Bootstrap Carousel Effect
Introduction
Exactly who does not like sliding reputations along with some awesome titles and text identifying just what they show, far better relaying the message or else why not actually indeed preferable-- also having a couple of switches along calling up the site visitor to take some action at the very beginning of the page ever since these types of are normally localized in the start. This stuff has been truly managed in the Bootstrap framework with the installed carousel feature which is completely supported and really simple to get along with a clean and plain construction.
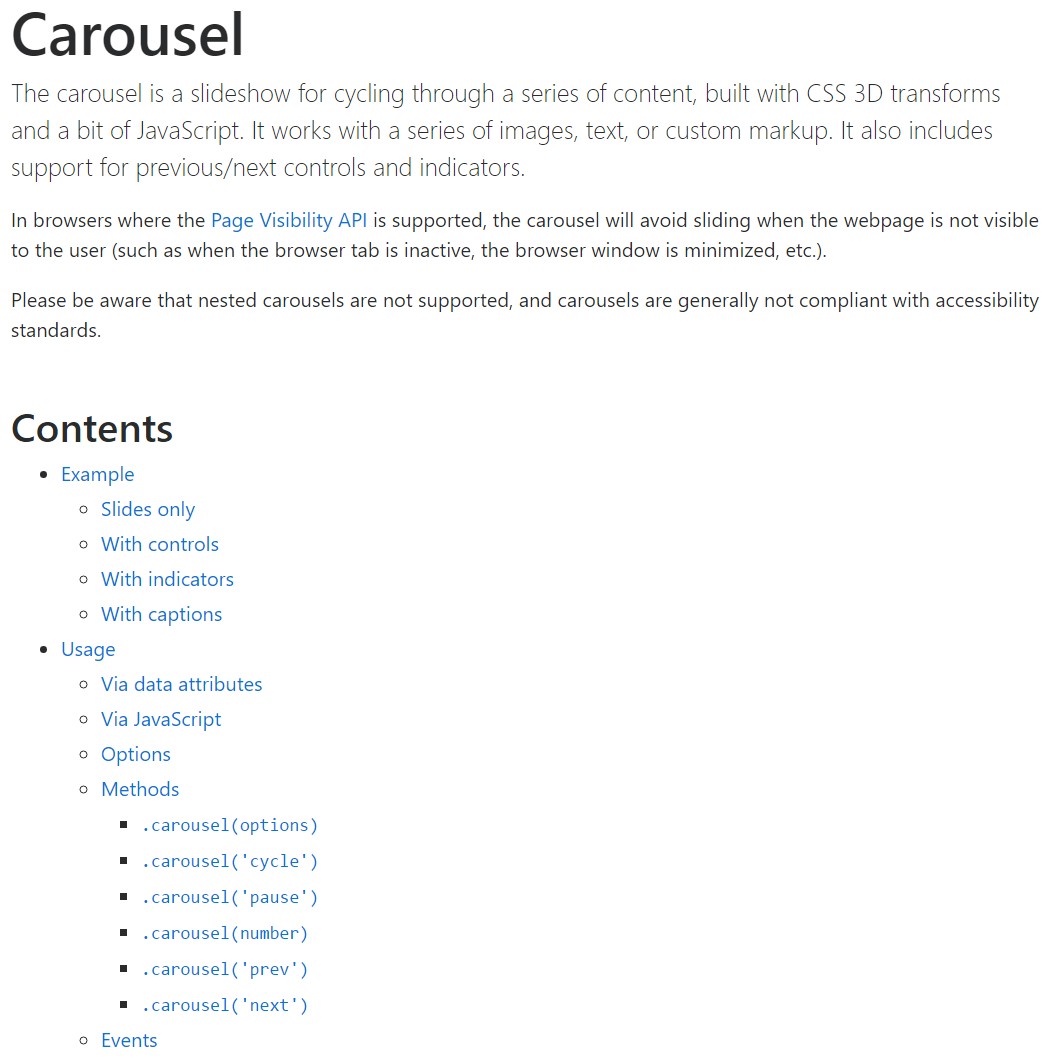
The Bootstrap Carousel Mobile is a slideshow for cycling through a series of material, created with CSS 3D transforms and a piece of JavaScript. It deals with a series of pictures, message, or else custom markup. It usually incorporates help for previous/next regulations and indications.
