Bootstrap Modal Mobile
Overview
Occasionally we truly must determine the target on a certain information keeping everything others dimmed behind to get confident we have certainly obtained the visitor's thought as well as have tons of data wanted to be obtainable from the page but so huge it surely could bore and push back the person digging the web page.
For these types of occurrences the modal feature is absolutely valued. What it does is showing a dialog box using a vast area of the monitor diming out anything other things.
The Bootstrap 4 framework has all the things needed to have for creating this type of component by having minimum initiatives and a useful user-friendly construction.
Bootstrap Modal is streamlined, however, flexible dialog assists powered with JavaScript. They assist a variety of use samples from user alert ending with completely custom content and include a small number of effective subcomponents, proportions, and even more.
Tips on how Bootstrap Modal Form behaves
Before getting started having Bootstrap's modal element, ensure to read through the following as Bootstrap menu decisions have already switched.
- Modals are designed with HTML, CSS, and JavaScript. They are actually located over anything else in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly close the modal.
- Bootstrap simply just supports just one modal pane simultaneously. Nested modals usually are not maintained as we believe them to remain weak user experiences.
- Modals application
position:fixeda.modal- One again , due to
position: fixed- Finally, the
autofocusKeep viewing for demos and application instructions.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To reach the same result, put into action certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to have a switch on-- an anchor or switch to get clicked on so the modal to get presented. To execute in this way simply appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let us make the Bootstrap Modal itself-- initially we require a wrapping component featuring the entire aspect-- specify it
.modalA great idea would certainly be additionally bring the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Once that has been finished we desire an added feature possessing the actual modal content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might probably wish to add a close switch inside the header assigning it the class
.closedata-dismiss="modal"Pretty much this id the construction the modal parts have inside the Bootstrap framework and it practically has stayed the equivalent in both Bootstrap version 3 and 4. The new version possesses a plenty of new ways although it seems that the developers team assumed the modals do the job well enough the manner they are in this way they made their focus off them so far.
And now, lets us take a look at the different types of modals and their code.
Modal components
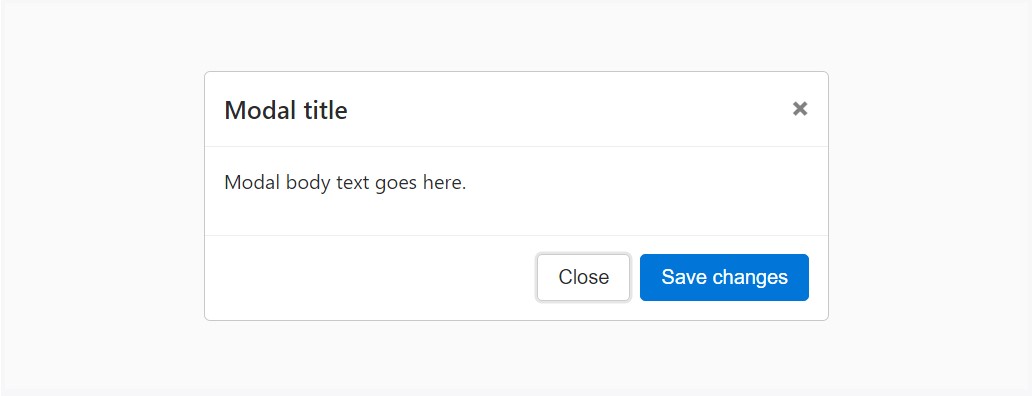
Here is a static modal sample ( representing the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
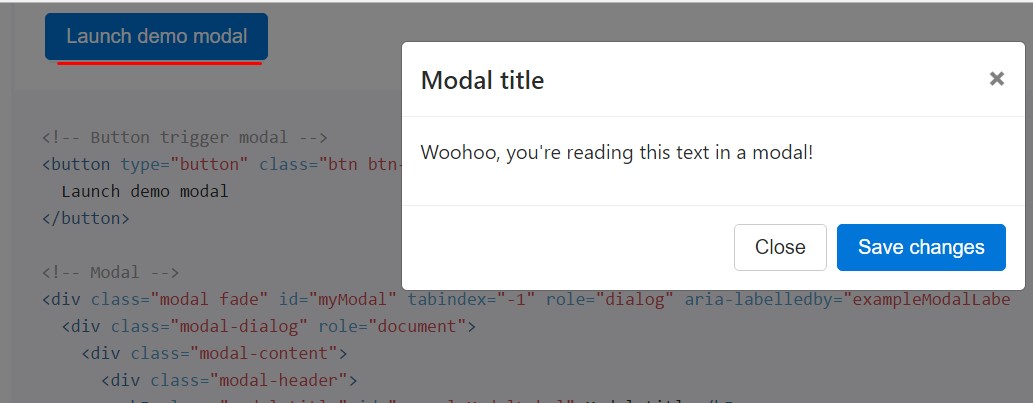
Whenever you will employ a code listed below - a training modal demo is going to be switched on as showned on the image. It will move down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
