Bootstrap Toggle Value
Intro
Nonetheless the appealing illustrations great performance and smashing effects near the bottom line the website pages we produce purpose limits to relaying several web content to the visitor and for this reason we can call the web the new type of documentation container since an increasing number of info obtains released and accessed on the web alternatively as files on our local personal computers or the classic technique-- printed on a hard copy media. ( see post)
Everything limits to content yet in the setting where the visitor attention becomes pulled from almost everywhere just publishing what we need to give is certainly not much sufficient-- it should be structured and provided this way that even a huge numbers of completely dry informative plain text message discover a technique keeping the website visitor's attention and be really straightforward for exploring and finding simply just the desired part easily and quick-- if not the visitor might possibly get annoyed or perhaps disappointed and browse away nonetheless someplace around in the message's body get covered some precious treasures.
So we require an element which in turn takes much less space feasible-- extensive plain text areas drive the visitor away-- and ultimately some movement and also interactivity would be likewise significantly enjoyed since the viewers got very used to clicking on switches around.
Luckily the Bootstrap 4 system has just exactly that-- useful collapsible control panels with the ability of maintaining huge amount of data presenting simply just a heading line to assist us more effective get around and extending to demonstrate what's wanted upon clicking on the header. These are the accordion and toggle panels which operate practically the same with a one exception-- while the name suggests in the accordion section increasing a some collapsible thing collapses all the other parts while within the toggle component you are able to have just as numerous expanded parts as you require to-- everything relies on the specific content of the large size message hidden inside the collapsible control panels and the way you're visualizing the visitor will ultimately utilize it. ( discover more)
Efficient ways to work with the Bootstrap Toggle Modal:
The real implementation of a toggle block is pretty simple in current version of the Bootstrap system-- it uses the recently presented
.cardid = " ~element's unique name ~ "The actual execution of a Bootstrap Toggle Value block is quite simple in the current version of the Bootstrap framework-- it incorporates the newly recommended
.cardid = " ~element's unique name ~ "Upcoming it's time for developing the particular button component-- we'll use the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been actually established it's time for creating the collapsing component-- to launch set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing element we must place a container for our material having the
.card-blockSome example of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that is actually the way a one collapsible element gets created in Bootstrap 4. Just to develop the entire panel you ought to repeat the steps directly from above developing as many
.cardExamine a couple of video guide about Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documentation

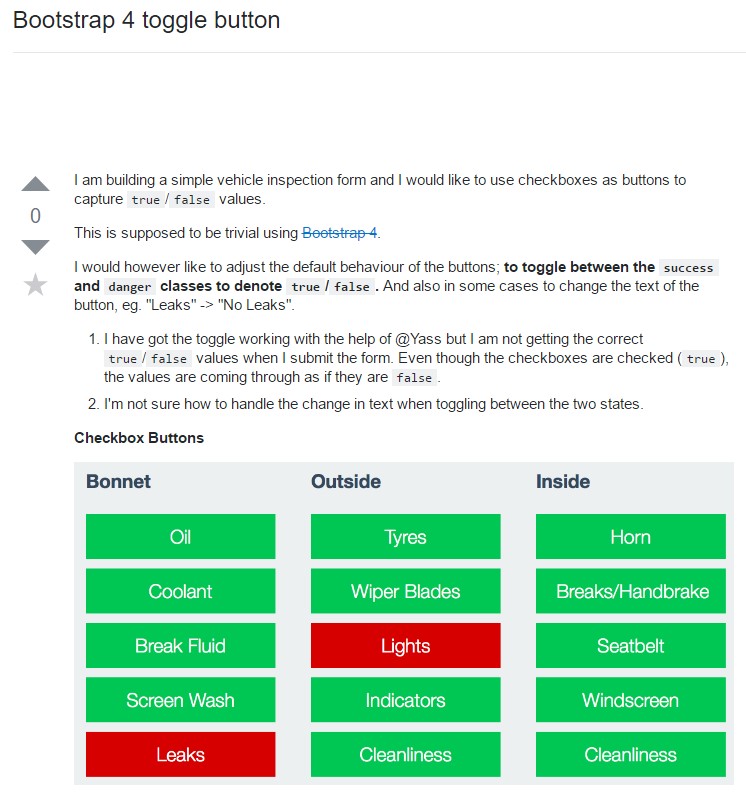
Bootstrap toogle complication

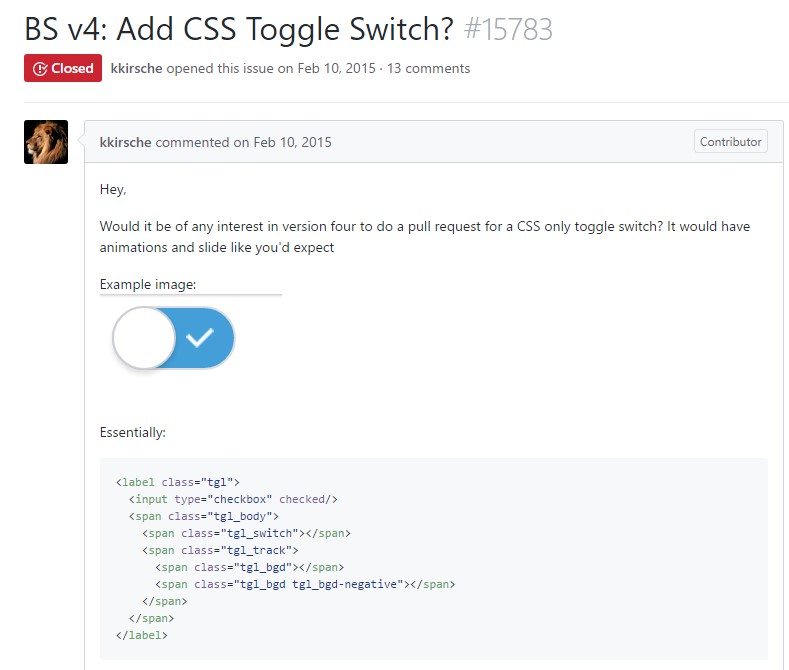
How to provide CSS toggle switch?