Bootstrap Offset Usage
Overview
It is really wonderful when the information of our web pages simply just fluently extends over the whole width readily available and suitably transform sizing plus structure when the width of the display screen changes though in some cases we require granting the features some field around to breath without supplemental elements around them considering that the balance is the solution of receiving helpful and light appearance quickly relaying our information to the ones checking the webpage. This free area in addition to the responsive activity of our web pages is an essential aspect of the concept of our pages .
In the recent edition of probably the most popular mobile friendly system-- Bootstrap 4 there is a exclusive set of solutions assigned to placing our features precisely the places we require them and altering this positioning and appeal according to the width of the display web page gets shown.
These are the so called Bootstrap Offset Grid and
pushpull-sm--md-The way to employ the Bootstrap Offset Button:
The basic syntax of these is very basic-- you have the activity you need to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire stuff compiled results
.offset-md-3.offsetFor example
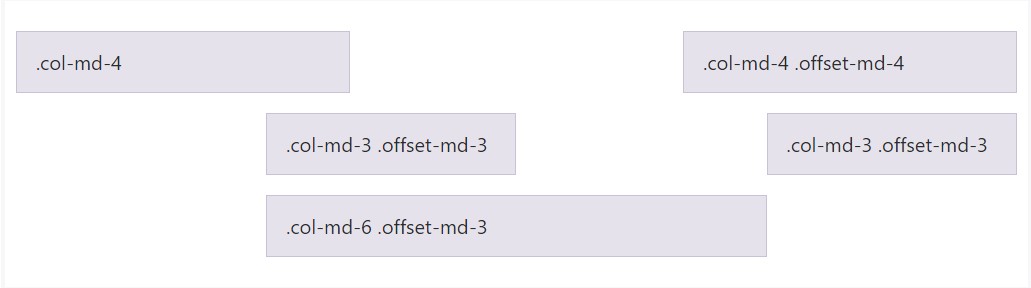
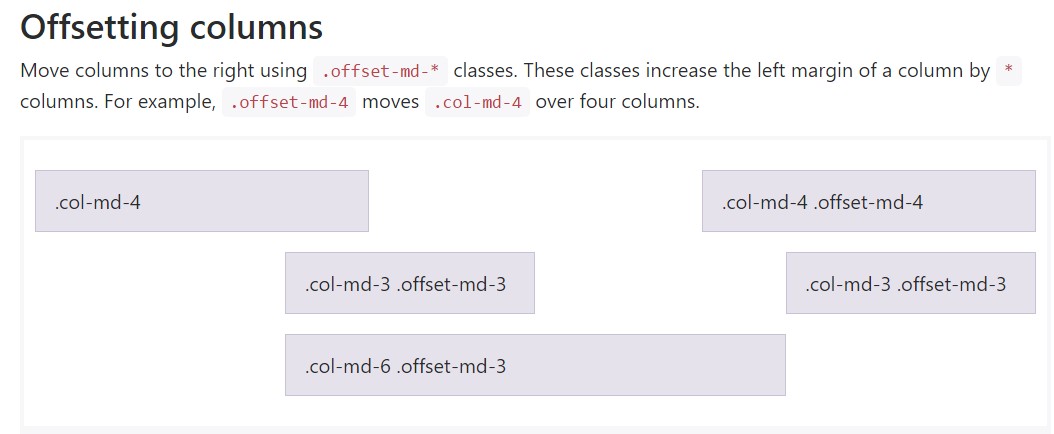
Shift columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant detail
Important thing to indicate here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy functions in scenario when you need to style a specific component. In the event that you however for some sort of factor desire to displace en element according to the ones neighboring it you can use the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 presents the flexbox utilities for placing content you are able to likewise utilize these for reordering your content utilizing classes like
.flex-first.flex-lastFinal thoughts
So basically that's the way ultimate critical features of the Bootstrap 4's grid structure-- the columns become assigned the intended Bootstrap Offset Popover and ordered precisely in the manner that you want them no matter the way they arrive in code. Still the reordering utilities are very effective, the things should really be showcased initially should at the same time be defined first-- this will in addition make things a much simpler for the people going through your code to get around. Nevertheless obviously everything relies on the particular case and the targets you're trying to achieve.
Review a few online video short training about Bootstrap Offset:
Related topics:
Bootstrap offset official documentation

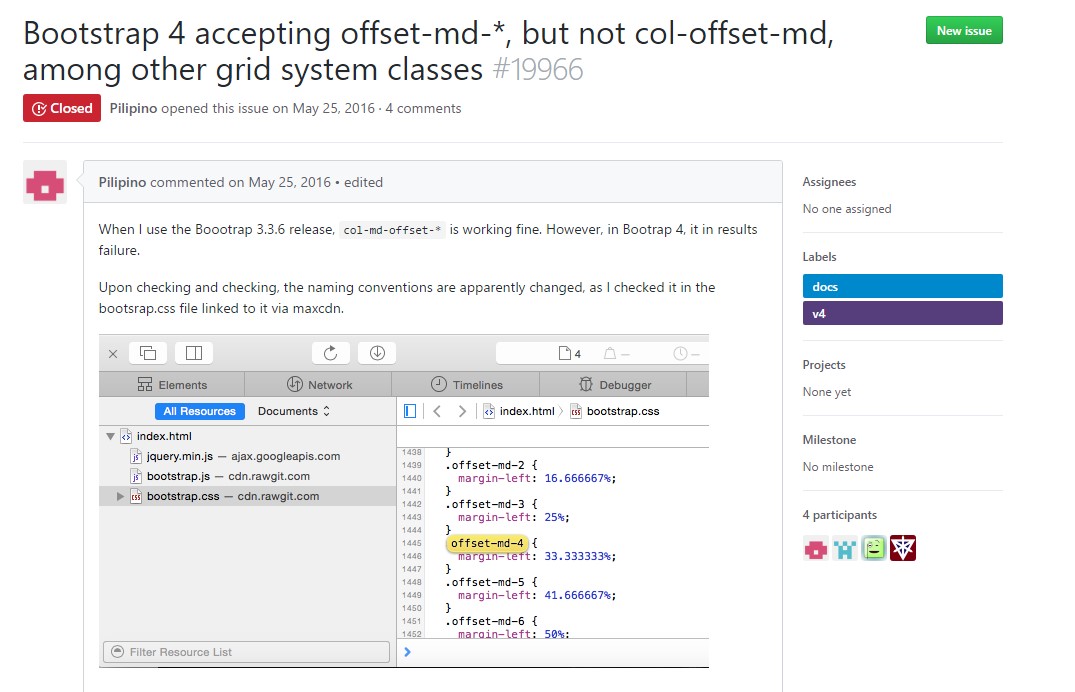
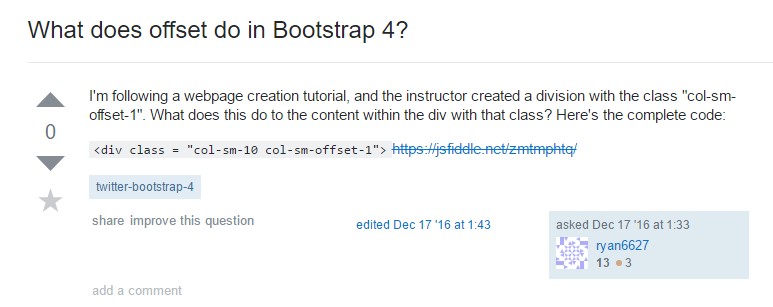
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub