Bootstrap Slider Button
Introduction
Mobility is one of the most fantastic thing-- it obtains our attention and keeps us evolved at least for some time. For how long-- well all of it accordings to what's certainly flowing-- if it is certainly something great and eye-catching we watch it more time, if it is really boring and dull-- well, there certainly often is the shut down tab button. So if you think you possess some terrific material out there and wish it involved in your pages the illustration slider is commonly the one you initially think of. This element became certainly so famous in the latest handful of years so the net simply go drowned with sliders-- just browse around and you'll notice almost every second web page starts with one. That is certainly the reason why the most recent website design tendencies requests present an increasing number of designers are actually aiming to change out the sliders with other expression means to include a little more character to their pages.
Possibly the great true exists somewhere between-- such as applying the slider component however not with the good old stuffing the all element area pictures but perhaps some with opaque locations to create them it like a special components and not the entire background of the slider moves-- the decision is wholly up to you and without a doubt is varied for each and every project.
In any event-- the slider component remains the uncomplicated and very most handy solution if it comes down to putting in some shifting images supplemented along with impressive text message and request to action buttons to your pages. ( useful content)
How you can use Bootstrap Slider Menu:
The image slider is a part of the main Bootstrap 4 framework and is perfectly supported by equally the style sheet and the JavaScript files of newest edition of currently the absolute most preferred responsive framework around. Whenever we speaking about illustration sliders in Bootstrap we actually deal with the component as Carousel-- which is specifically the same stuff simply just with a different name.
Creating a carousel element through Bootstrap is rather simple-- all you should do is follow a helpful system-- to start cover the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the little features displaying you the placement all images takes in the Bootstrap Slider Bar -- you can likewise click them to jump to a exact appearance. To include signs element create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You can easily as well bring in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element wanted
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeCaptions
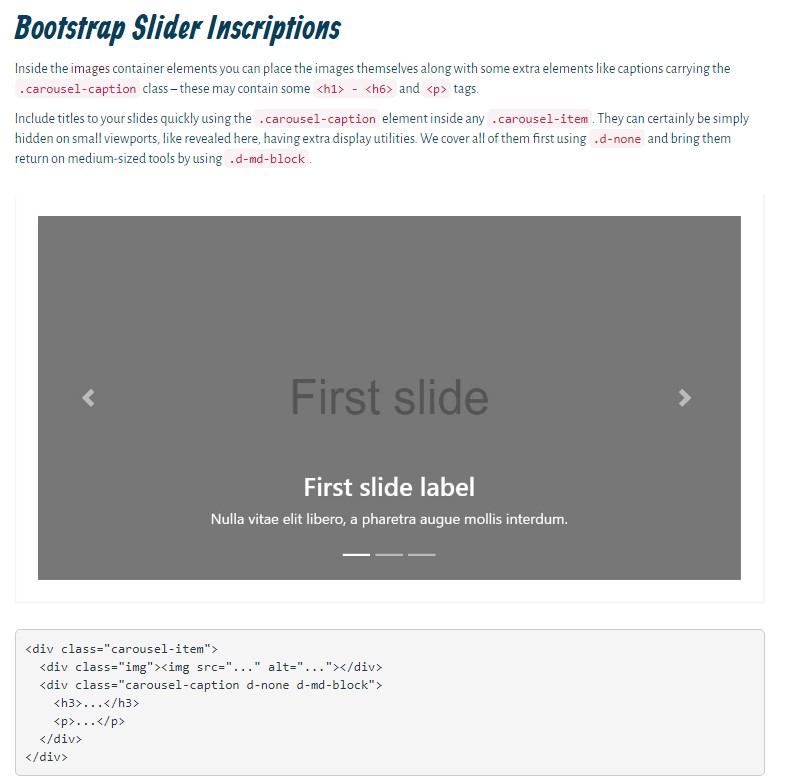
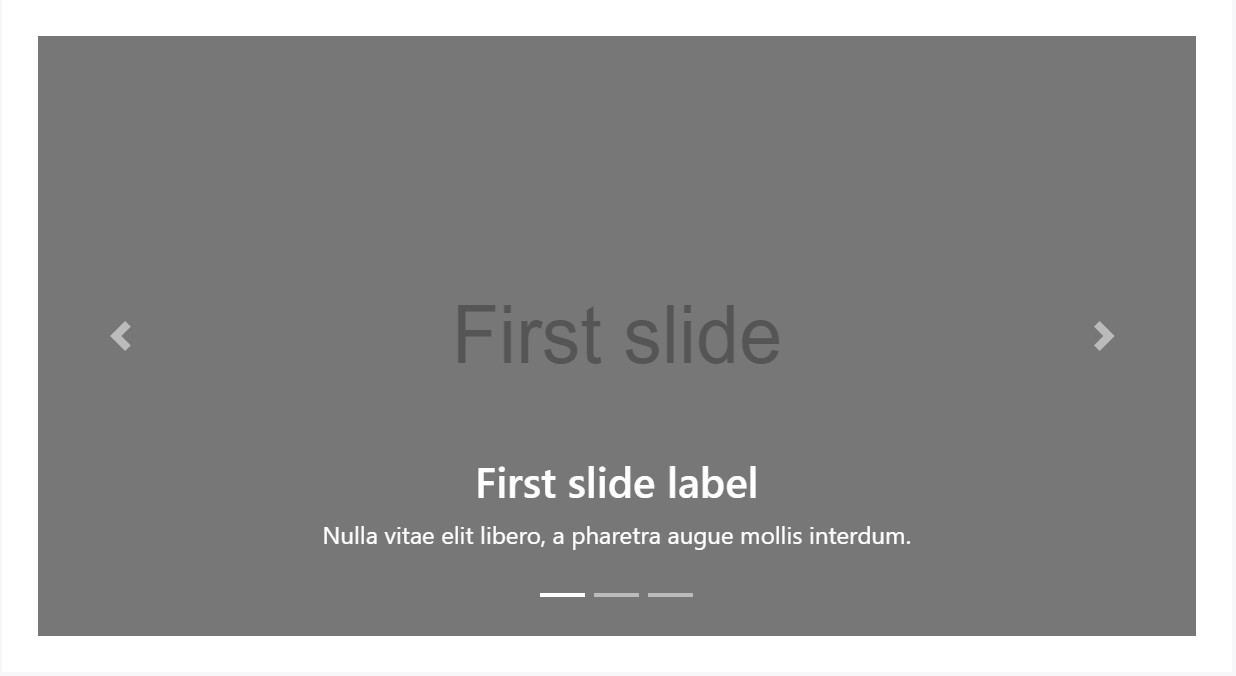
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in captions to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally within the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
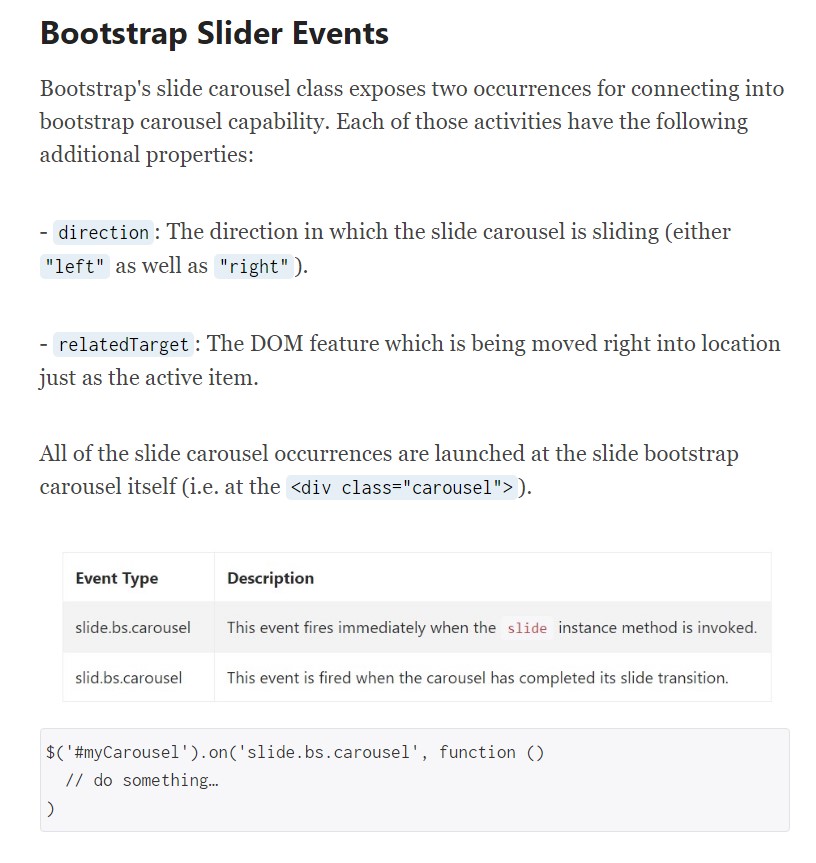
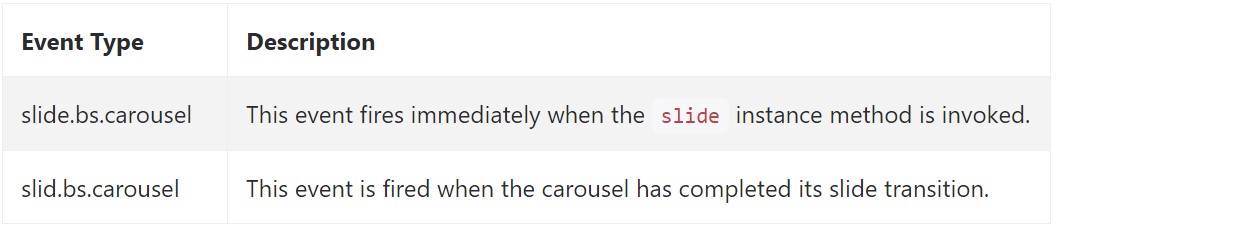
Bootstrap's carousel class displays two activities for hooking into slide carousel capability. Both of these occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel events are fired at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is actually the system an picture slider (or carousel) must have with the Bootstrap 4 system. Currently all you need to do is think about some eye-catching pictures and content to place inside it.
Take a look at a number of video short training about Bootstrap slider:
Linked topics:
Bootstrap slider main documents

Bootstrap slider information

Mobirise Bootstrap slider

jQuery Bootstrap Slider with Autoplay
Responsive Bootstrap 4 Slider Example
CSS Bootstrap Slider with Swipe
jQuery Bootstrap Slider with Video
Responsive Bootstrap Slider with Swipe