Bootstrap Collapse Panel
Intro
As you probably identify, Bootstrap automatically develops your website responsive, employing its features as a reference for locating, sizing, and so on.
Learning this, if we are to develop a menu working with Bootstrap for front-end, we will ought to comply with a number of the standards and standards specified by Bootstrap making it promptly form the elements of the page to make responsive properly.
Some of the most useful options of applying this framework is the making of menus demonstrated as needed, according to the activities of the users .
{ A wonderful option for employing menus on tiny screens is to join the options in a type of dropdown which only opens up every time it is turned on. That is , build a button to turn on the menu as needed. It is definitely quite easy to execute this using Bootstrap, the functionality is all at the ready.
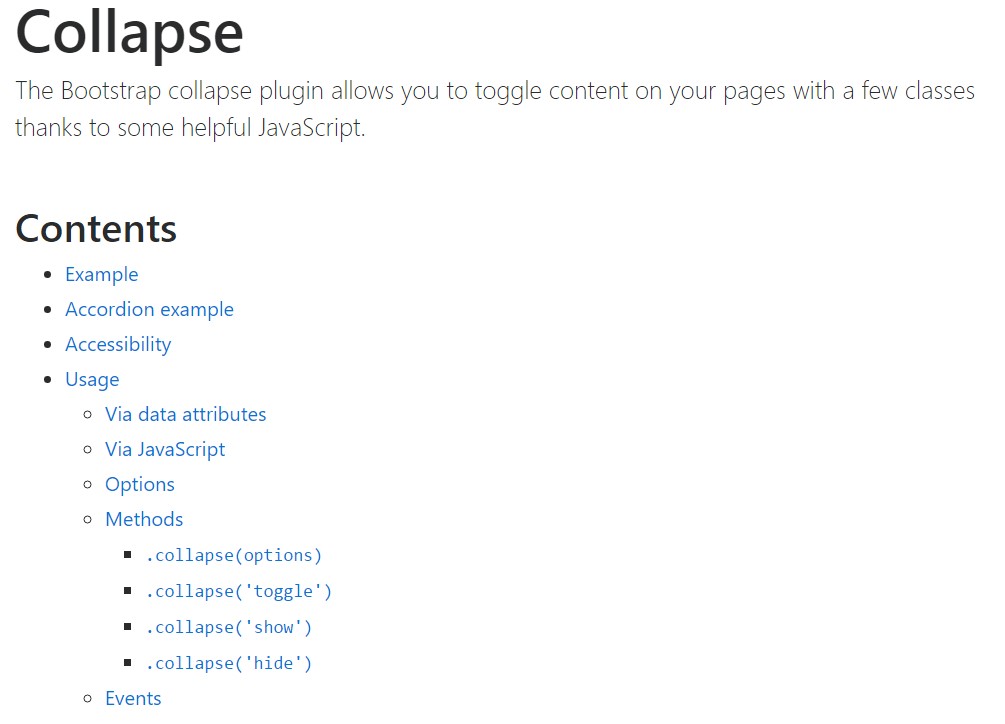
Bootstrap Collapse Group plugin enables you to button web content on your webpages with a couple of classes with the help of certain handy JavaScript. ( useful content)
Steps to work with the Bootstrap Collapse Content:
To create the Bootstrap Collapse Button in tiny display screens, simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can surely make the menu fade away upon the smaller sized display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this feature will be provided in the context of the menu. Through decreasing the personal computer screen, it compacts the inside elements and conceal, showing only through clicking the
<button class = "navbar-toggle">By doing this the menu will certainly come into view although will not work when moused click. It is actually by cause of this functionality in Bootstrap is applied with JavaScript. The great information is that we do not should prepare a JS code line anyway, but also for every thing to run we have to include Bootstrap JavaScript.