Tips on how to put into action the Bootstrap Carousel Position:
All you need is a wrapper feature with an ID to have the entire carousel feature having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Carousels don't promptly stabilize slide proportions. Because of this, you may require to employ extra functions or maybe custom made styles to accurately shape material. Even though slide carousels uphold previous/next directions and indications, they're not explicitly required. Add in and custom as you see fit.
Don't forget to put a special id on the
.carouselOnly just slides
Here is a Bootstrap Carousel Mobile having slides only . Consider the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You may in addition set the time each slide gets featured on web page via including a
data-interval=" ~ number in milliseconds ~". carouselSlide show having manipulations
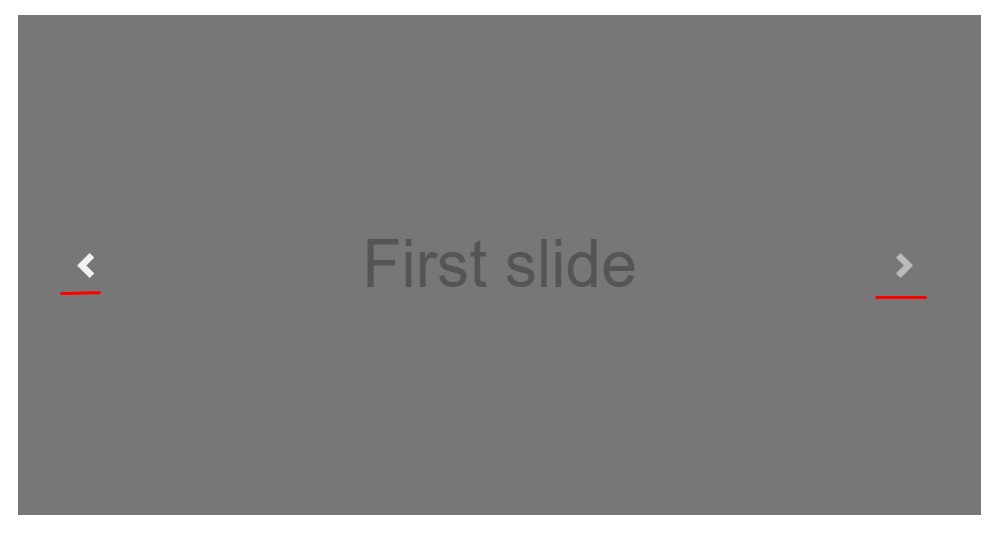
The navigating between the slides gets done through determining two web link features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to make sure the commands will get the job done appropriately but to also confirm the website visitor knows these are currently there and realises just what they are doing. It also is a great idea to set a number of
<span>.icon-prev.icon-next.sr-onlyNow for the main factor-- setting the certain pictures which should go on in the slider. Each and every picture feature have to be wrapped in a
.carousel-item.item classAdding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
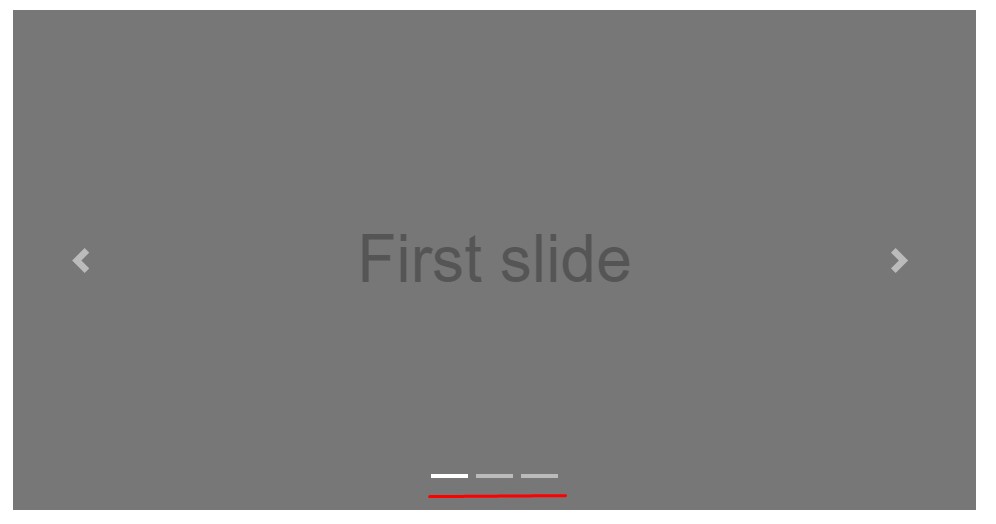
</div>Putting to use indicators
You can absolutely in addition add in the signs to the carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Include some underlines in addition.
