Bootstrap List Button
Overview
List group is a helpful and versatile component that is looked up in Bootstrap 4. The component is operated for showing a variety or 'list' material. The list group materials have the ability to be transformed and enhanced to maintain basically any sort of information inside by using a variety of opportunities easily available for customization inside the list itself. These types of list groups can possibly as well be operated for site navigation together with making use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List View is a segment which forms the unordered lists in a particular way since it paves the way for making custom information in structure lists free from having to think about the presentation problem ( ever since the language deals with that on its own). ( click here)
Opportunities of Bootstrap List Button:
Given here are the elements which are readily available inside the list group component in Bootstrap 4:
• Unordered list: The most common form of list group that you can absolutely generate in Bootstrap 4 is an unordered list that has a number of items by having the proper classes. You are able to built upon it having the additional opportunities which are attainable in the element.
• Active pieces: You can focus on the existing active option through just simply including the
.active.list-group-item• Disabled elements: You can easily additionally de-highlight a list element to make it come out as despite the fact that it has been certainly disabled. You simply need to incorporate the
.disabled.list-group-item• Links and Buttons: With the help of the buttons tag, you may quite easily make an workable object in the Bootstrap List Example what means that you will have the ability to put in hover, active, and disabled states to all of these elements via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is another cool element that belongs to the list group element that lets you to design every list object alongside a definitive color and background. These are especially handy for spotlight specific materials as well as grouping all of them according to color-'s code.
• Badges: You are able to at the same time include badges to a list item to show the unread counts, activity on the item, and help some other involved elements through making use of a few other services. ( additional hints)
Let us look at some good examples
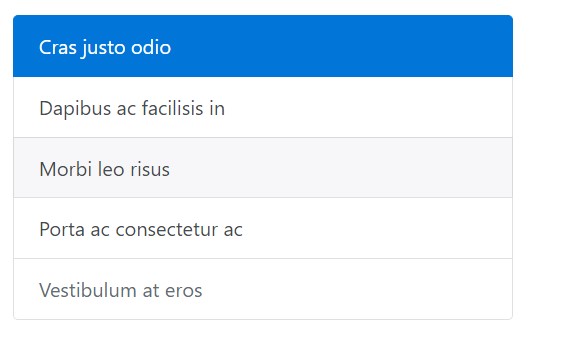
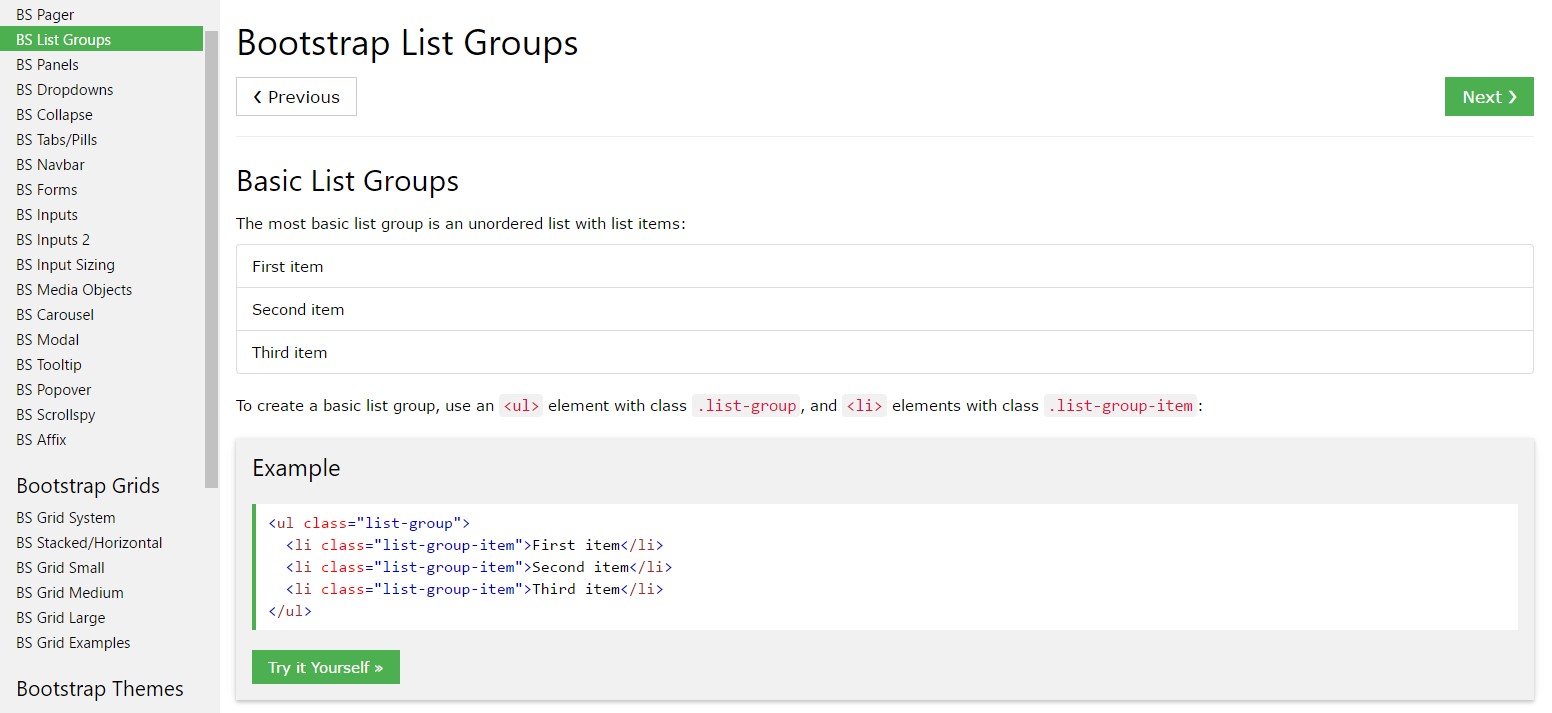
Fundamental standard
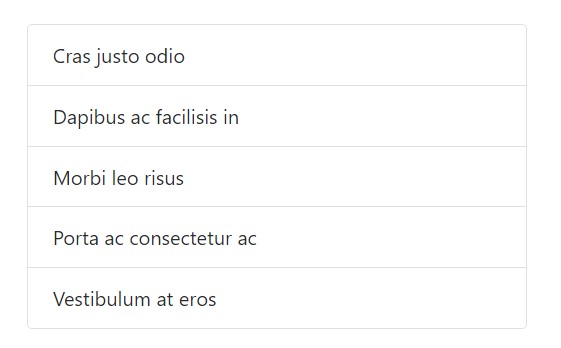
Easily the most standard list group is an unordered list plus list elements and the suitable classes. Build on it together with the approaches that follow, or through your particular CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
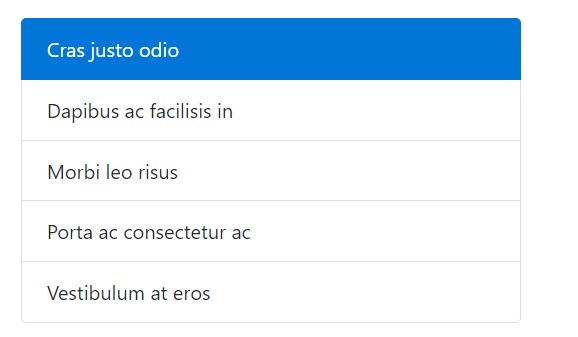
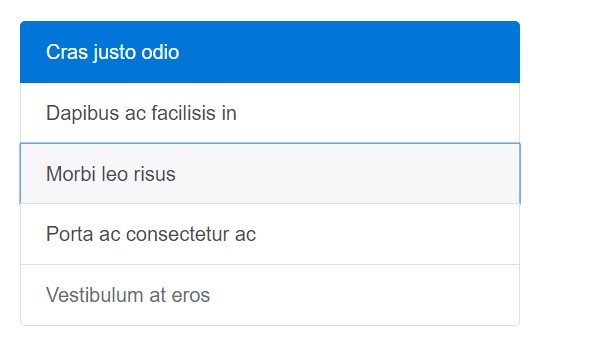
</ul>Active elements
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
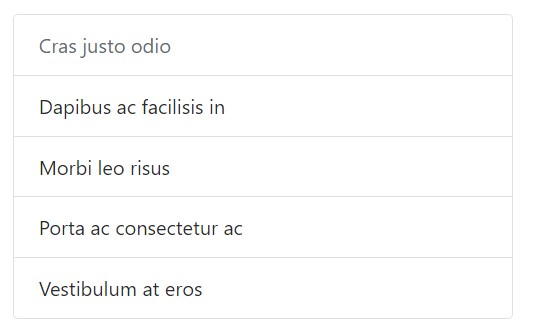
</ul>Disabled elements
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and tabs
Operate
<a><button>.list-group-item-action<li><div>Be sure to not work with the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