At the end of the page, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
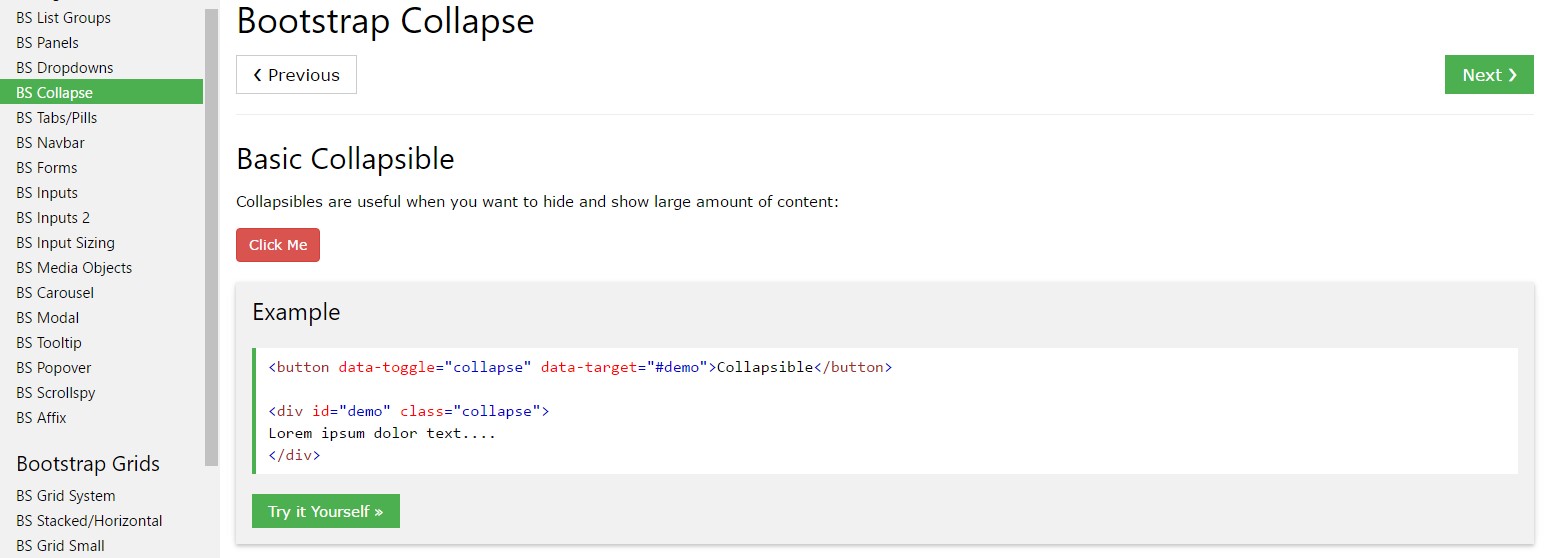
Select the switches below to present and hide some other component through class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may apply a url with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
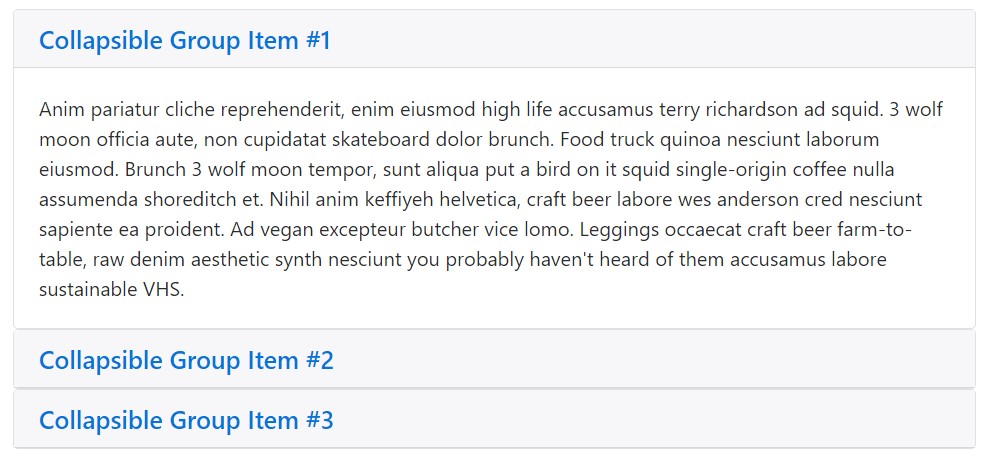
</div>Accordion example
Enhance the default collapse behavior to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to include
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in case your control component is aim for a single collapsible feature-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin incorporates a several classes to manage the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes can easily be discovered in
_transitions.scssUsing information attributes
Simply just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"Via JavaScript
Make it easy for manually using:
$('.collapse').collapse()Capabilities
Features can certainly be passed using data attributes or else JavaScript. For data attributes, add the feature name to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Activates your web content as a collapsible component. Receives an extra selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to displayed or else concealed.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Events
Bootstrap's collapse class displays a few activities for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a workable and prompt effect, without perfect programming hard work we are going to have a excellent outcome.
Yet, it is not just handy for generating menus, yet at the same time any other components for presenting or covering up on-screen parts, according to the actions and needs of users.
As a whole these capabilities are at the same time practical for disguising or else showing massive sums of info, facilitating extra dynamism to the web site as well as leaving behind the layout cleaner.
Check a couple of video clip training regarding Bootstrap collapse
Connected topics:
Bootstrap collapse main information

Bootstrap collapse information

Bootstrap collapse issue