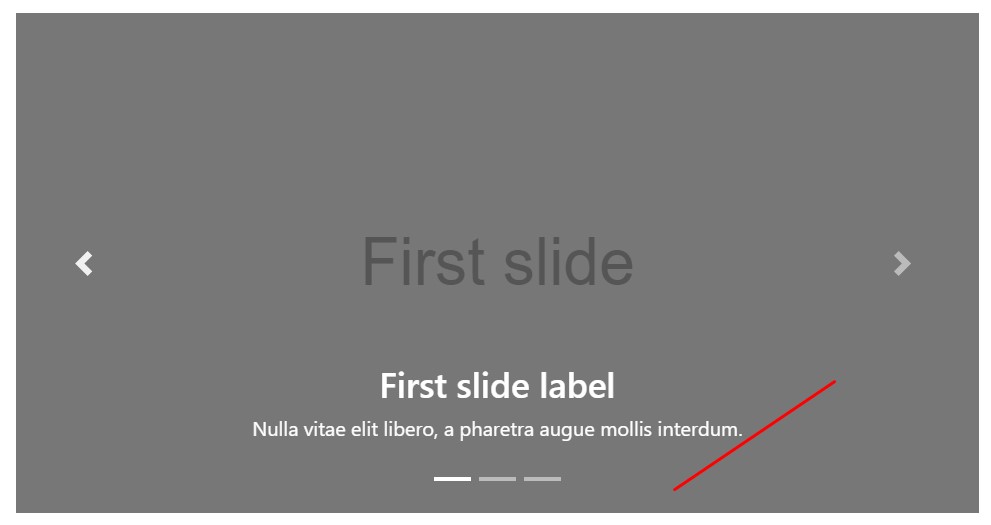
Put in titles to your slides easily through the .carousel-caption element inside of any .carousel-item.
In order to include certain titles, specification plus buttons to the slide bring in an added
.carousel-captionThey can certainly be efficiently covered on small viewports, as demonstrated below, along with optional display functions. We cover all of them initially with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More secrets
A beautiful secret is in cases where you desire a hyperlink or even a tab in your web page to lead to the carousel but at the same time a certain slide inside it to be detectable at the time. You can truly do this via delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Application
By using data attributes
Work with data attributes to simply handle the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Call slide carousel personally by using:
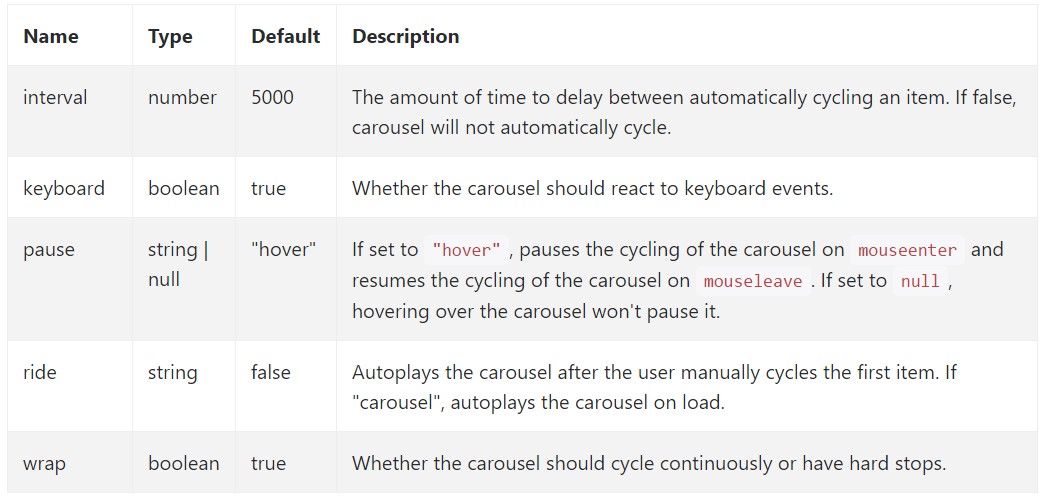
$('.carousel').carousel()Opportunities
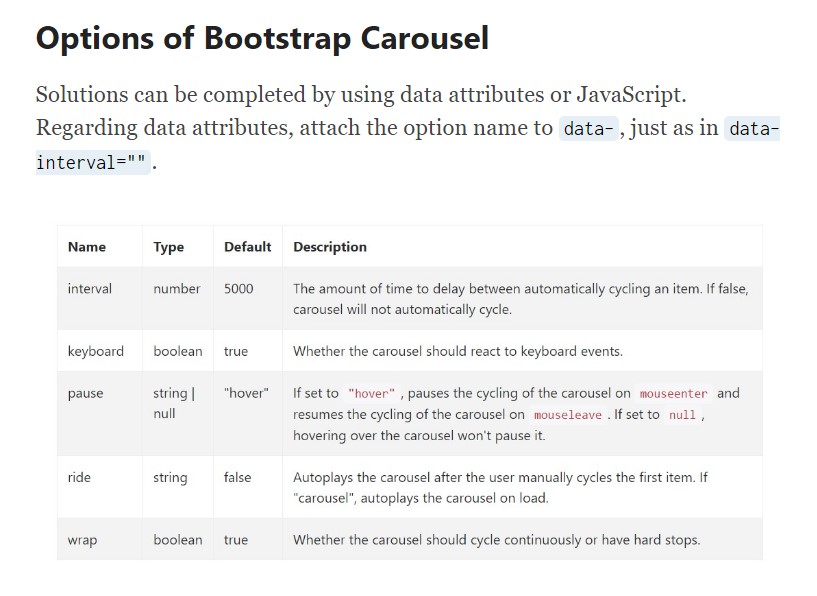
Solutions can be completed by using data attributes or JavaScript. Regarding data attributes, attach the option name to
data-data-interval=""
Practices
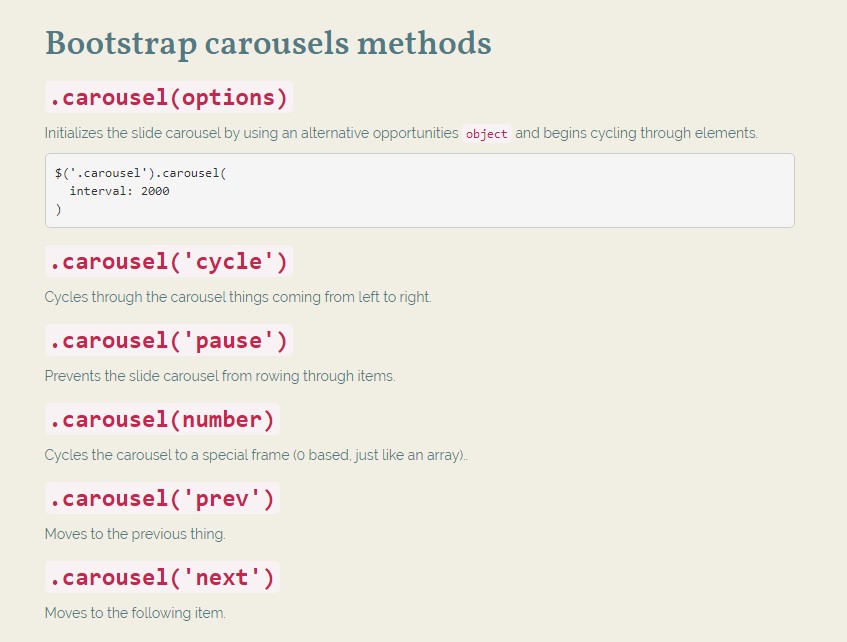
.carousel(options)
.carousel(options)Initializes the slide carousel by using an optionally available opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel elements from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from rowing through elements.
.carousel(number)
.carousel(number)Cycles the carousel to a specific frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous thing.
.carousel('next')
.carousel('next')Moves to the next thing.
