Bootstrap Jumbotron Css
Intro
In some cases we desire showcasing a statement certain and deafening from the very beginning of the page-- like a promotion info, upcoming celebration notice or just about anything. In order to generate this sentence clear and deafening it is certainly likewise undoubtedly a great idea setting them even above the navbar as kind of a general caption and statement.
Featuring such components in an attractive and more importantly-- responsive way has been certainly thought of in Bootstrap 4. What the current version of probably the most prominent responsive system in its own most current fourth version needs to deal with the necessity of revealing something with no doubt fight in front of the web page is the Bootstrap Jumbotron Style feature. It becomes designated with large size text message and a number of heavy paddings to obtain clean and desirable visual appeal. ( discover more here)
The way to apply the Bootstrap Jumbotron Carousel:
To provide this sort of element in your pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have made your Jumbotron element-- still unfilled yet. By default it becomes styled by having a little rounded corners for friendlier visual appeal and a light grey background colour - currently everything you ought to do is covering certain material just like an attractive
<h1><p>Examples
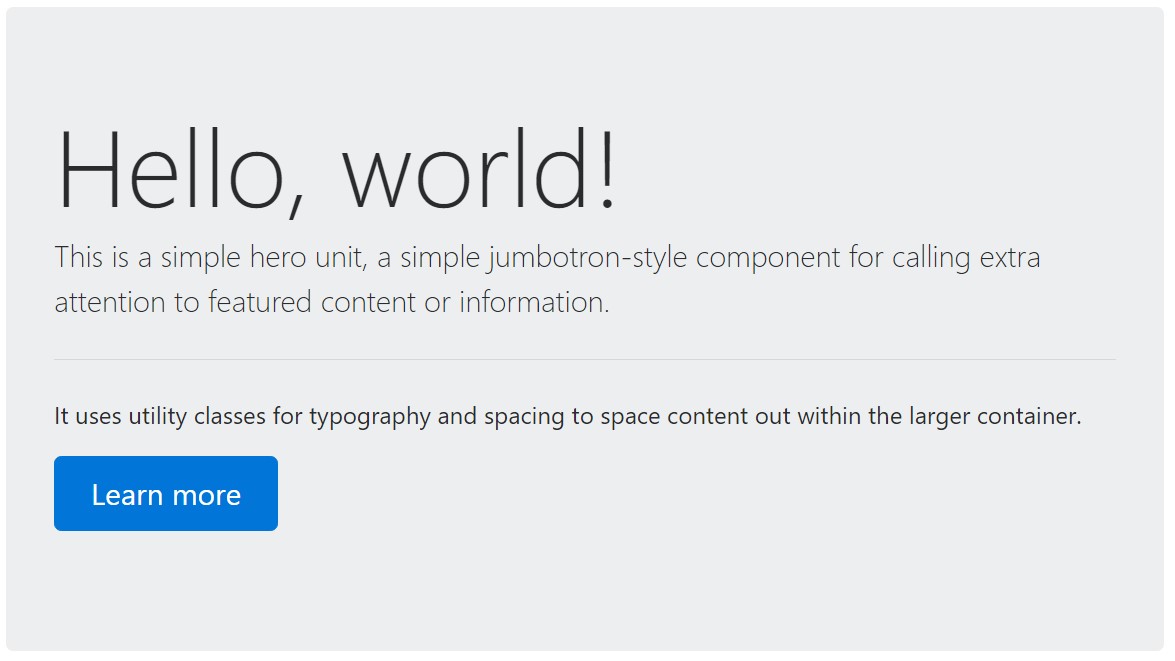
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To get the jumbotron full size, and without any rounded corners , include the
.jumbotron-fluid.container.container-fluid
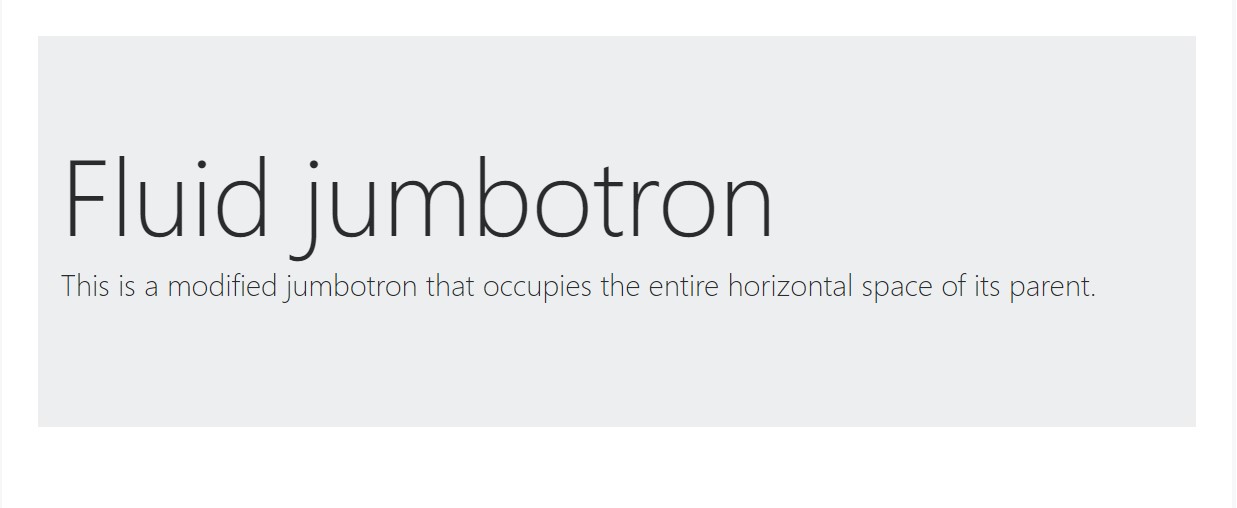
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more factor to note
This is really the easiest way sending your site visitor a loud and clear notification working with Bootstrap 4's Jumbotron element. It should be properly used once again taking into account each of the feasible widths the webpage might show up on and most especially-- the smallest ones. Here is why-- as we explored above basically certain
<h1><p>This combined with the a bit bigger paddings and a few more lined of message content might actually trigger the features filling in a mobile phone's whole entire display height and eve spread below it which in turn might just ultimately disorient or perhaps irritate the site visitor-- specifically in a rush one. So again we get returned to the unwritten demand - the Jumbotron notifications ought to be short and clear so they grab the visitors as an alternative to forcing them out by being extremely shouting and aggressive.
Conclusions
So right now you realize how to produce a Jumbotron with Bootstrap 4 plus all the achievable ways it can have an effect on your audience -- currently the only thing that's left for you is cautiously considering its own content.
Review some video guide relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron information

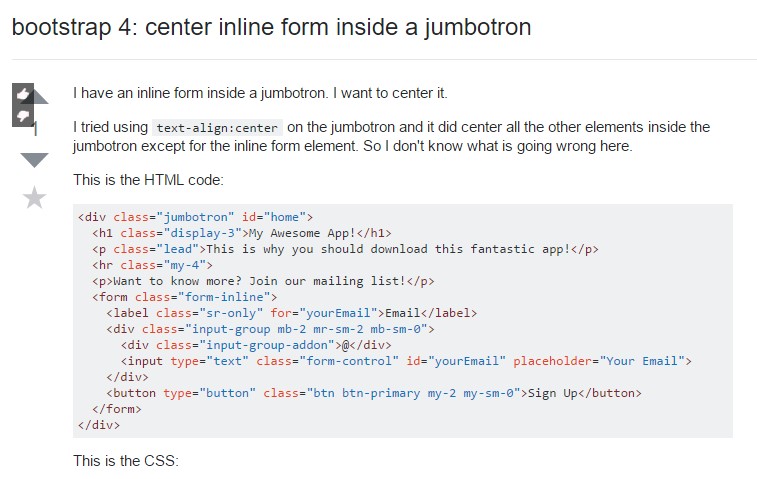
Bootstrap 4: focus inline form inside a jumbotron