Bootstrap Tooltip Working
Introduction
Sometimes, specially on the desktop it is a wonderful idea to have a suggestive callout along with several tips coming out when the website visitor places the computer mouse arrow over an element. This way we ensure the most suitable information has been offered at the correct time and hopefully increased the site visitor practical experience and convenience while using our pages. This specific behaviour is handled by tooltip element that has a consistent and trendy to the whole framework format visual appeal in current Bootstrap 4 version and it's truly convenient to add in and configure them-- let us check out just how this gets done . ( discover more here)
Factors to learn while applying the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely upon the 3rd party library Tether for setting . You have to feature tether.min.js before bootstrap.js so as for tooltips to perform !
- Tooltips are really opt-in for functionality purposes, so you need to activate them by yourself.
- Bootstrap Tooltip Button with zero-length titles are never presented.
- Define
container: 'body'elements ( just like input groups, button groups, etc).
- Setting off tooltips on concealed elements will not operate.
- Tooltips for
.disableddisabled- Once triggered from hyperlinks which span multiple lines, tooltips are going to be focused. Apply
white-space: nowrap<a>Learnt all of that? Excellent, let us see just how they use some examples.
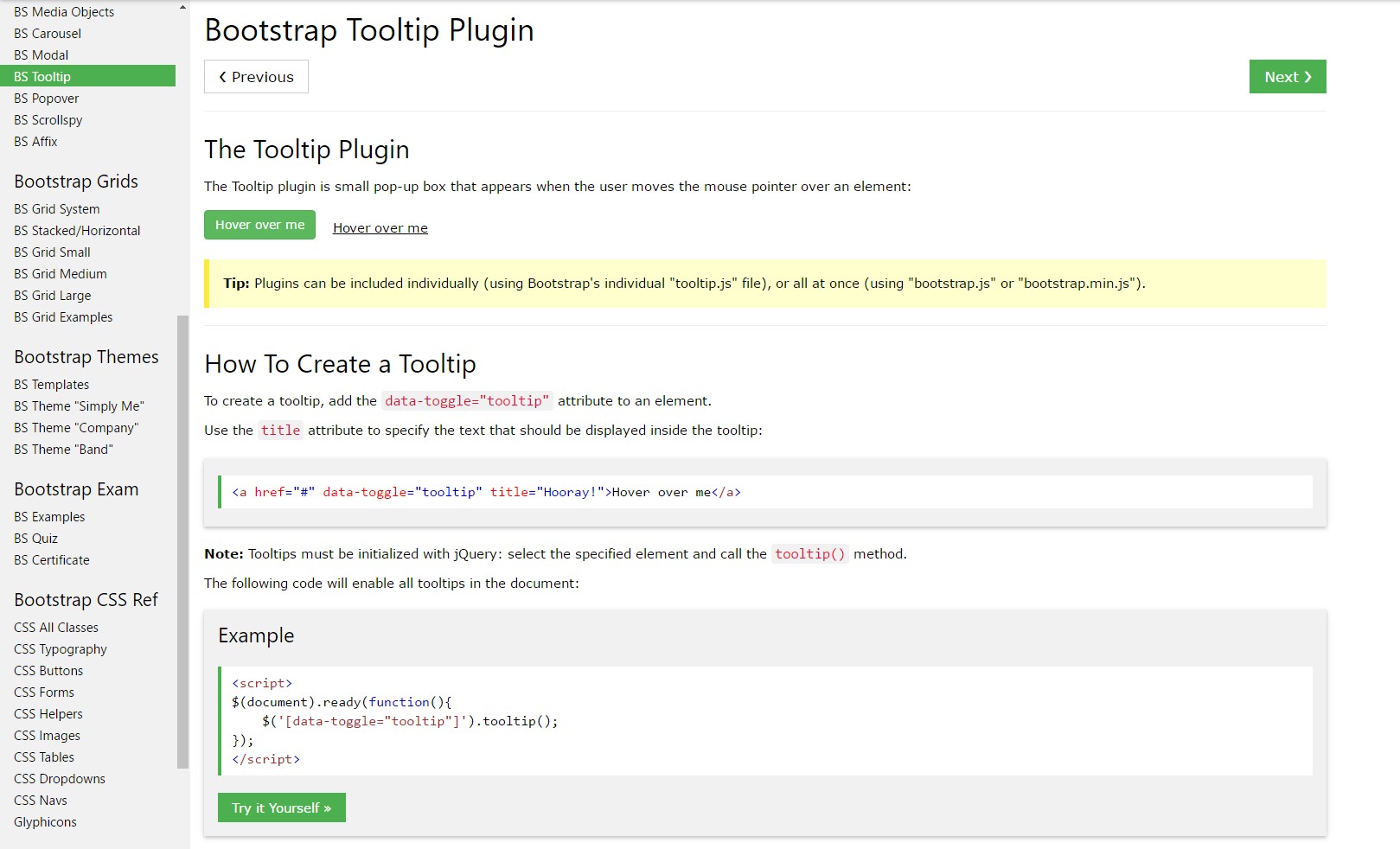
Efficient ways to use the Bootstrap Tooltips:
To begin to get use the tooltips functions we really should allow it considering that in Bootstrap these features are not enabled by default and need an initialization. To perform this incorporate a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really perform is getting what is actually inside an component's
title = ””<a><button>Once you have turned on the tooltips functionality just to appoint a tooltip to an element you must bring in two mandatory and only one optionally available attributes to it. A "tool-tipped" elements should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and activity has kept almost the identical in each the Bootstrap 3 and 4 versions given that these truly perform work very properly-- nothing much more to become needed from them.
Some examples
One approach to initialize all of the tooltips on a page would certainly be to pick them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
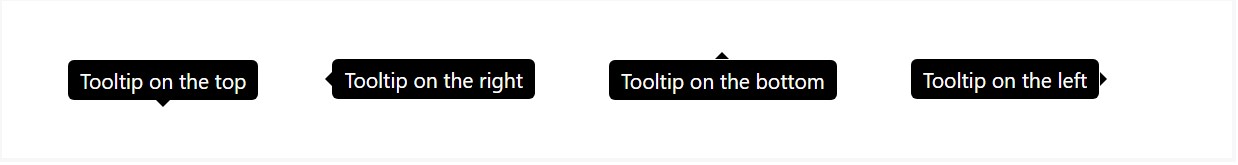
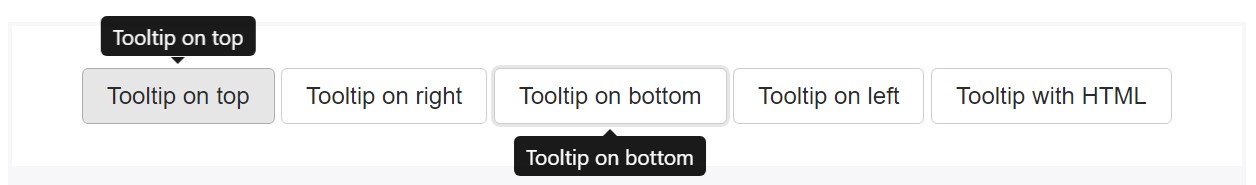
Four possibilities are readily available: top, right, bottom, and left aligned.
Interactive
Hover over the buttons below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin creates information and markup on demand, and by default places tooltips after their trigger element.
Produce the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is just a
datatitletopHelping make tooltips work with keyboard and also assistive technology users.
You must just bring in tooltips to HTML features that are actually usually keyboard-focusable and interactive ( just like hyperlinks or form controls). Even though arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
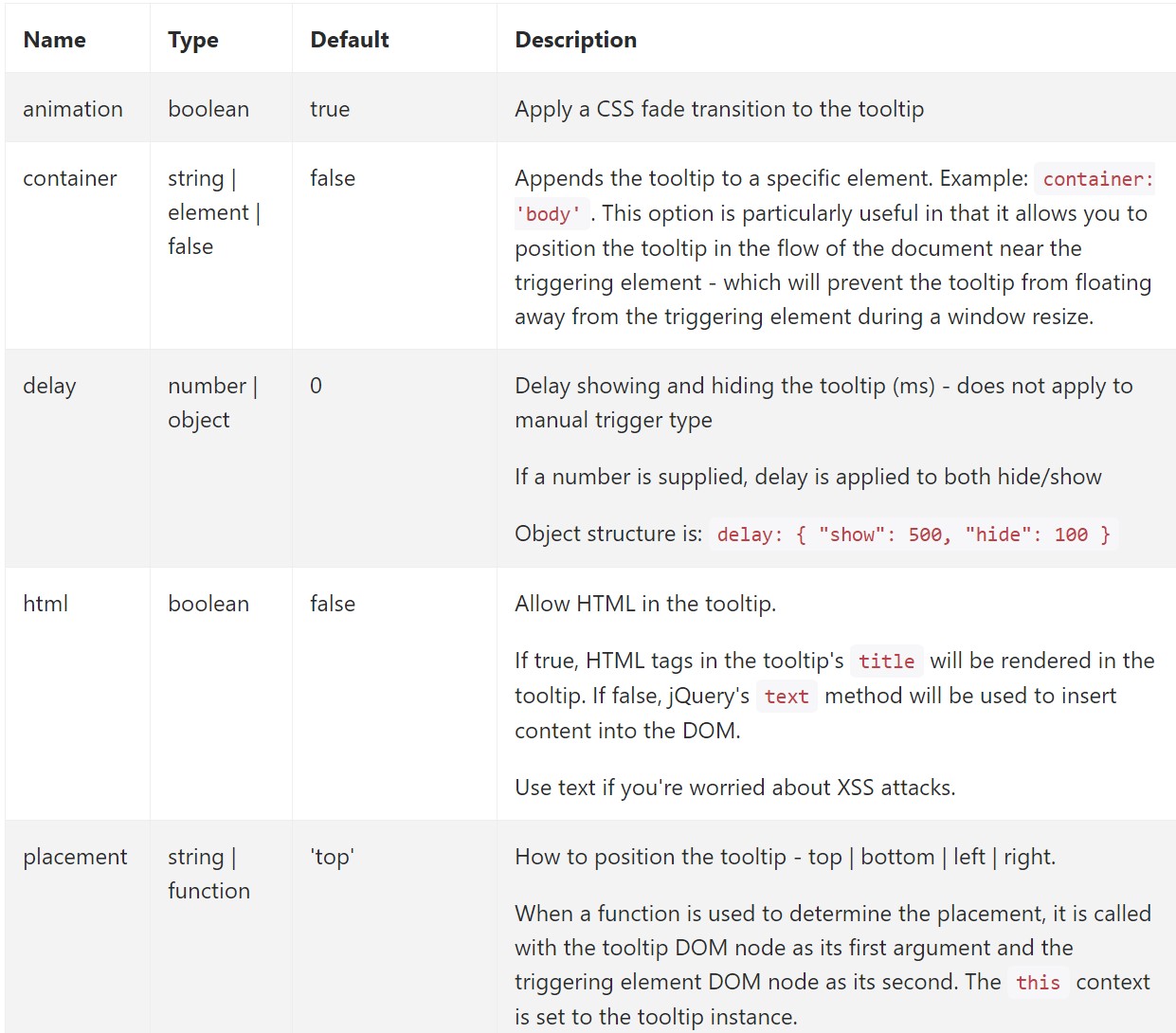
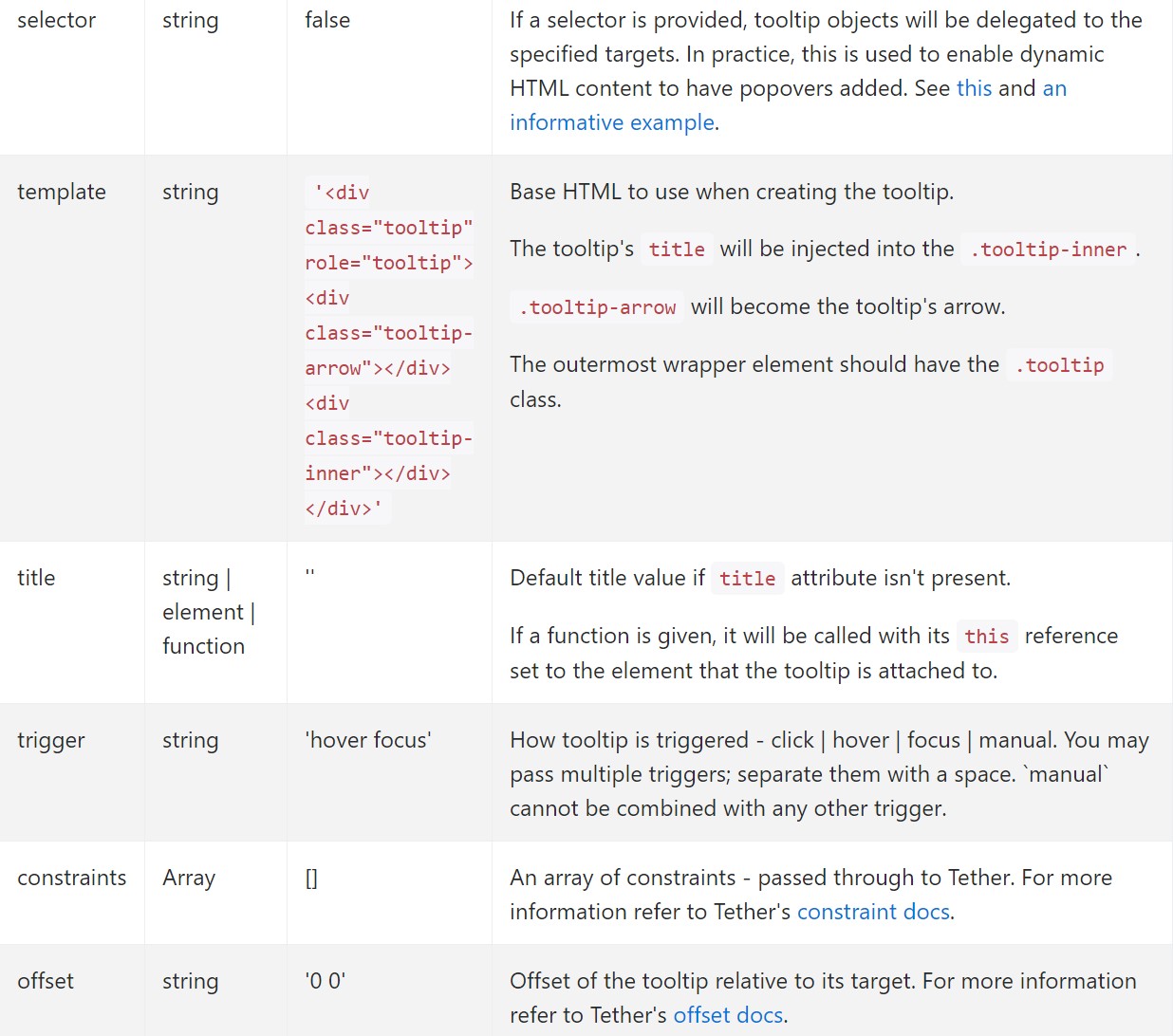
</div>Options
Opportunities may possibly be passed using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Opportunities for specific tooltips have the ability to additionally be pointed out through using data attributes, just as described mentioned above.
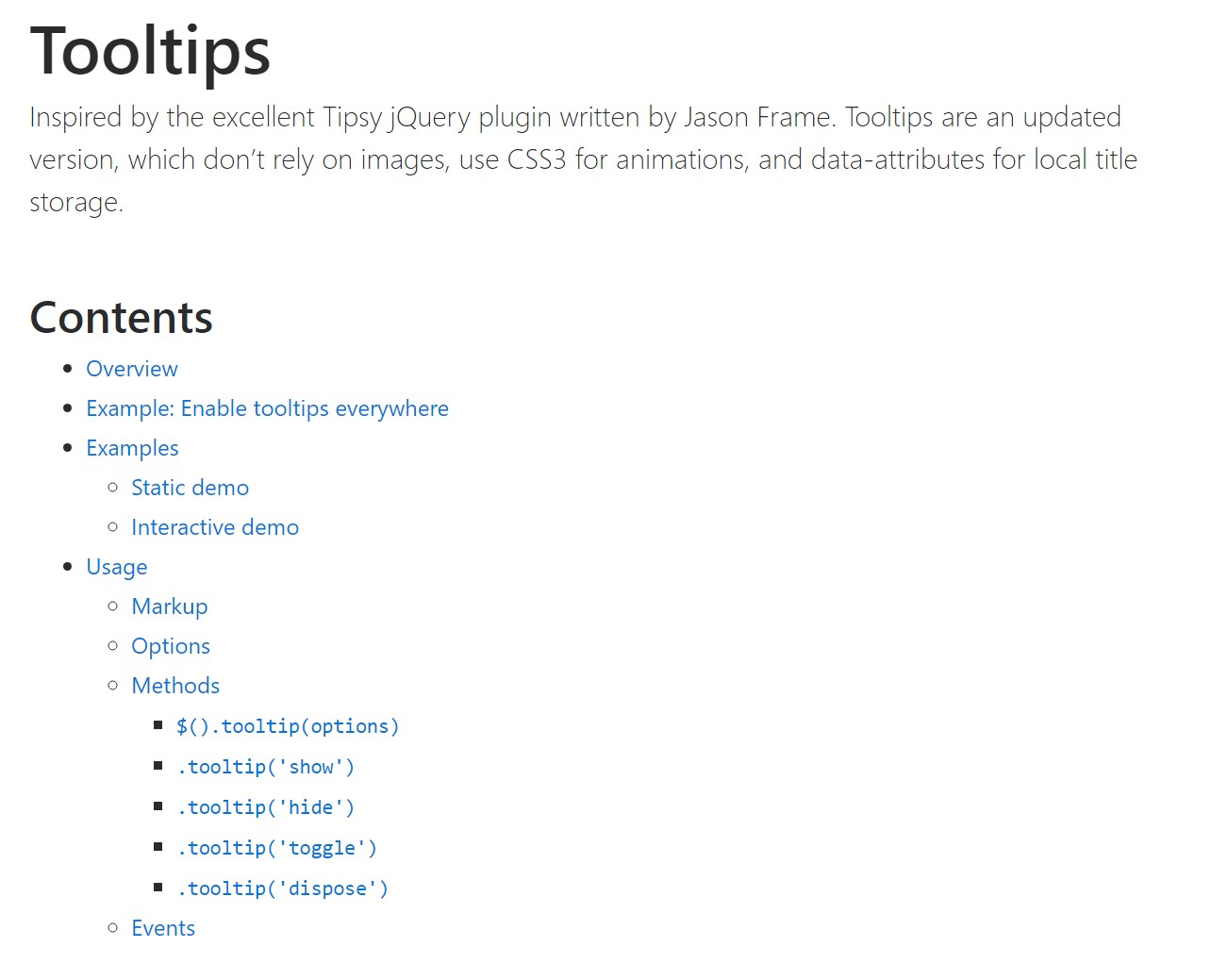
Methods
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Goes back to the caller prior to the tooltip has really been shown (i.e. before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Goes