Bootstrap Textarea Modal
Introduction
In the web pages we create we operate the form elements to get certain details coming from the site visitors and send it back to the site founder fulfilling different objectives. To do it appropriately-- meaning getting the appropriate responses, the correct questions should be questioned so we architect out forms construction properly, thinking about all the feasible circumstances and sorts of relevant information needed and actually presented.
And yet despite just how accurate we have this, there certainly always are some cases when the information we want from the visitor is quite blurred just before it gets in fact presented and has to disperse over a whole lot more than just the normal a single or a handful of words commonly completed the input fields. That is actually where the # element comes out-- it is actually the irreplaceable and only component in which the site visitors have the ability to easily write back a few sentences delivering a responses, sharing a good reason for their actions or just a couple of ideas to hopefully aid us creating the services or product the page is about even much better. ( discover more here)
The best ways to work with the Bootstrap textarea:
In the current edition of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Button feature is totally supported immediately adjusting to the size of the screen webpage becomes presented on.
Building it is pretty straightforward - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is certainly a responsive element by default it expands the whole width of its parent feature.
More recommendations
On the other side of coin-- there are actually certain situations you would certainly need to reduce the feedback presented inside a
<textbox>maxlenght = " ~ some number here ~ "For examples
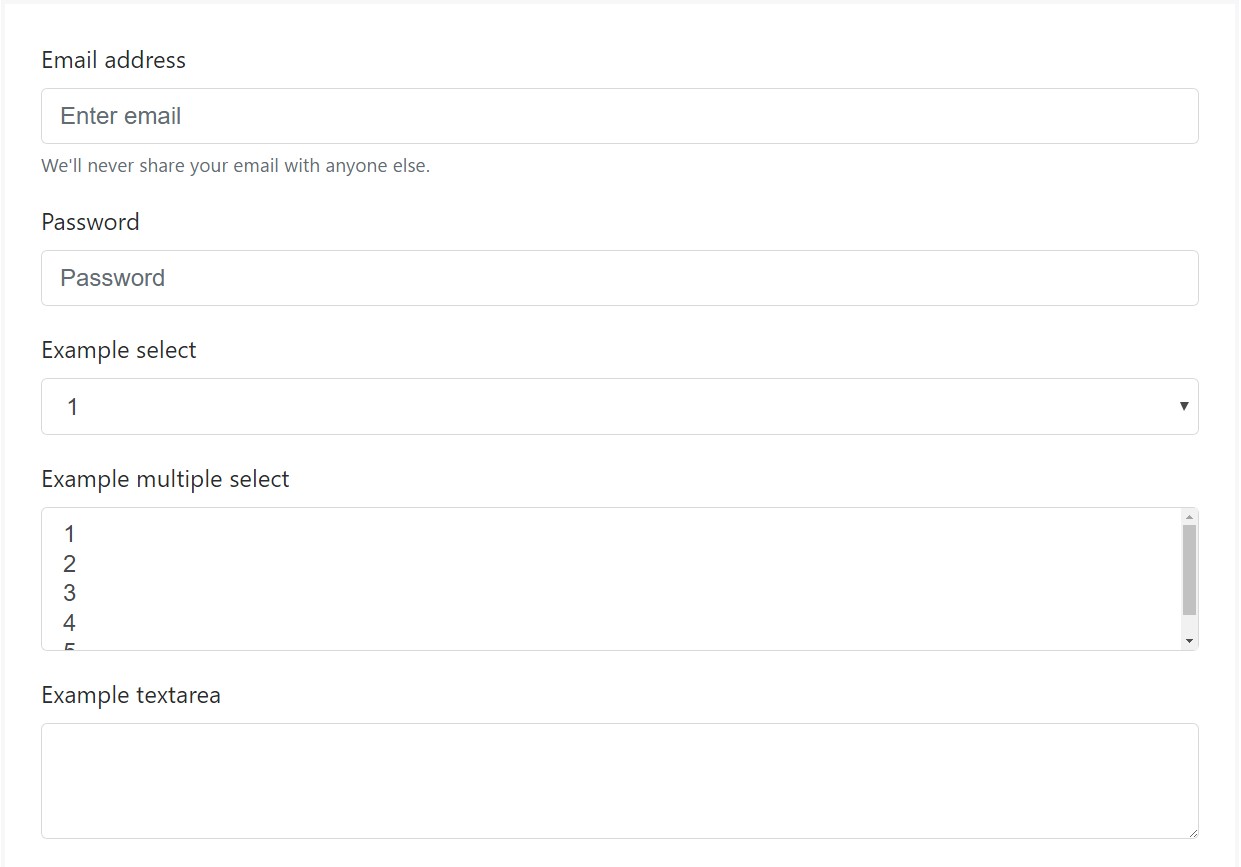
Bootstrap's form controls expand on Rebooted form styles using classes. Operate these classes to opt within their customised displays for a extra consistent rendering across browsers and tools . The example form listed here illustrates usual HTML form elements which get up-dated styles from Bootstrap with additional classes.
Bear in mind, due to the fact that Bootstrap employs the HTML5 doctype, all of the inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
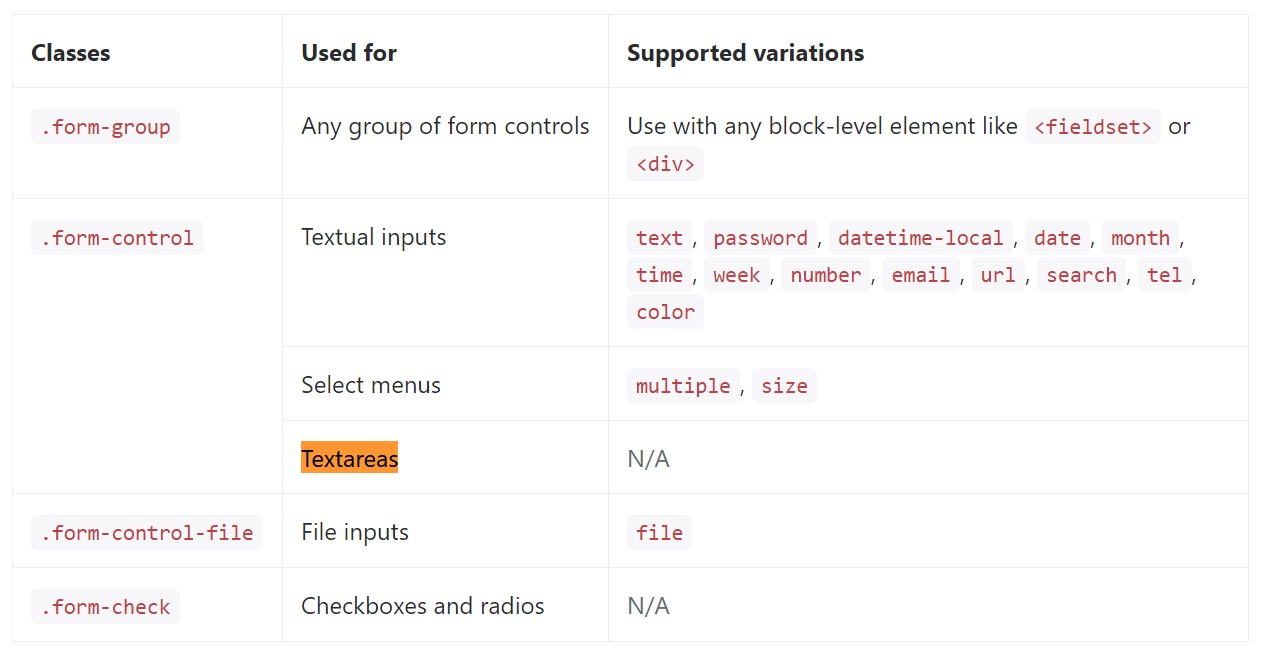
</form>Listed below is a complete listing of the certain form regulations maintained simply by Bootstrap plus the classes that modify them. Extra documentation is easily available for every group.

