Bootstrap Multiselect Class
Overview
Forms are a notable element of the web pages we develop-- a valuable tactic we have the ability to get the site visitors involved within whatever we are presenting and supply them an simple and practical solution giving back several words, data as well as install an order in the event that we are certainly utilizing the web page like an internet store. Carefully crafting the form's concept we are simply aiming to picture exactly how the visitor would identify it most easy and fun having an activity on it due to the fact that if it is certainly too easy it could be tough to summarize the submissions yet if it's too complex the visitor may be really get bored and forced away-- so the balance definitely matters. Let's picture for example a fundamental product which may be additionally set up with multiple additionals and the visitors gets requested to choose which ones should certainly occur. Wouldn't it be definitely great if this could be finisheded in a single element not making them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and very most preferred Bootstrap framework in its own latest 4th edition ( generally up to alpha 6) has you covered supporting all the natural HTML5 form components presenting cool designing and format options for a real style independence but since it is actually not a magic wand solution there are really a number of small-sized and very certain things just like the
<select>The way to apply the Bootstrap Multiselect Dropdown:
Let's get a short look how it does the job:
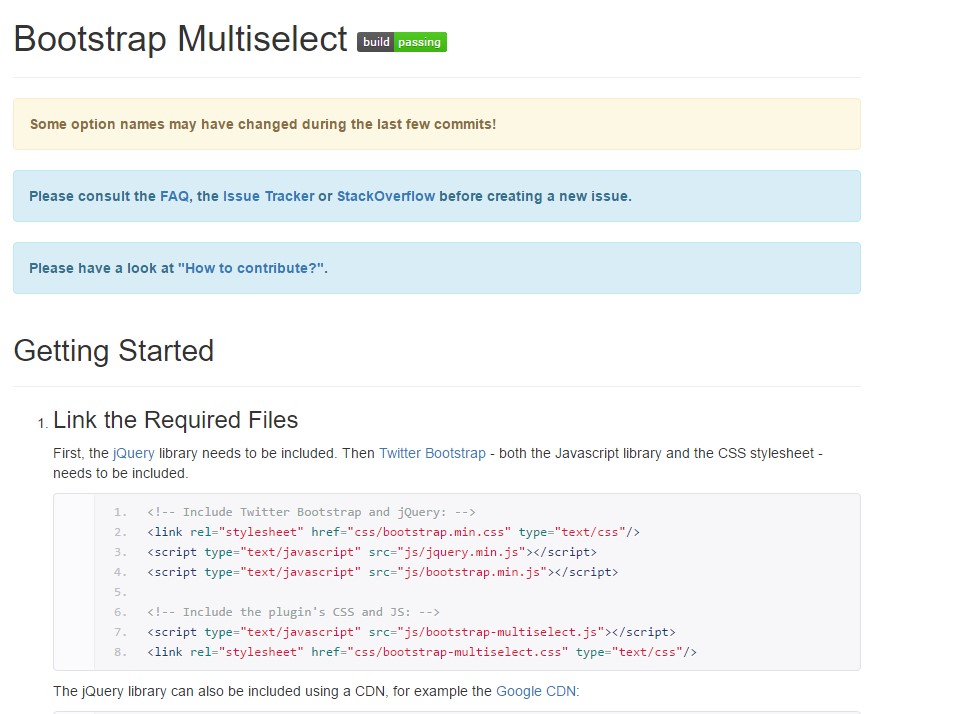
Including it: In turn the plugin to operate you need to include the jQuery Javascript library and do this before including the Bootstrap's main Javascript file. Next the plugins CSS and JS files must take place in your
<head>Employing it: Like been said-- quite straightforward-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to perform is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
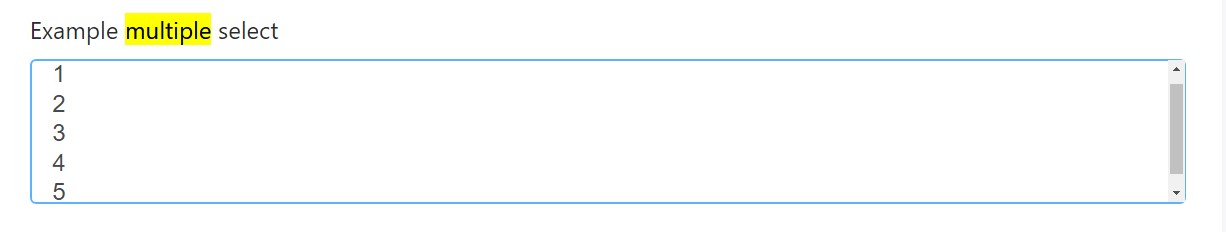
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
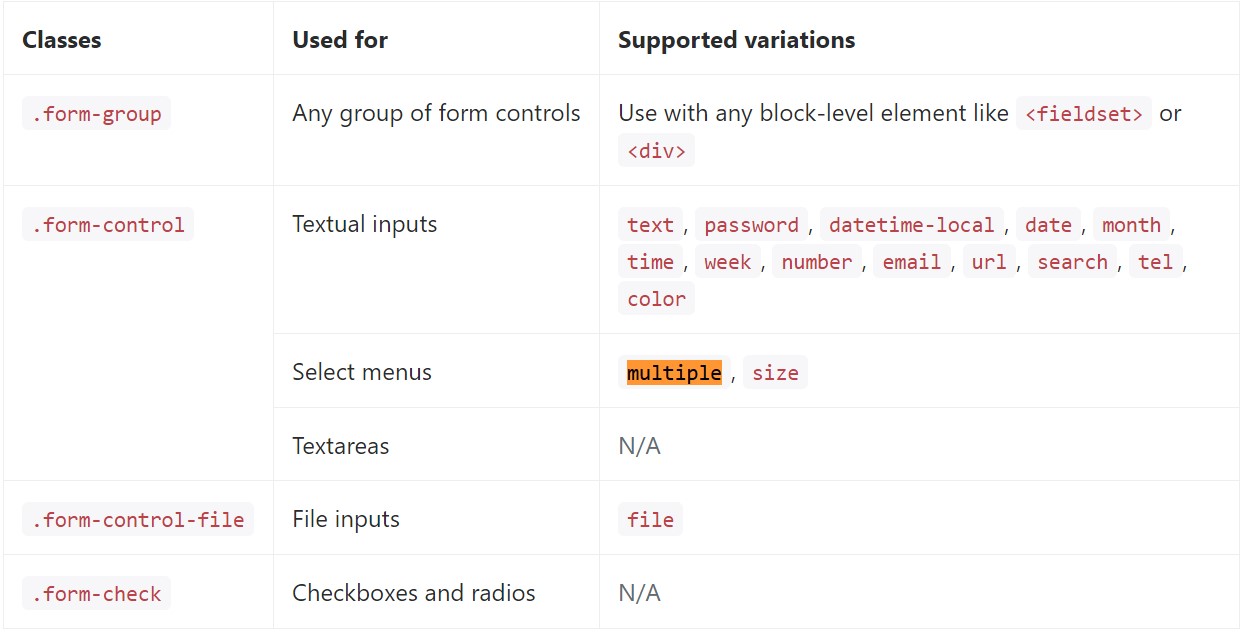
</div>Listed below is a total list of the special form controls upheld by Bootstrap plus the classes that modify them. Supplementary information is available for each group.

Final thoughts
And that's it-- you get a working and quite great appearing dropdown with a checkbox in front of each and every possibility-- all the visitors ought to do currently is clicking on the ones they desire. In the case that you prefer to generate things much more appealing-- look at the plugin's docs to see exactly how adding some simple parameters can certainly spice items up even further.
Inspect a couple of video clip tutorials about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select training

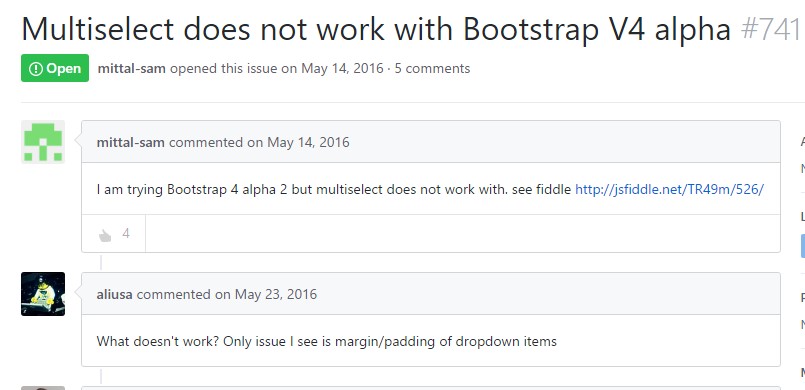
Multiselect does not really function using Bootstrap V4 alpha