Bootstrap Login forms Popup
Intro
Sometimes we desire to take care of our precious content to provide access to only specific people to it or dynamically customize a part of our web sites baseding upon the certain customer that has been simply watching it. However just how could we actually know each specific visitor's personality considering that there are really so many of them-- we must find an trusted and straightforward approach learning more about who is who.
This is where the visitor access control comes along primary interacting with the visitor with the so familiar login form feature. Inside of newest fourth edition of one of the most popular mobile friendly web page development framework-- the Bootstrap 4 we have a plenty of components for setting up this kind of forms and so what we are simply intending to do here is having a look at a some example just how can a basic login form be made utilizing the convenient tools the most recent version comes with. ( get more information)
Exactly how to apply the Bootstrap Login forms Dropdown:
For beginners we require a
<form>Inside of it certain
.form-groupOrdinarily it's easier to use user's e-mail in place of making them determine a username to authorize to you considering that normally any individual understands his e-mail and you can easily regularly ask your users later to especially deliver you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we require a
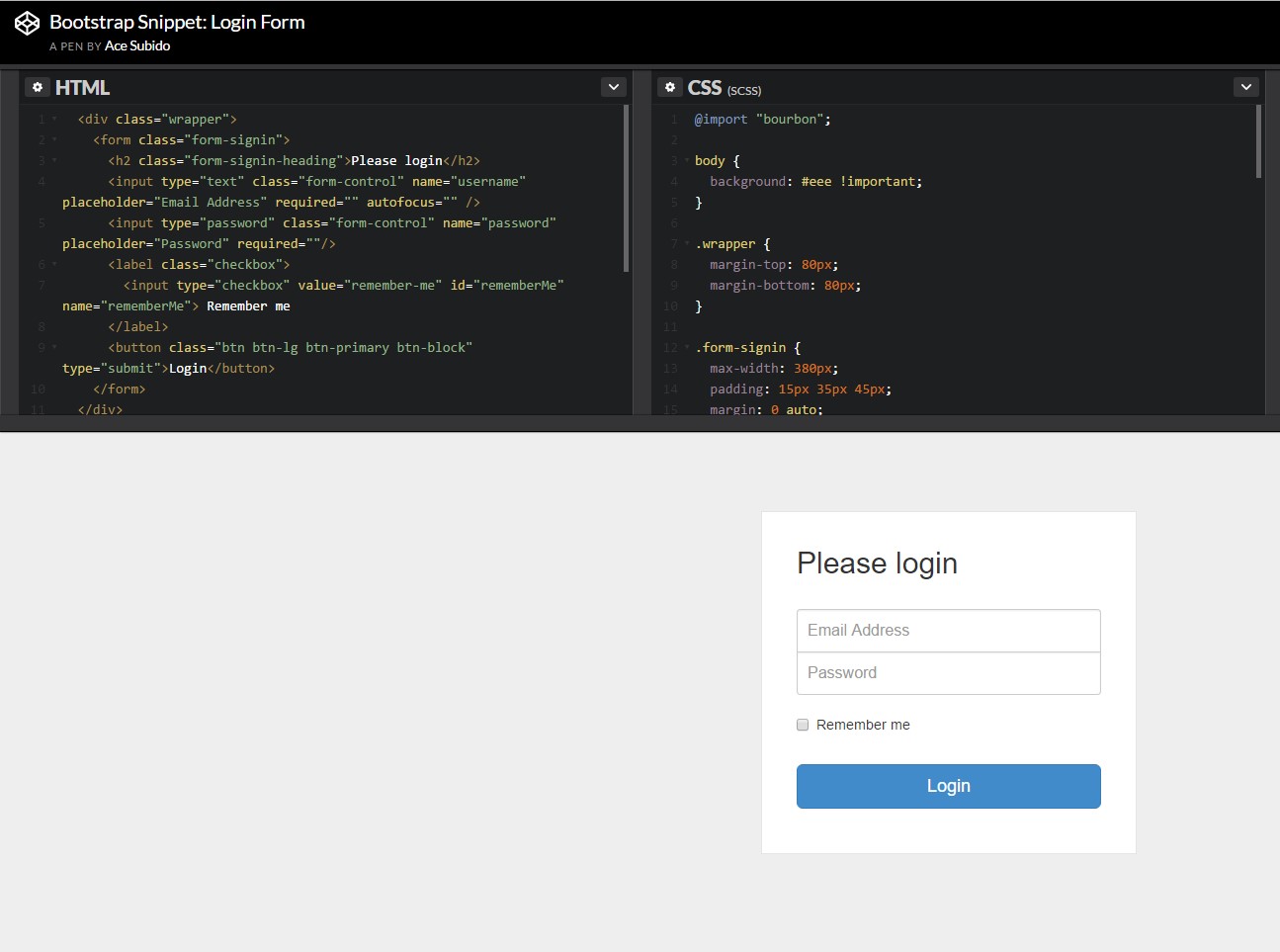
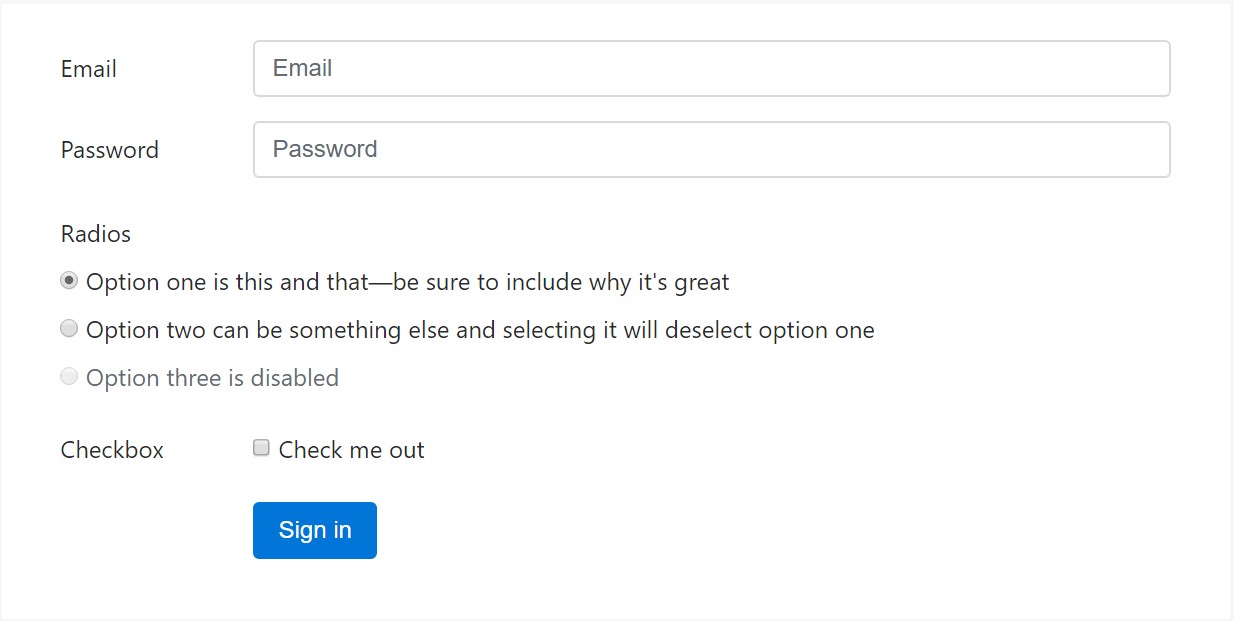
<button>type="submit"Example of login form
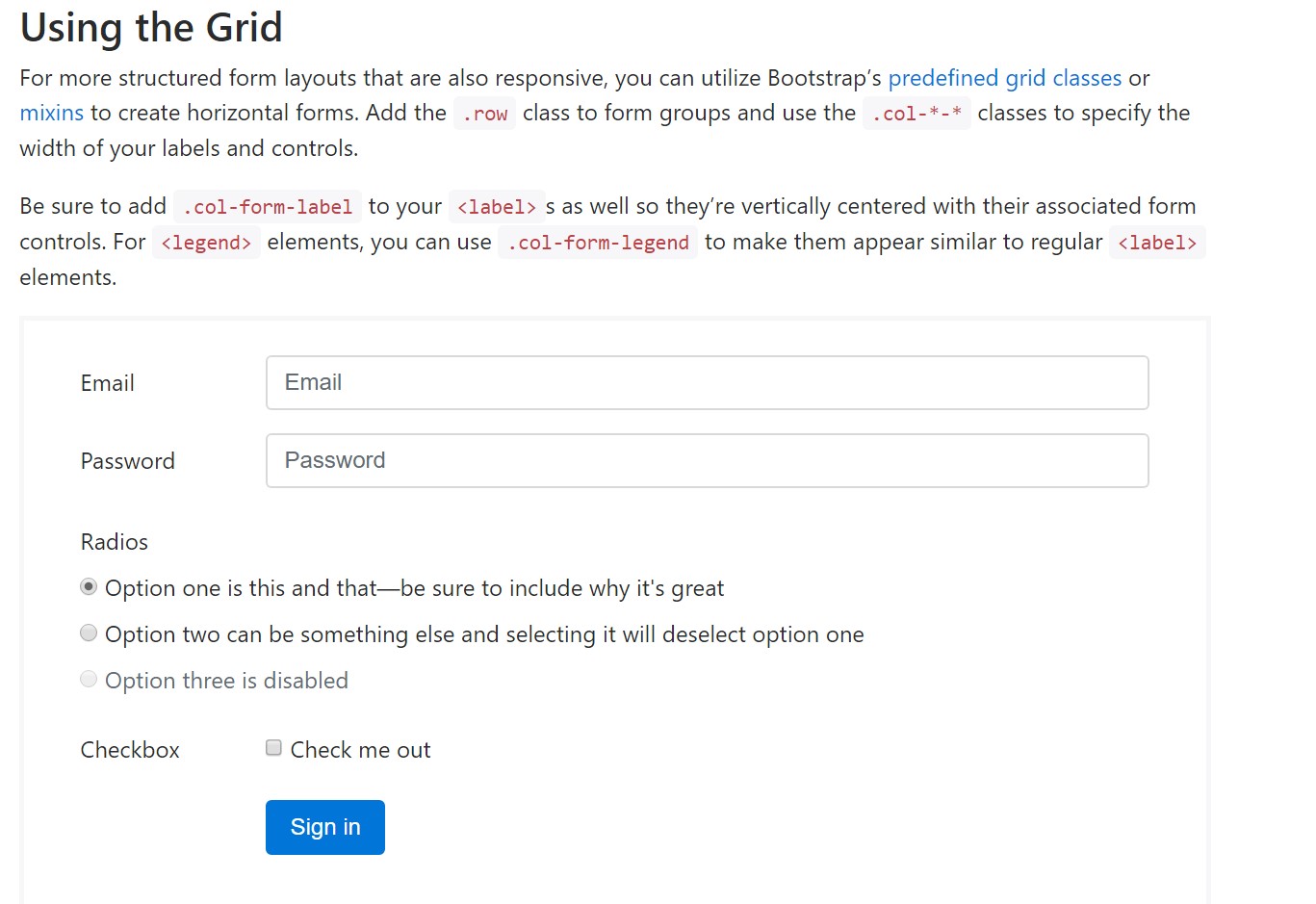
For additionally organised form layouts which are as well responsive, you can absolutely make use of Bootstrap's predefined grid classes or possibly mixins to make horizontal forms. Include the
. row.col-*-*Be sure to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the major components you'll require to make a basic Bootstrap Login forms Layout with the Bootstrap 4 framework. If you desire some extra challenging looks you are really free to take a complete advantage of the framework's grid system organizing the components just about any way you would feel they should take place.
Check some video short training relating to Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form main information

Short training:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form