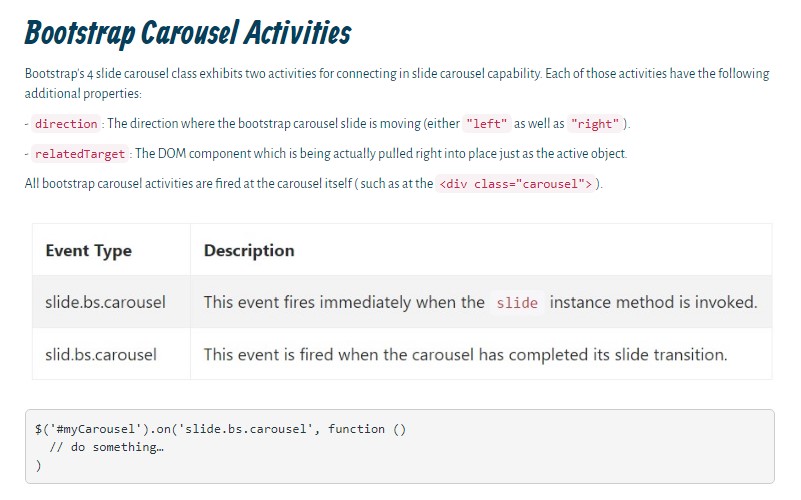
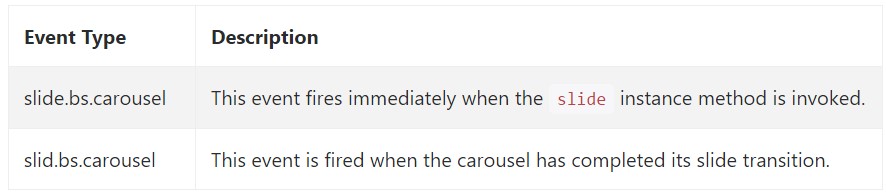
Occasions
Bootstrap's slide carousel class exposes two activities for hooking in to slide carousel functionality. Both activities have the following supplemental properties:
direction"left""right"relatedTargetAll of the slide carousel occurrences are set off at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so primarily this is the solution the carousel element is structured in the Bootstrap 4 framework. It is actually direct and really quick . However it is fairly an practical and eye-catching approach of showcasing a numerous web content in a lot less space the carousel component should however be worked with thoroughly considering the readability of { the message and the website visitor's comfort.
Excessive illustrations could be failed to see being discovered by scrolling downward the web page and when they move very quick it could become very difficult really spotting them as well as read the messages which in turn could at some point mislead as well as frustrate the webpage visitors or even an critical appeal to decision might be missed-- we definitely really don't want this specific to happen.
Look at a couple of youtube video short training regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative records

Mobirise Bootstrap Carousel & Slider

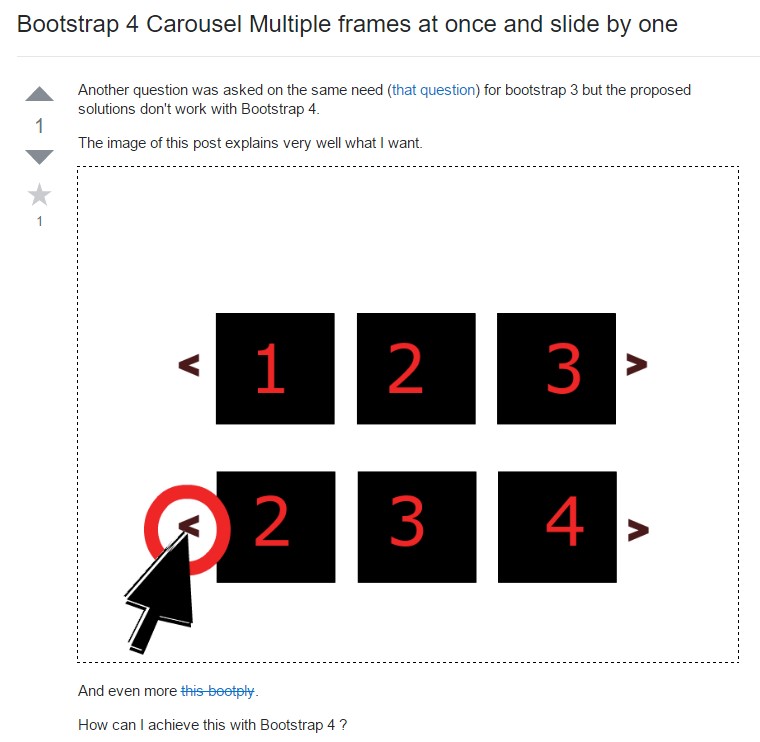
Bootstrap 4 Сarousel issue

CSS Bootstrap Carousel Slideshow
HTML Bootstrap Carousel with Thumbnails
jQuery Bootstrap 4 Carousel with Thumbnails
HTML Bootstrap Carousel with Thumbnails