back to the caller just before the tooltip has actually been covered (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer right before the tooltip has actually been displayed or concealed ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips which employ delegation (which are generated utilizing the selector option) can not actually be independently eliminated on descendant trigger components.
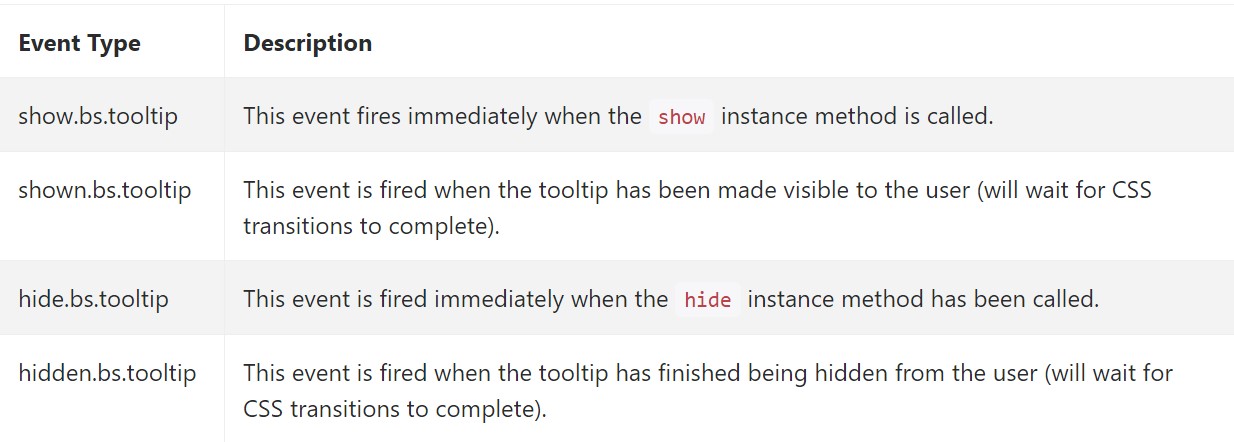
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about right here is the quantity of details that goes to be installed into the # attribute and eventually-- the positioning of the tooltip depending on the location of the major component on a screen. The tooltips need to be exactly this-- small important tips-- inserting too much information might actually even confuse the site visitor rather than really help getting around.
Additionally in the event that the main component is extremely close to an edge of the viewport putting the tooltip at the side of this very border might probably cause the pop-up text message to flow out of the viewport and the info inside it to eventually become practically worthless. So when it involves tooltips the balance in operation them is crucial.
Take a look at a couple of on-line video short training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal information

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh