Bootstrap Popover HTML
Overview
The versions
Bootstrap is just one of the greatest practical and free of cost open-source systems to form websites. The most recent version of the Bootstrap platform is named the Bootstrap 4. The platform is currently in its alpha-testing phase still, is readily available to website creators around the world. You can also create and suggest adjustments to the Bootstrap 4 before its final version is delivered.
Usefulness of the Bootstrap 4
Together with Bootstrap 4 you may build your website now faster than ever before. At the same time, it is quite very much simpler to use Bootstrap to establish your internet site than various other systems. With the integration of HTML, CSS, and JS framework it is just one of the absolute most favored platforms for website advancement.
A couple of features plus techniques in Bootstrap 4
Some of the most recommended capabilities of the Bootstrap 4 provide:
• An improvised grid system which permits the user to get mobile device helpful websites along with a fair amount of convenience.
• A number of utility direction sets have been provided in the Bootstrap 4 to facilitate uncomplicated studying for beginners in the business of web building.
Facts to take note
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the brand-new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been entirely renounced. The creators have ensured that the Bootstrap 3 does get proper updates and defect fixes along with renovations. It will be done even after the final release of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The service for various internet browsers together with managing systems has been featured in the Bootstrap 4
• The general scale of the font style is boosted for convenient browsing and website construction experience
• The renaming of numerous elements has been performed to ensure a speedier and much more trusted web-site development method
• Along with new modifications, it is feasible to generate a more interactive internet site with nominal efforts
Bootstrap Popover Container
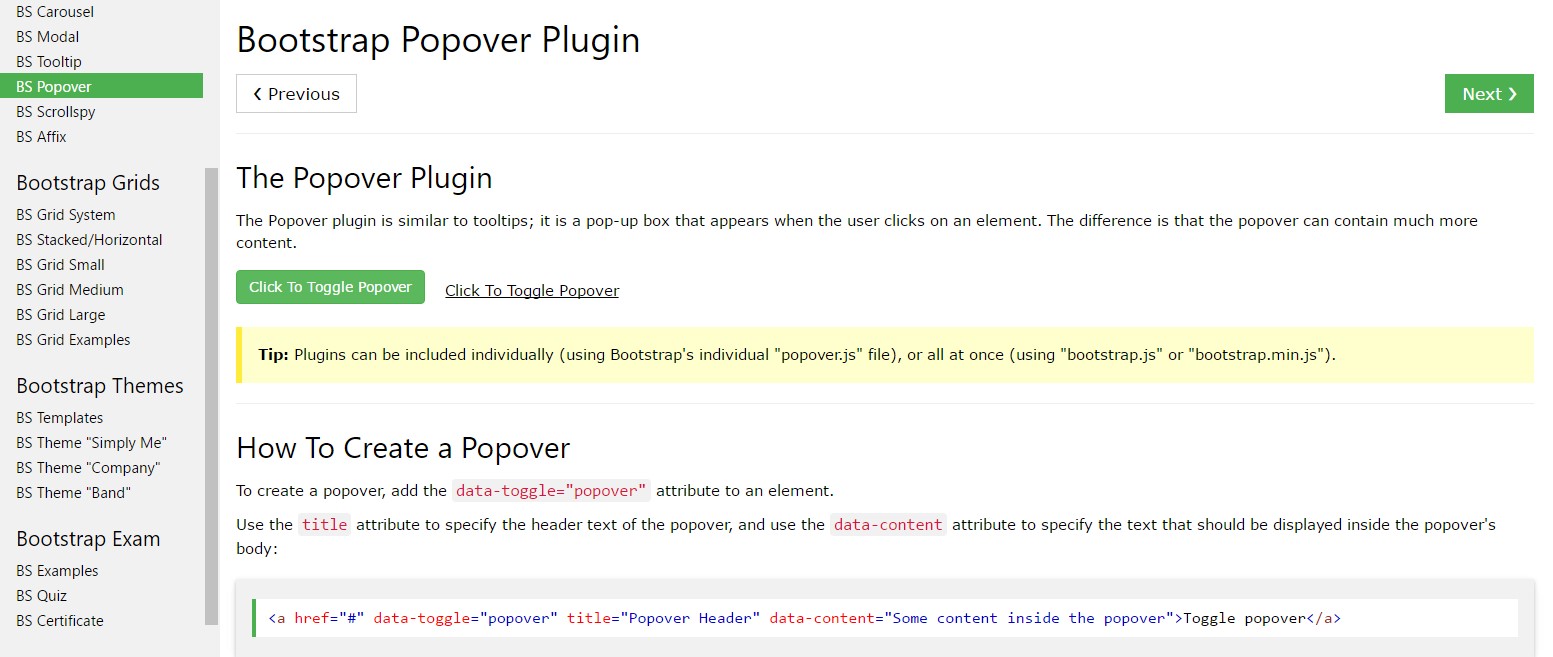
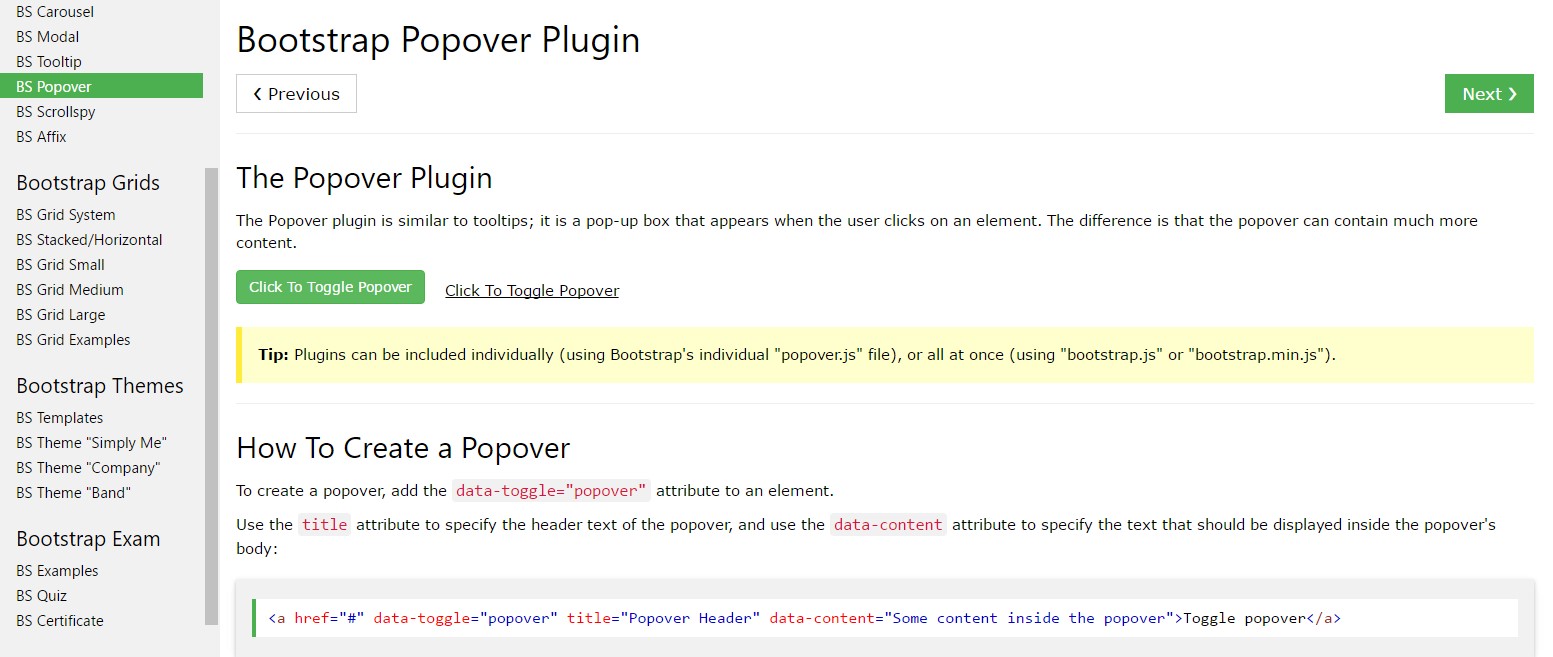
And now let us come to the major topic.
If you really want to bring in some extra details on your web site you can surely put into action popovers - simply just bring in small overlay content.
The way to make use of the popover plugin:
- Bootstrap Popover Template rely upon the Third side library Tether for setting. You must absolutely utilize tether.min.js prior to bootstrap.js in order for popovers to perform!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for functionality causes, so you need to initialize them by yourself.
- Zero-length
titlecontent- Identify
container:'body'- Generating popovers on hidden components will definitely not work.
- If caused from weblinks that span various lines, popovers will definitely be centralized. Use
white-space: nowrap;<a>Did you figured out? Excellent, let us discover precisely how they perform with some scenarios. ( discover more)
You have to include tether.min.js before bootstrap.js in turn for popovers to do the job!
Illustration: Implement popovers everywhere
One approach to initialize whole popovers on a web page would undoubtedly be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Working with the container method
Every time you possess some designs on a parent element that conflict with a popover, you'll wish to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
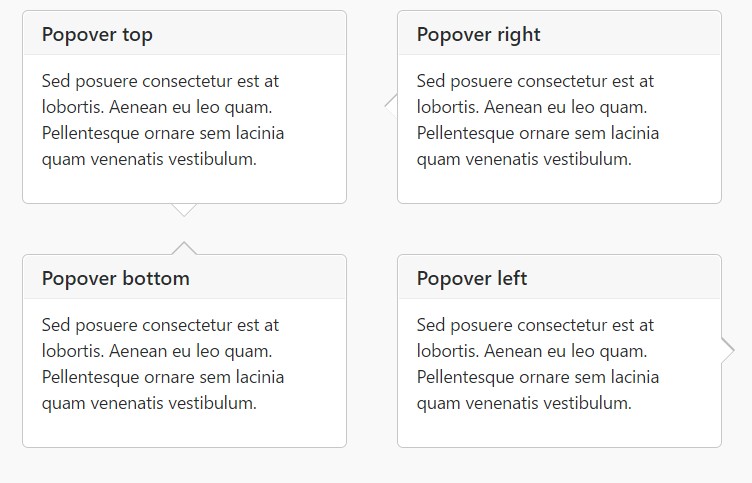
)Static popover
Four alternatives are available: top, right-handed, lowest part, and left aligned.
Live demonstration

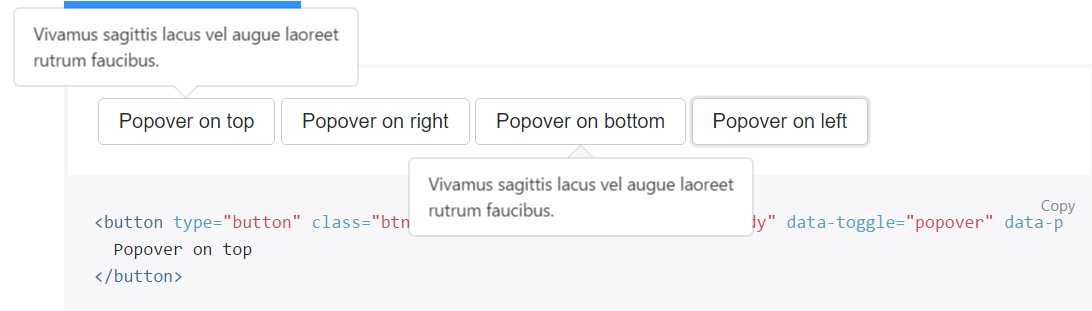
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
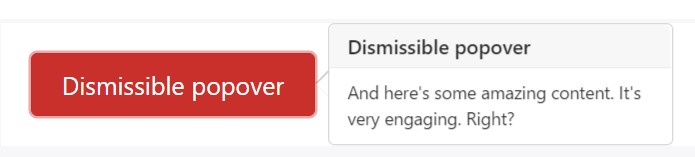
</button>Dismiss on coming click
Employ the
focusCertain markup expected for dismiss-on-next-click
For proper cross-browser as well as cross-platform activity, you need to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Set up popovers through JavaScript
$('#example').popover(options)Methods
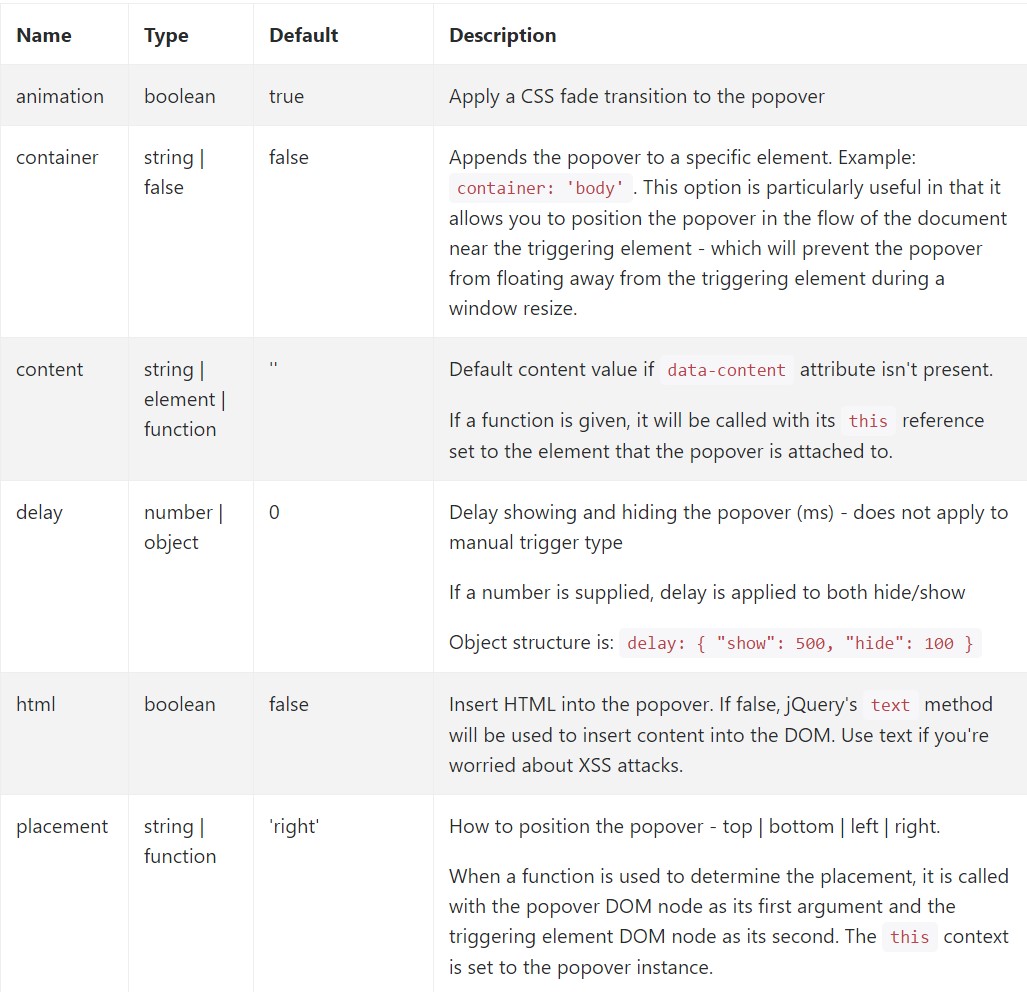
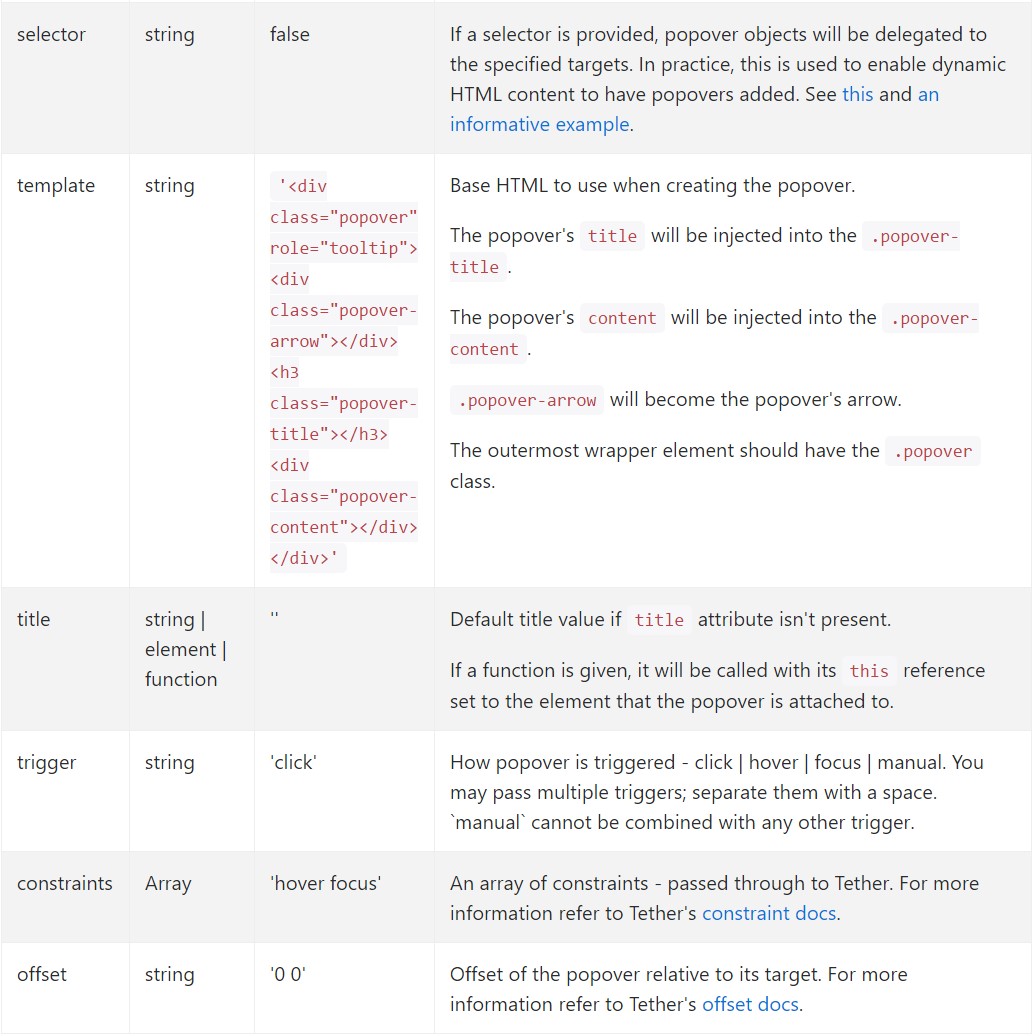
Selections can be completed by means of data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Details attributes for individual popovers
Options for separate popovers may additionally be specified throughout the use of data attributes, as illustrated above.
Strategies
$().popover(options)
Initializes popovers to the element selection.
.popover('show')
Shows an element's popover. Come back to the user prior to the popover has certainly been revealed (i.e. before the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the caller prior to the popover has really been concealed (i.e. right before the hidden.bs.popover
event takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the user just before the popover has really been presented or disguised (i.e. just before the shown.bs.popover
or hidden.bs.popover
event happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and gets rid of an element's popover. Popovers that put into action delegation (which are developed using the selector feature) can not really be separately gotten rid of on descendant trigger elements.
$('#element').popover('dispose')
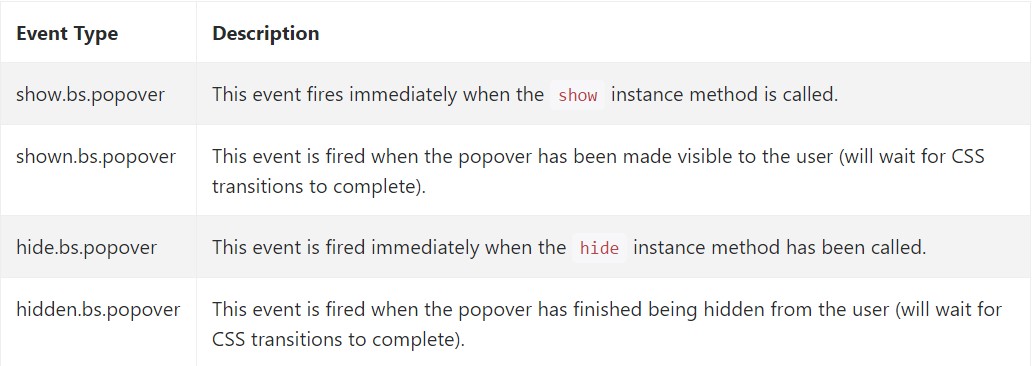
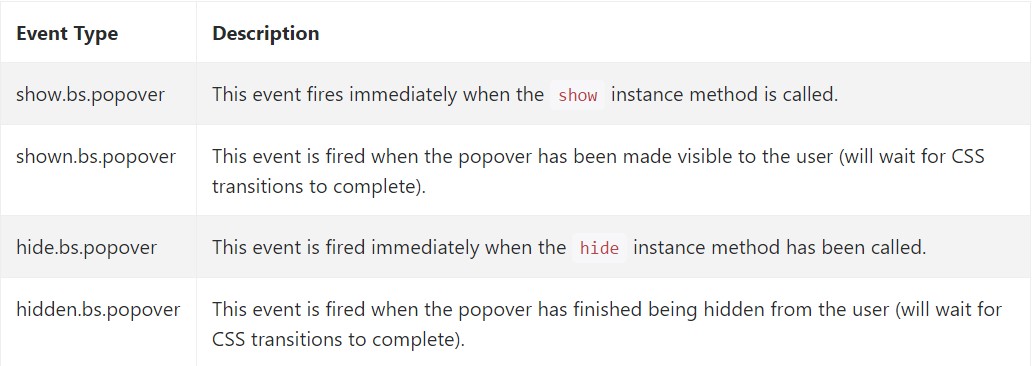
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine a number of video tutorials relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers short training

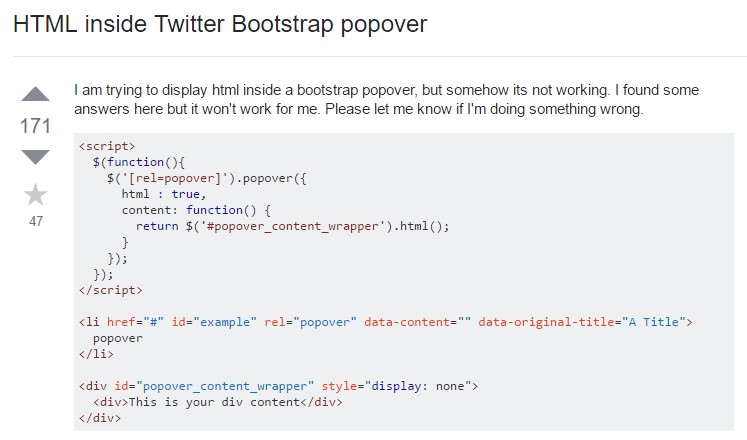
Bootstrap Popover problem

$().popover(options)
Initializes popovers to the element selection.
$().popover(options).popover('show')
Shows an element's popover. Come back to the user prior to the popover has certainly been revealed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the caller prior to the popover has really been concealed (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the user just before the popover has really been presented or disguised (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and gets rid of an element's popover. Popovers that put into action delegation (which are developed using the selector feature) can not really be separately gotten rid of on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a number of video tutorials relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers short training

Bootstrap Popover problem