Bootstrap Radio Inline
Overview
Sometimes the compact aspects happen to be certainly the very most necessary considering that the whole entire image is in fact a all being composed of a lot of mini information finished and gathered for you to show and view as a well-oiled shiny machine. Such bold words might look a little too much when it goes to develop regulations yet supposing that you just think about it for a bit there is definitely just a single component enabling the visitor to pick up one out of a couple provided options.So in the event you are actually possessing several forms with this sort of options controls over your several websites does this mean they are going to all look identical? And most significantly-- would you agree to that?
Luckily for us the most recent edition of one of the most well-known mobile friendly system - Bootstrap 4 comes completely packed with a bright brand new treatment to the responsive activity of the Bootstrap Radio Button commands and what is bright new for this edition-- the so called custom made form controls-- a palette of predefined visual appeals you have the ability to just take and employ for you to add in the so wanted in today times assortment in the visional presentations of more or less uninteresting form features. So let's inspect precisely how the radio buttons are expected to be defined and styled in Bootstrap 4. ( find out more)
How you can make use of the Bootstrap radio button:
If you want to create a radio button we primarily need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the location to characterize assuming that you desire the radio control to first load like checked once the web page gets loaded. In the case that this is really what you are actually looking for-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Working representations
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons demand you to manually bring in the
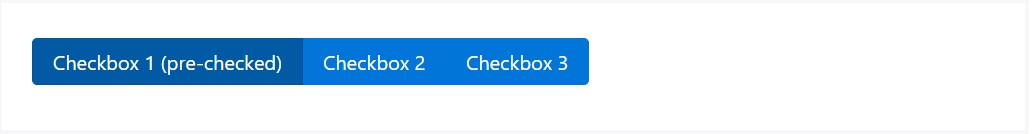
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
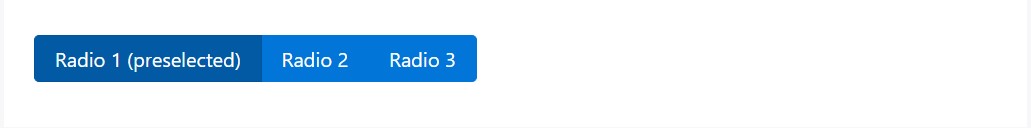
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
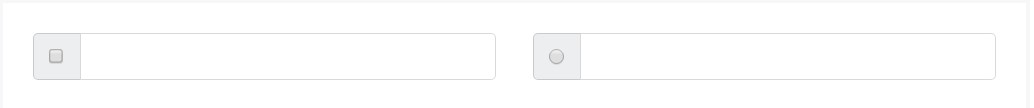
</div>Radio button possibility
We can put to work input components of the radio style anytime we would like the user to choose only one of a variety of possibilities. ( recommended reading)
When there is over a single component of this one form along with the same value inside the name attribute, only one can possibly be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the strategy the default radio switches get defined and carry on throughout in Bootstrap 4-- now everything you need are several solutions for the site visitors to select from.
Check out several youtube video guide regarding Bootstrap Radio Button:
Connected topics:
Bootstrap buttons authoritative information

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling