Bootstrap Alert Popup
Overview
The alerts are created by all these components you even do not think of till you truly get to really need them. They are put to use for providing prompt in time information for the user having interaction with the site hopefully aiming his or hers focus to a specific course or evoking certain actions.
The alerts are most often used together with forms to give the user a tip if a area has been filled in wrong, which is the right format expected or which is the status of the submission once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes that can possibly be used according the particular situation where the Bootstrap Alert has been presented on screen. Because it's an alert text message it is very important to grab user's interest but still leave him in the zone of comfort nevertheless it might even be an error message. ( additional info)
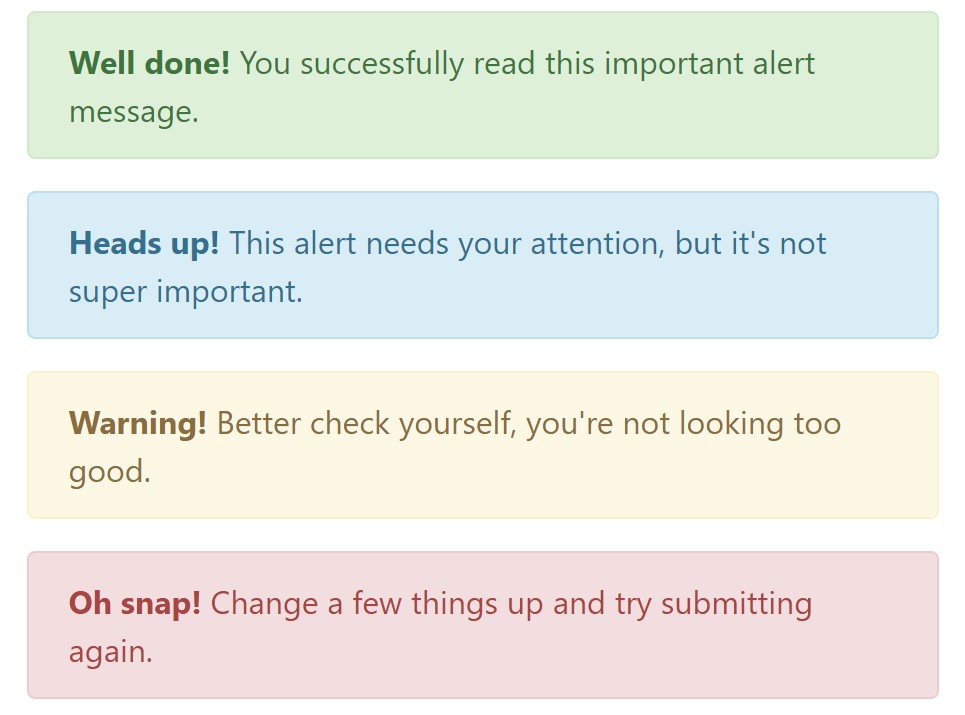
This gets fulfilled due to the use of light toned colours each being intuitively connected to the semantic of the message information such as green for Success, Light Blue for basic details, Pale yellow desiring for user's focus and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the url
It may not be seen at a quick look but the font color option itself is actually following this coloration too-- just the colours are much much darker so get intuitively seen as black however it's not exactly so.
