Bootstrap Modal Popup Button
Introduction
Quite often, when we build our webpages there is this kind of material we don't like to occur on them up until it is definitely really wanted by the website visitors and as soon as that moment takes place they should have the opportunity to just take a basic and automatic activity and receive the needed info in a matter of moments-- quick, easy and on any kind of display dimension. Whenever this is the case the HTML5 has just the right component-- the modal. ( find out more)
Important details to consider:
Before starting with Bootstrap's modal element, make sure to read the following as Bootstrap menu decisions have already reformed.
- Modals are designed with HTML, CSS, and JavaScript. They are really located over everything else inside the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap only holds a single modal pane simultaneously. Nested modals usually are not maintained as we consider them to be bad user experiences.
- Modals application
position:fixeda.modal- One once again , because of
position: fixed- In conclusion, the
autofocusContinue checking out for demos and application guidelines.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Jquery. To achieve the similar result, employ certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to apply the Bootstrap Modal Popup Position:
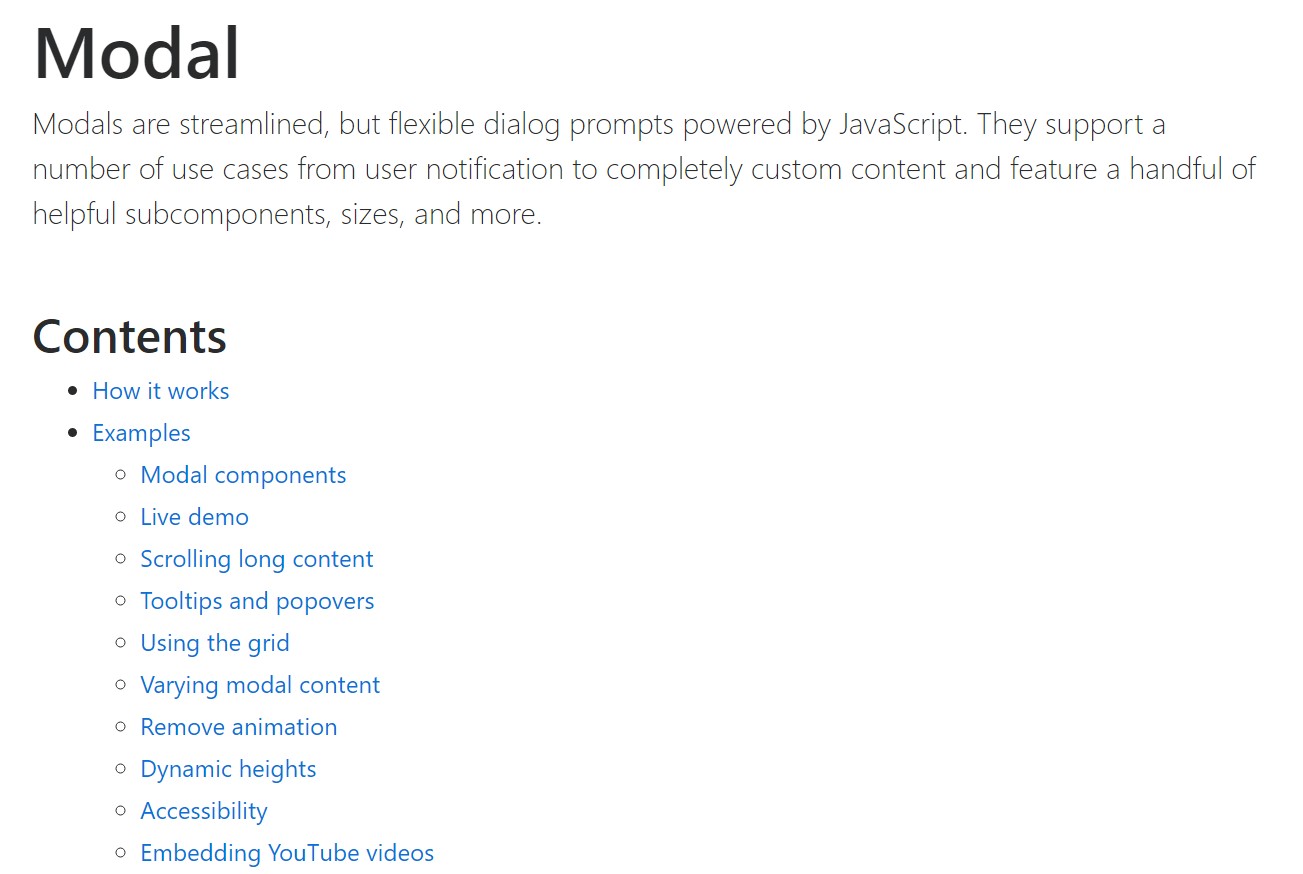
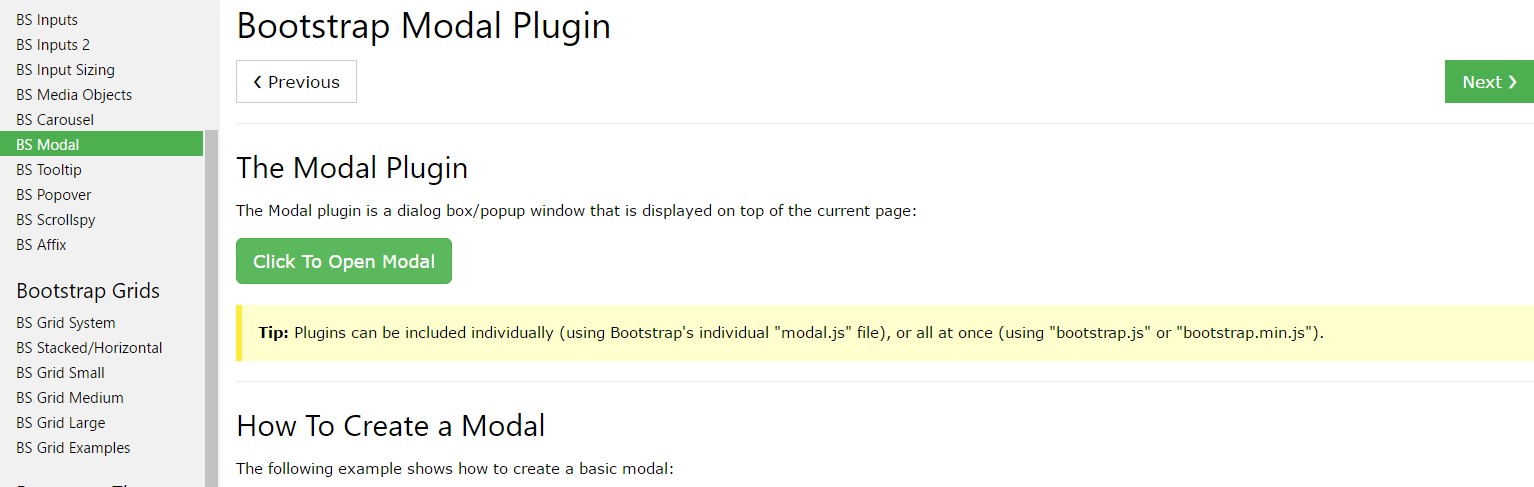
Modals are totally supported in recent fourth version of one of the most well-known responsive framework-- Bootstrap and can surely as well be designated to present in a variety of sizes according to professional's needs and sight however we'll go to this in just a moment. First let us observe effective ways to produce one-- step by step.
First off we need a container to conveniently wrap our hidden material-- to get one develop a
<div>.modal.fadeYou really need to provide some attributes too-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the concrete modal material coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after aligning the header it is simply time for developing a wrapper for the modal material -- it must occur alongside the header feature and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been built it is certainly time for creating the element or elements which in turn we are intending to work with to fire it up or else in other words-- create the modal show up ahead of the users once they decide that they need the data possessed inside it. This typically becomes completed by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Turns on your content as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller just before the modal has really been shown or hidden (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the caller before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the caller right before the modal has truly been concealed (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
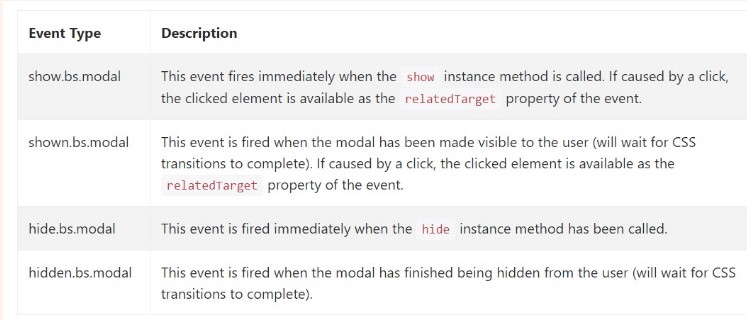
Bootstrap's modal class exposes a couple of events for netting into modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is actually all the critical factors you must take care about when generating your pop-up modal component with the most recent 4th version of the Bootstrap responsive framework-- now go find an element to hide in it.
Inspect some on-line video tutorials about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative documents

Bootstrap Modal Popup: article short training

Yet another beneficial article regarding to Bootstrap Modal Popup