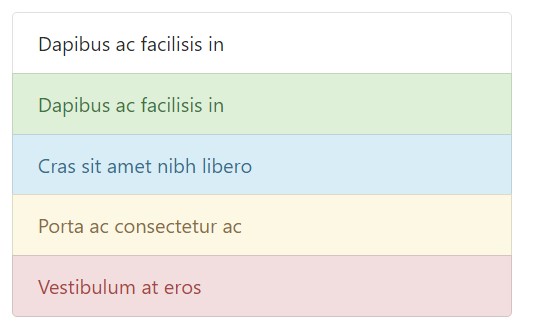
</div>Contextual classes
Use contextual classes to design list items by a stateful background and coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
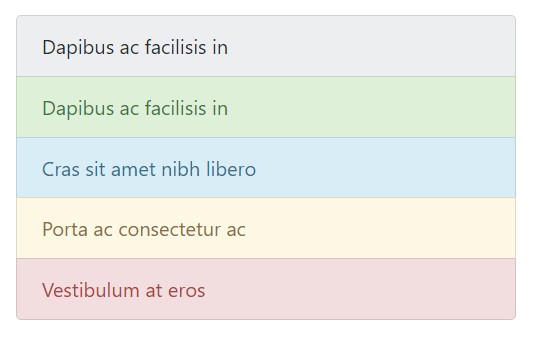
</ul>Contextual classes also do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive systems.
Working with color option to add in indicating simply presents a graphic signifier, that will definitely not be shared to operators of assistive modern technologies -- for example, display screen readers. Make certain that info indicated with the color is either evident from the content in itself (e.g. the detectable content), or else is featured via alternative ways, for example, supplementary text hidden with the
.sr-onlyUtilizing badges
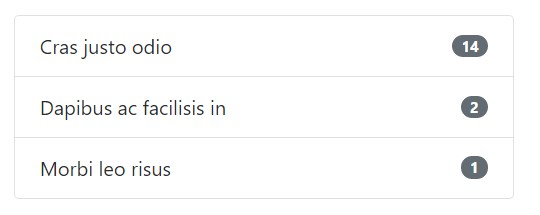
Put in badges to any kind of list group object to reveal unread totals, activity, and even more with the help of various utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made web content
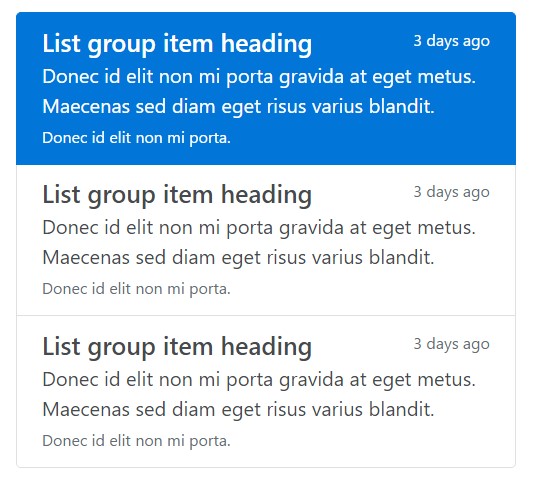
Include basically any type of HTML inside, and even for connectioned list groups like the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful component within Bootstrap 4 which helps you to produce an unordered list even more organized, interactive, and responsive free from giving in on the appearance or else layout of the list objects themselves.
Check several online video short training regarding Bootstrap list:
Linked topics:
Bootstrap list official records

Bootstrap list tutorial

Bootstrap list trouble