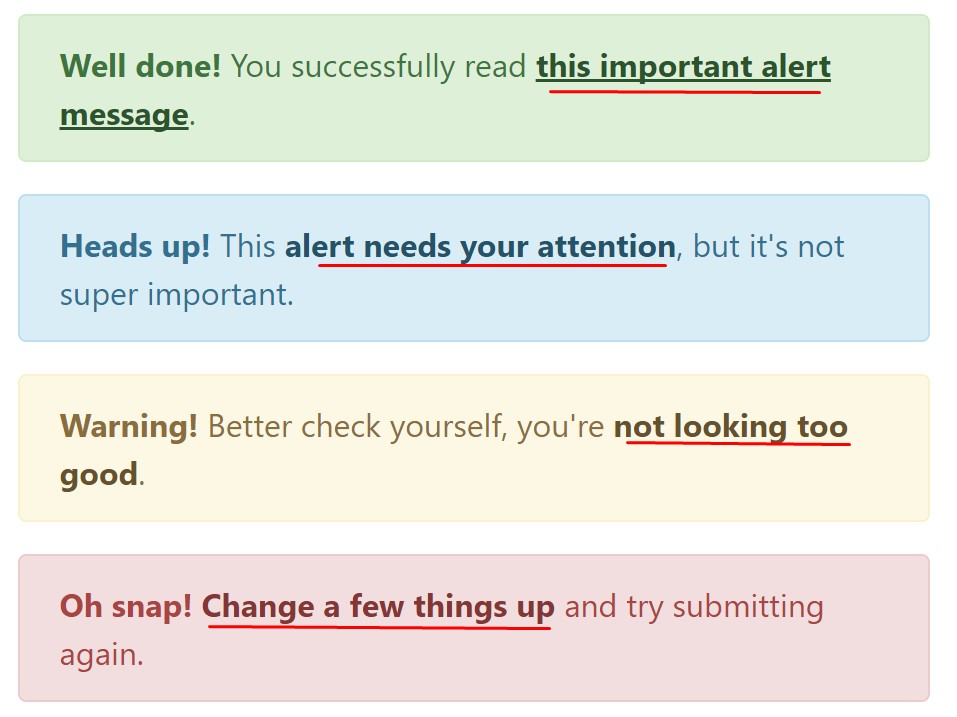
Same goes not only for the alert message in itself but as well for the links included in it-- there are link classes taking off the outline and painting the anchor elements in the proper color tone so they suit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other details for alerts
A aspect to indicate-- the colors bringing their obvious meaning just for those who really get to check out them. And so it's a good thing to as well make sure the detectable text itself carries the meaning of the alert well enough or to eventually incorporate some extra explanations to only be seen by screen readers in order to offer the page's accessibility .
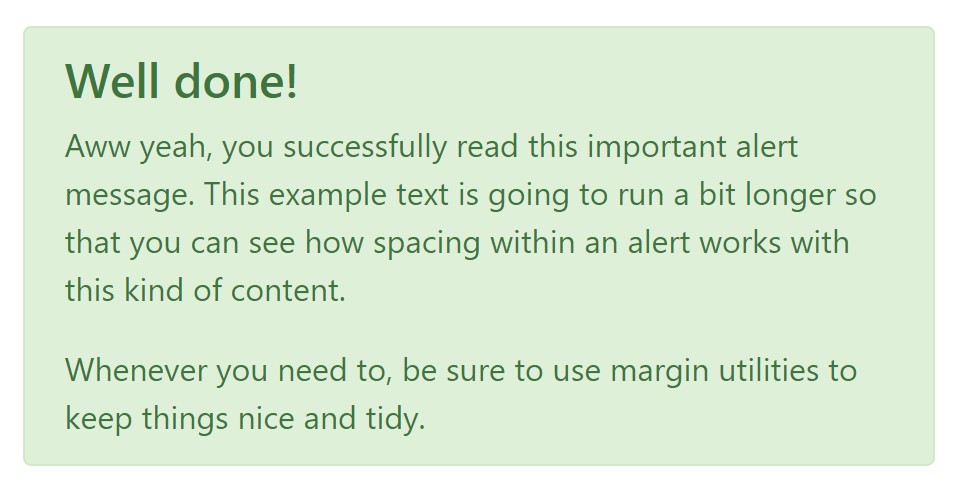
With links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you want to present a bit longer content ( recommended reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their titles to limit the manner in which you are actually working with them-- all of these are simply a number of color schemes and the way they will be really performed in your site is completely up to you and totally depends on the specific circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Window
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()Enable termination of an alert via JavaScript
Or perhaps with information attributes on a button inside the alert, as displayed just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that closing an alert will take it out from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for fixing in to alert functionality.
close.bs.alertclosed.bs.alertInspect several online video short training about Bootstrap alerts
Linked topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue