Bootstrap Row Panel
Intro
Exactly what do responsive frameworks do-- they deliver us with a convenient and functioning grid environment to put out the content, making certain if we specify it correct and so it will operate and showcase properly on any sort of gadget despite the proportions of its display screen. And exactly like in the construction each framework including some of the most preferred one in its own most current version-- the Bootstrap 4 framework-- involve simply just a handful of main features which set and merged correctly are able to help you design almost any sort of attractive visual appeal to fit your design and view.
In Bootstrap, usually, the grid arrangement becomes designed by three basic features that you have most probably actually encountered around looking into the code of several pages-- these are the
.container.container-fluid.row.col-In case you're quite new to this entire thing and in certain cases get to think which was the appropriate manner these three must be placed within your markup right here is a practical method-- everything you have to keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll quickly adapt viewing the columns serving as the innermost component it is certainly not differ likely you would certainly misstep what the first and the last C indicates. ( read here)
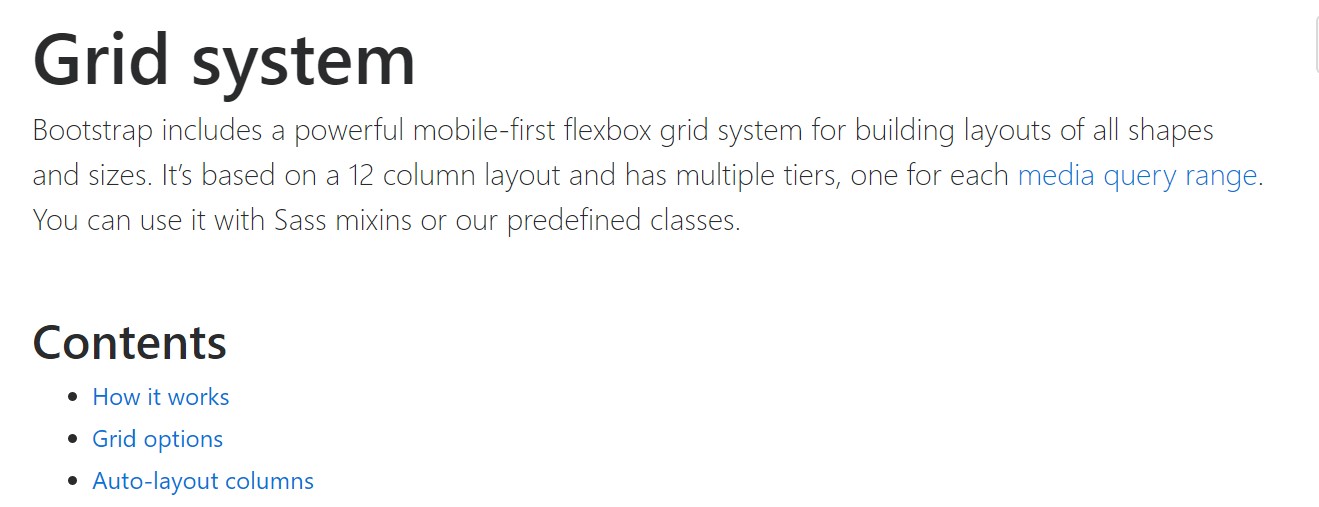
Several words about the grid system in Bootstrap 4:
Bootstrap's grid system utilizes a set of containers, columns, and rows to layout as well as line up material. It's created having flexbox and is entirely responsive. Listed below is an illustration and an in-depth explore ways the grid comes together.
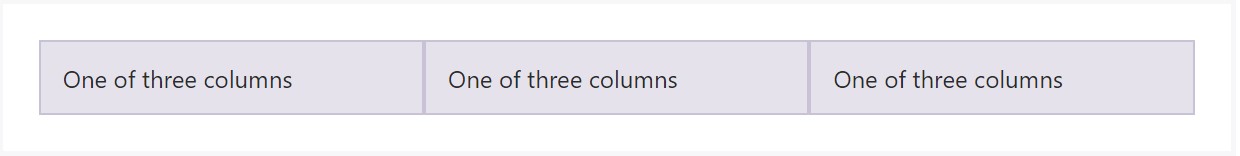
The above scenario makes three equal-width columns on small-sized, middle, large size, and also extra sizable gadgets utilizing our predefined grid classes. Those columns are centralized in the page along with the parent
.containerHere's a way it does the job:
- Containers provide a means to centralize your internet site's items. Use
.container.container-fluid- Rows are horizontal groups of columns that provide your columns are actually arranged properly. We work with the negative margin method regarding
.row- Web content should really be positioned inside of columns, and simply just columns may possibly be immediate children of Bootstrap Row Class.
- Thanks to flexbox, grid columns free from a set width is going to instantly layout with identical widths. For example, four instances of
.col-sm- Column classes indicate the quantity of columns you 'd like to work with outside of the possible 12 per row. { So, in the case that you would like three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, normal, large size, and extra large size.
- Grid tiers are founded on minimal widths, meaning they put on that tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or else Sass mixins for extra semantic markup.
Recognize the issues and also bugs around flexbox, like the lack of ability to employ several HTML elements such as flex containers.
While the Containers give us fixed in max size or else spreading from edge to edge horizontal area on screen with slight handy paddings around and the columns supply the means to delivering the display screen space horizontally-- again with several paddings around the real content granting it a space to inhale we are simply heading to target our focus to the Bootstrap Row feature and all the good approaches we can easily apply it for styling, aligning and distributing its elements applying the bright brand new to alpha 6 flexbox utilities which are really some classes to add to the
.row-sm--md-Steps to put into action the Bootstrap Row Css:
Flexbox utilities may possibly be used for putting together the disposition of the components maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is exactly how the grid tiers infixes get utilized-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright setting that in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerAnother opportunities are adjusting the objects by their base lines being aligned the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of thus far sustain independent grid tiers infixes-- include them right before the very last word of the equivalent classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually exactly how this essential but at very first look not so adjustable component-- the
.rowInspect several youtube video short training relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: authoritative records

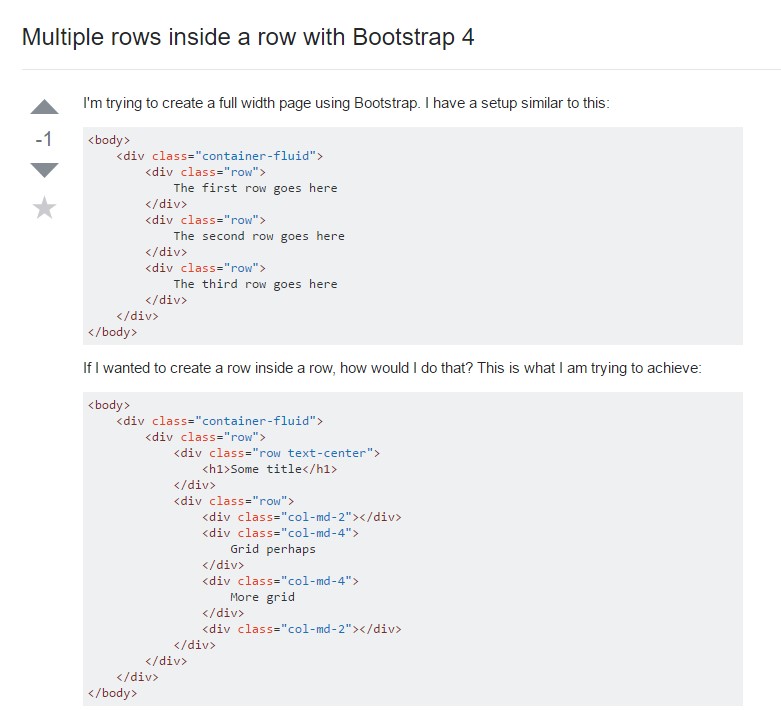
Multiple rows inside a row with Bootstrap 4

Yet another concern: .row
causes horizontal overflow
.row