Conclusions
And so currently you realize exactly how to put up a
<textarea>Look at a number of on-line video guide regarding Bootstrap Textarea Group:
Related topics:
Principles of the textarea

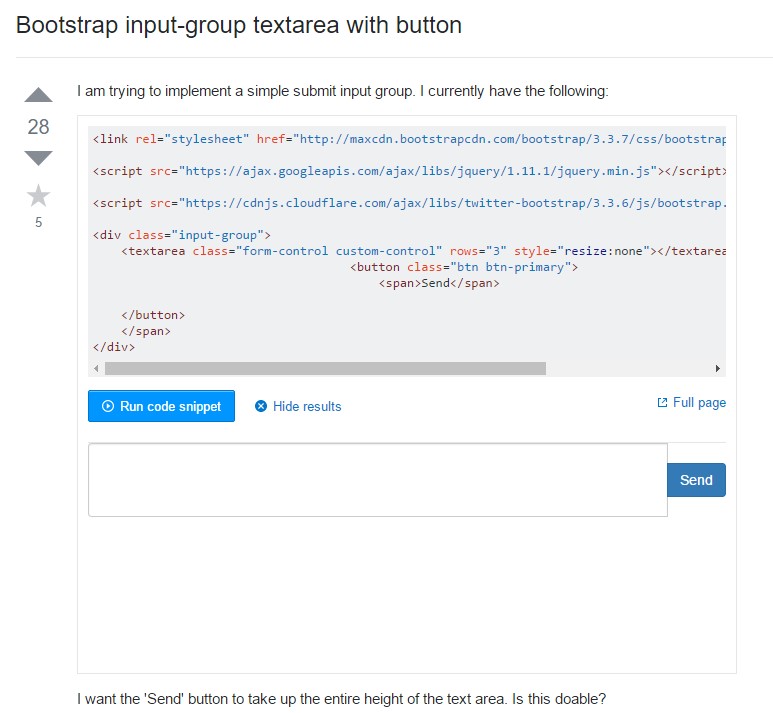
Bootstrap input-group Textarea button using

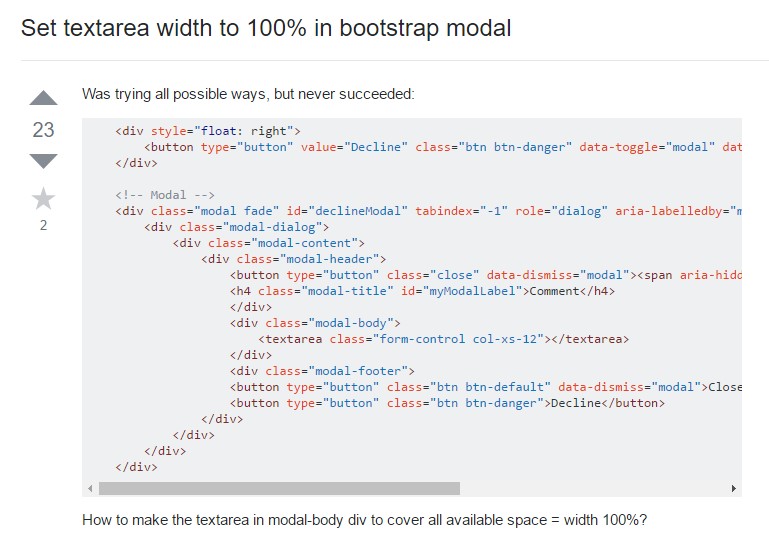
Set up Textarea width to 100% in Bootstrap modal