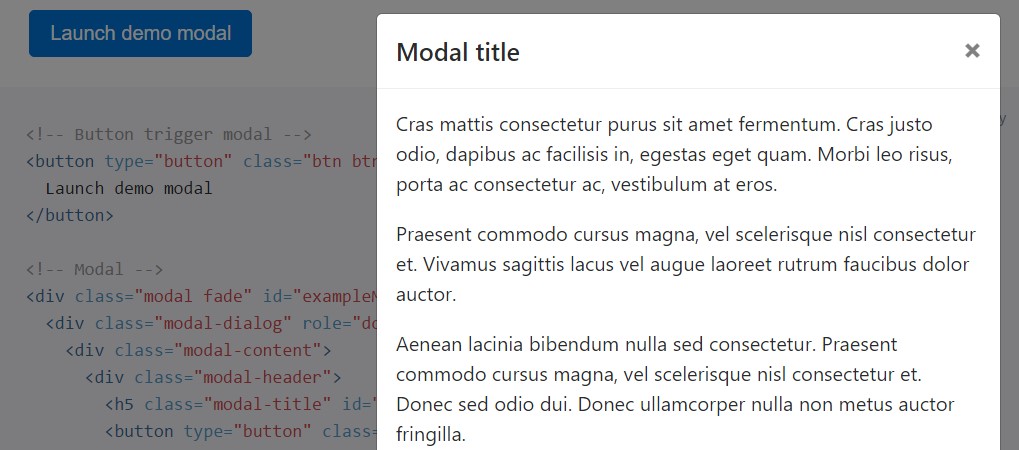
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the test listed here to find exactly what we mean (read this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
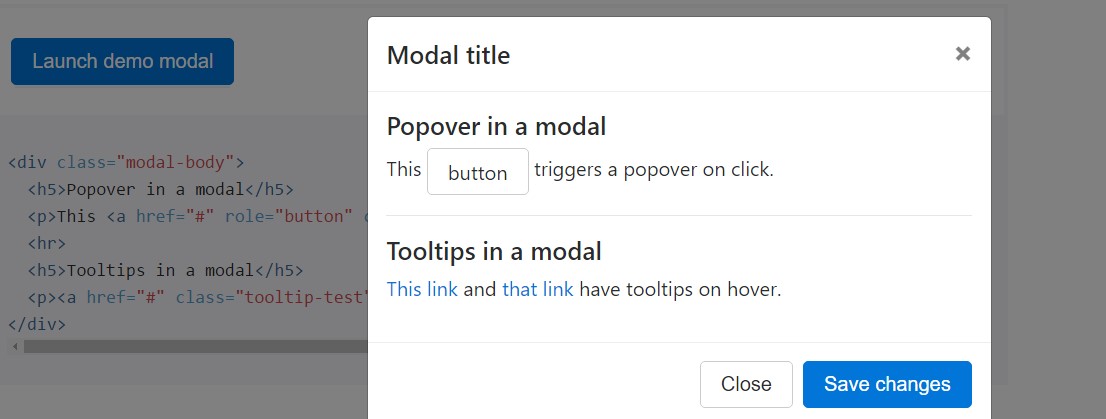
</div>Tooltips and popovers
Tooltips along with popovers can easily be placed within modals as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
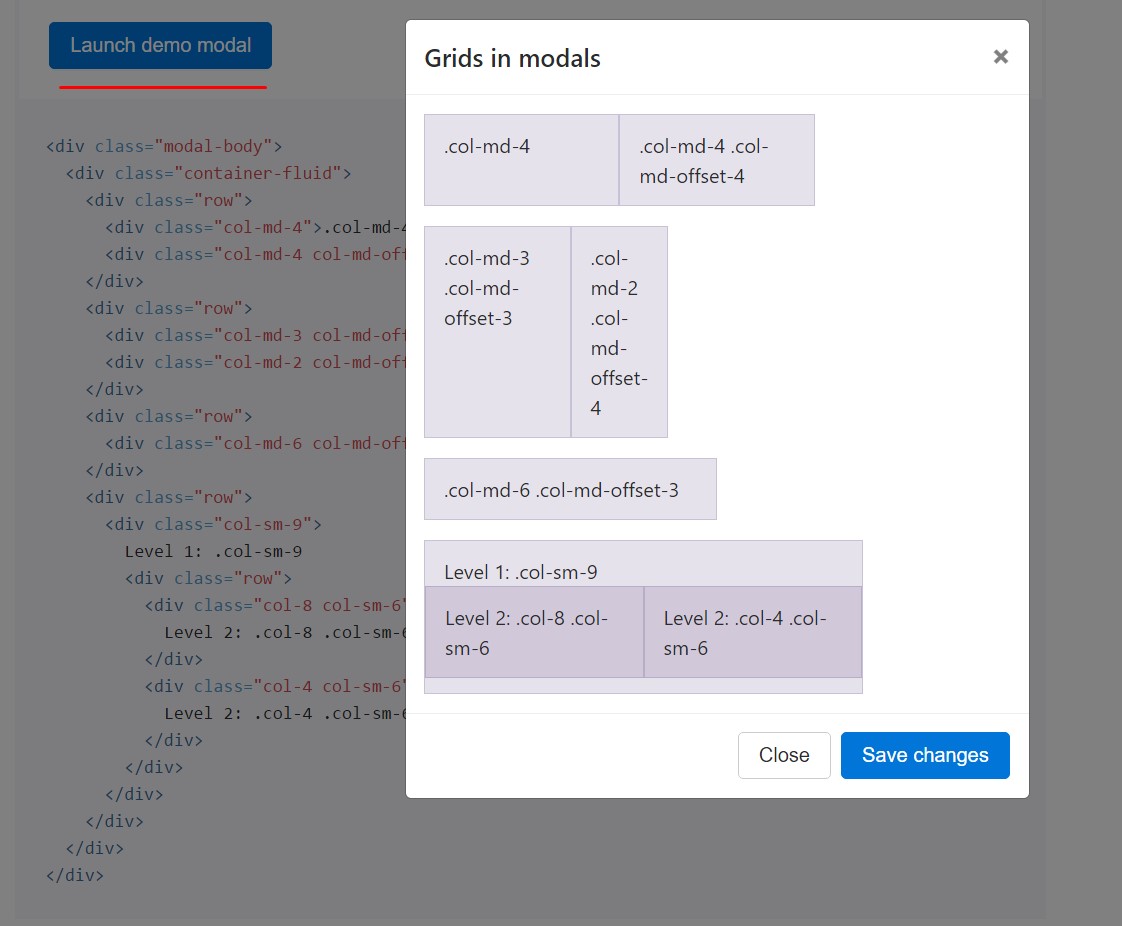
</div>Applying the grid
Employ the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
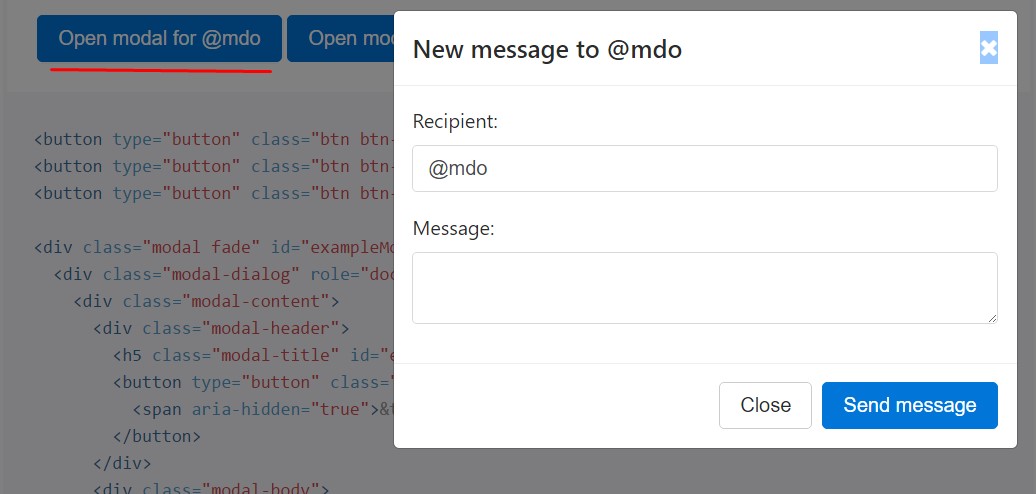
</div>Different modal material
Feature a bunch of tabs that activate the very same modal with just a little separate materials? Put into action
event.relatedTargetdata-*Listed here is a live test followed by example HTML and JavaScript. For more information, read the modal events files for details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just come out in lieu of fade into view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
In the event that the height of a modal changes moment it is open up, you should command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube videos clips
Implanting YouTube video recordings in modals calls for additional JavaScript not within Bootstrap to automatically put an end to playback and even more.
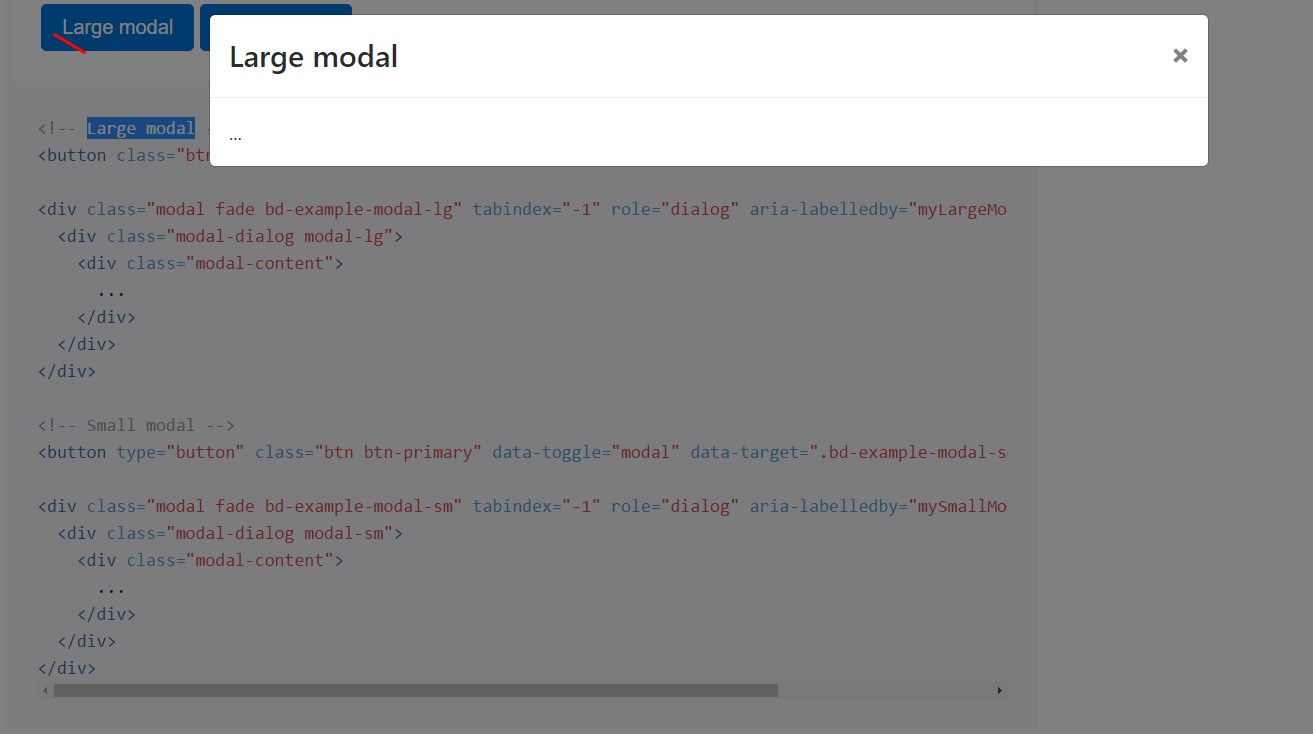
Optional proportions
Modals feature two optionally available proportions, readily available with modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
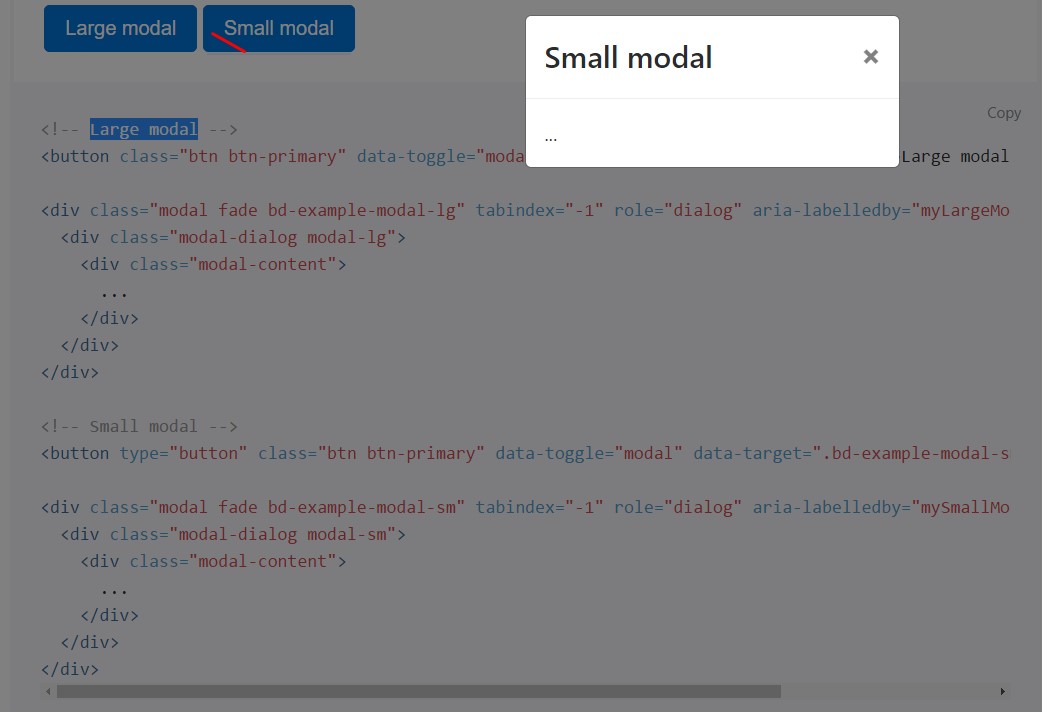
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Trigger a modal without creating JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
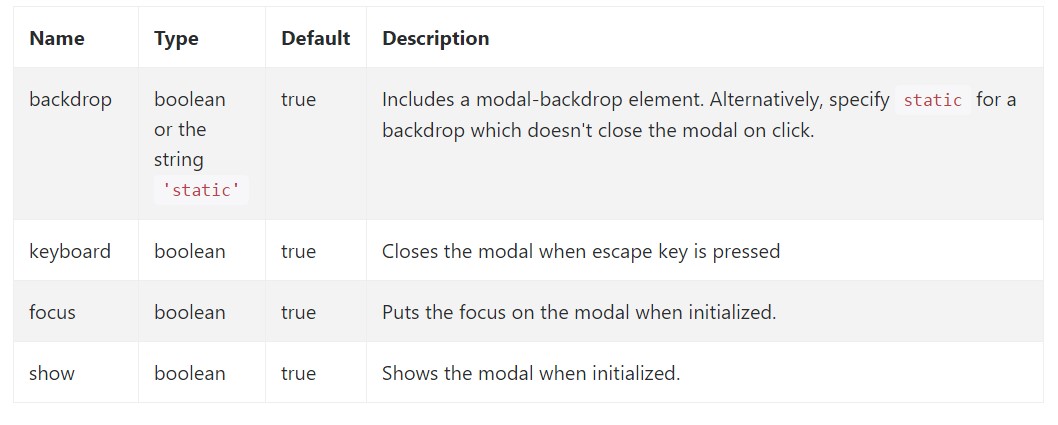
myModal$('#myModal'). modal( options).Opportunities
Possibilities can be successfully pass via information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Check also the image below:

Solutions
.modal(options)
.modal(options)Turns on your content as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the caller right before the modal has really been concealed (i.e. before the
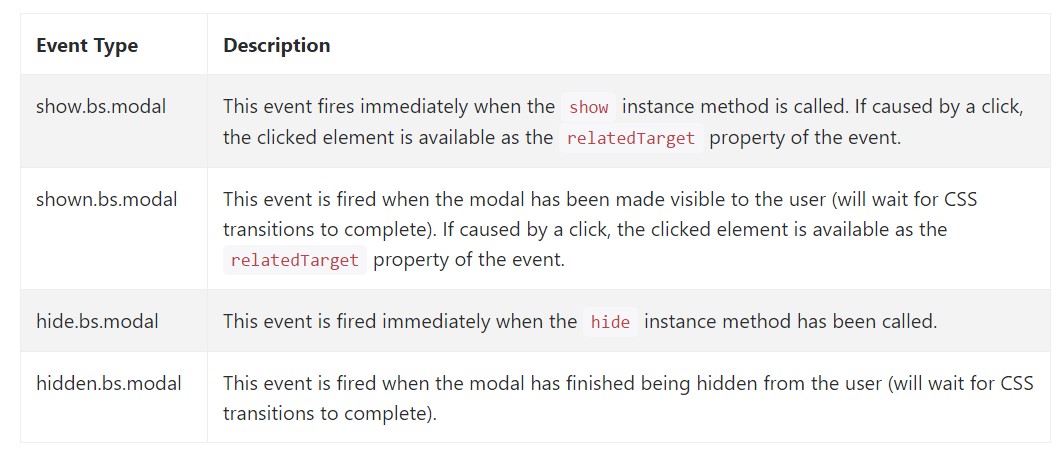
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for trapping inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We took a look at the way the modal is constructed but what exactly would possibly be in it?
The reply is-- just about anything-- coming from a very long heads and conditions plain section with certain headings to the very most complex system which along with the modifying design techniques of the Bootstrap framework could in fact be a webpage inside the web page-- it is technically possible and the option of applying it is up to you.
Do have in thoughts however if at a certain point the material being poured into the modal becomes far excessive perhaps the preferable approach would be placing the whole element in to a separate webpage if you want to obtain practically improved visual appeal and utilization of the whole screen width accessible-- modals a pointed to for smaller sized blocks of web content advising for the viewer's focus .
Review a number of youtube video guide regarding Bootstrap modals:
Connected topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal