Bootstrap Tabs Plugin
Introduction
Sometimes it is actually pretty handy if we are able to simply set a few sections of info providing the exact same place on web page so the visitor simply could search through them without really leaving behind the screen. This gets simply achieved in the new 4th version of the Bootstrap framework with help from the
.nav.tab- *The best way to apply the Bootstrap Tabs Form:
First of all for our tabbed section we'll require a number of tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Plugin system has been created it is simply time for creating the control panels holding the concrete material to get shown. 1st we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also generate tabbed sections using a button-- like visual appeal for the tabs themselves. These are in addition indicated as pills. To accomplish it simply make sure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
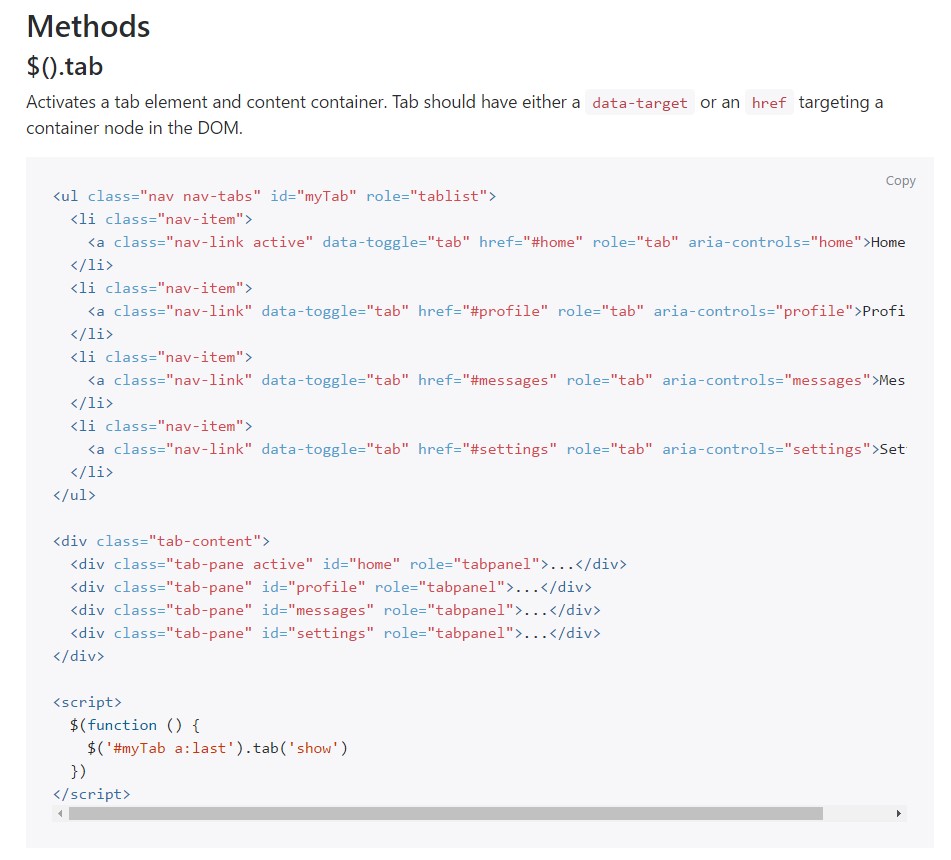
$().tab
$().tabSwitches on a tab feature and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the delivered tab and gives its own connected pane. Other tab which was previously picked comes to be unselected and its linked pane is covered. Turns to the caller before the tab pane has in fact been revealed ( id est right before the
shown.bs.tab$('#someTab').tab('show')Events
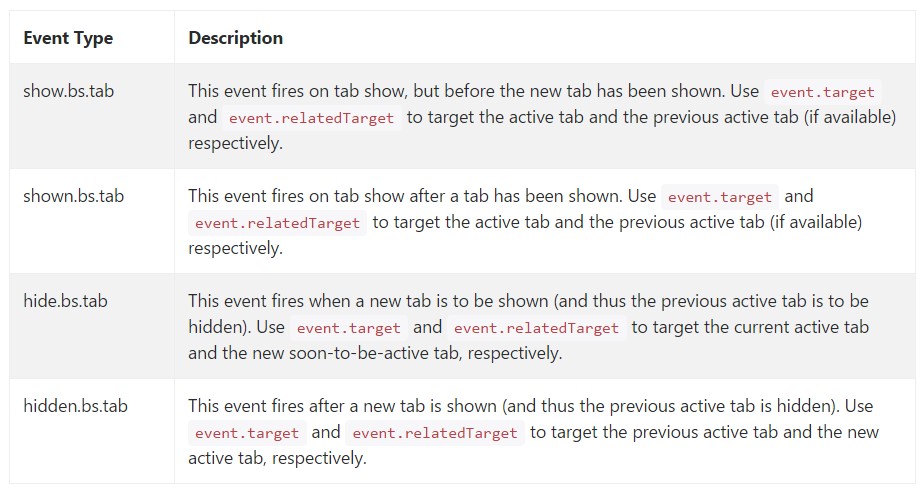
When showing a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that's the way the tabbed panels get designed utilizing the newest Bootstrap 4 version. A thing to pay attention for when making them is that the various materials wrapped within every tab control panel need to be more or less the identical size. This are going to assist you stay clear of certain "jumpy" activity of your web page once it has been actually scrolled to a targeted placement, the website visitor has started browsing via the tabs and at a certain point gets to open a tab having extensively more web content then the one being actually noticed right before it.
Take a look at a few online video training regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: formal records

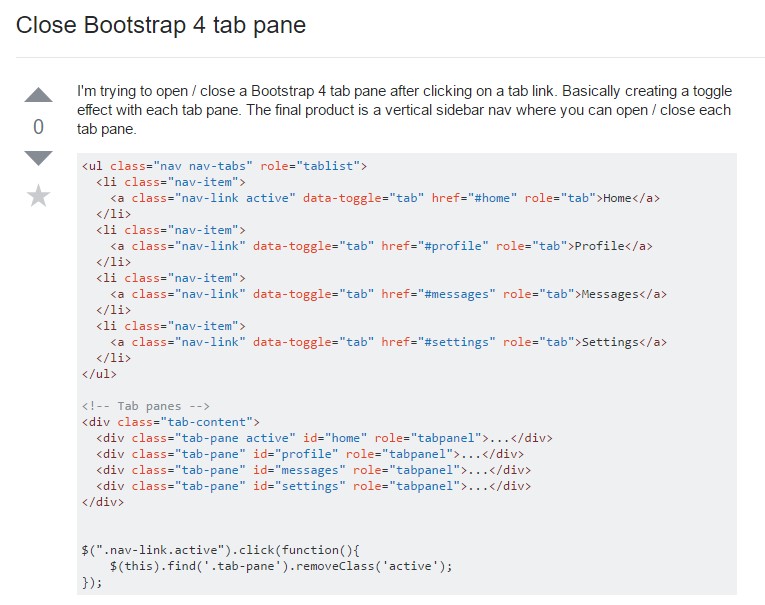
Tips on how to close up Bootstrap 4 tab pane

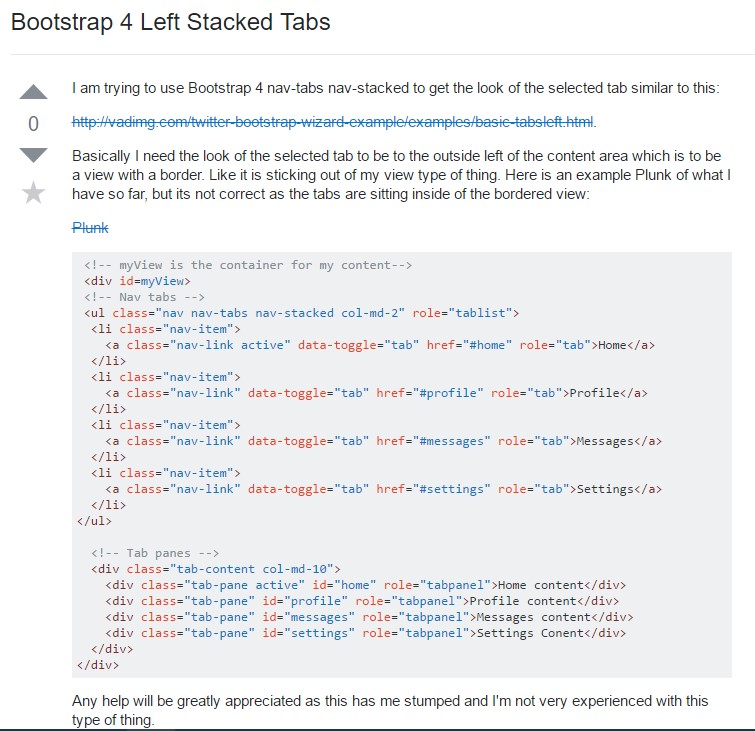
Bootstrap 4 Left Stacked Tabs