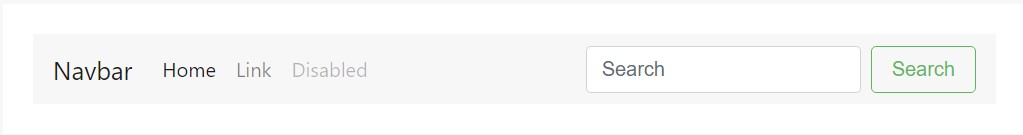
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
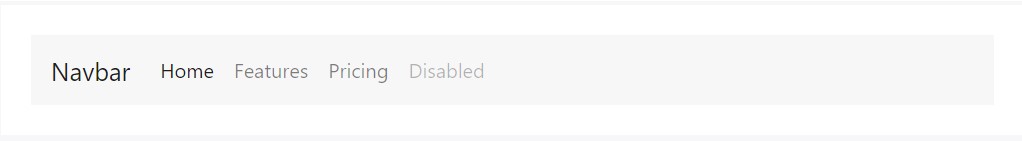
Navbar site navigation web links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
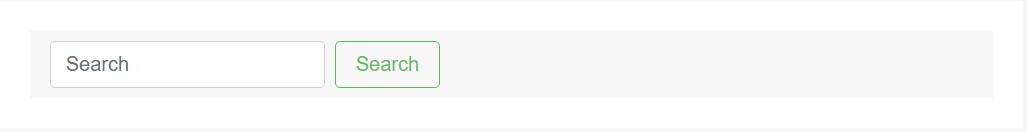
</nav>Forms
Made various form regulations and elements within a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly include pieces of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional feature
One more brilliant new element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to generate the container for our menu-- it is going to extend it to a bar with inline things over the determined breakpoint and collapse it in a mobile phone view below it. To accomplish this generate an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd aspect
At last it's time for the actual site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is certainly the construction a navigating Bootstrap Menu Dropdown in Bootstrap 4 need to hold -- it's user-friendly and pretty easy -- promptly the only thing that's left for you is planning the appropriate building and beautiful titles for your web content.
Check a couple of video information regarding Bootstrap Menu
Connected topics:
Bootstrap menu main information

Mobirise Bootstrap menu

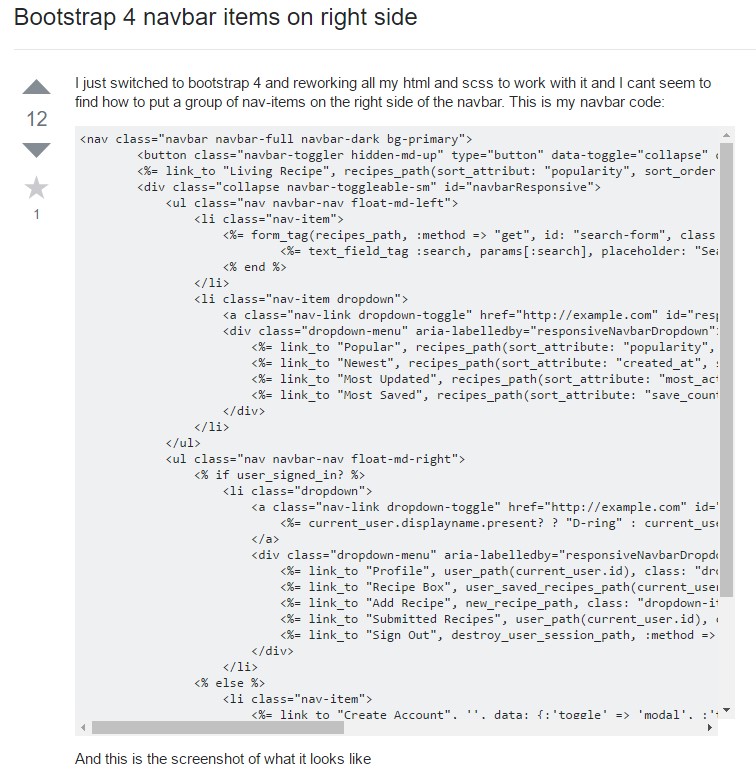
Bootstrap Menu on the right side