Bootstrap Clearfix Using
Introduction
Strength in our look signifies and better flexibility-- that is definitely what's certainly never enough every time we are actually laying out the very coming layout for our new project considering that there always is a stunning visual aspect idea or maybe couple of them we leave to attempt incorporating next time. Yet the sense something isn't rather finished still remains as far as we try to find a solution effectively utilizing this excellent idea we had even though the project was currently being actually developed on a notepad.That's ways in which some smart workarounds just like the Bootstrap Clearfix Class get to life so as to generate probably not the very best at all times but still functioning solutions and assist us implement the things we in the beginning were desired. ( find out more)
Ways to apply the Bootstrap Clearfix Working:
Basically exactly what Clearfix does is resisting the zero height container difficulty the moment it approaches containing floated elements-- for example-- in case you possess simply two elements inside a container one floated left and the other one - right and you wish to style the element containing them with a special background color without the support of the clearfix plugin the entire workaround will end up with a slim line in the required background color transpiring over the floated components nonetheless the background colored element is in fact the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin integrated therefore to accomplish the wanted end result directly from the aforementioned sample everything you really need is just employing the class
.clearfixExamples
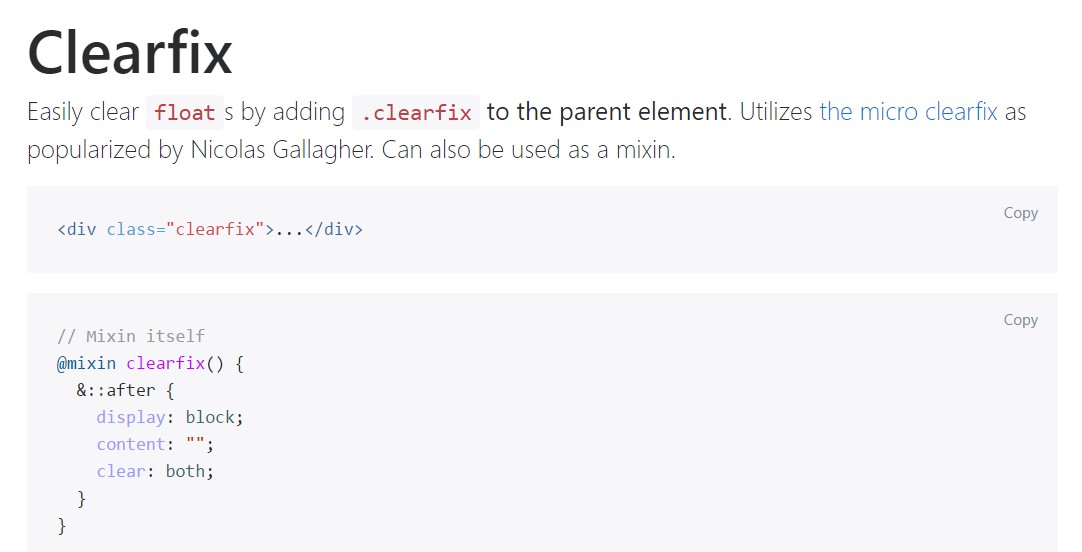
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
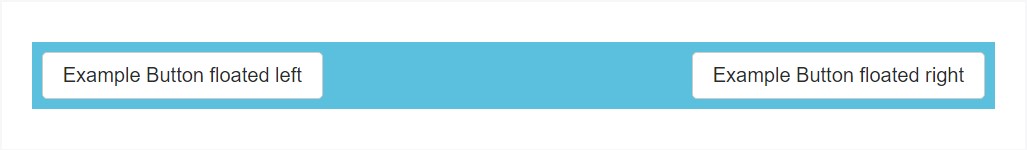
@include clearfix;The following good example proves how the clearfix can be employed. Without the clearfix the wrapping div would not span around the buttons which would trigger a defective design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Solutions
In the most recent edition of one of the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained but in time will most likely get less and much less employed and most probably -- even left behind due to the fact that the dev team has made a decision accepting the flexbox layout for much of the standard page items-- it is certainly a far more present day and highly effective method for sizing, installing and distributing a specific element's children without the need of floats and for that reason-- the
.clearfixThis method is bright new for recent alpha 6 of Bootstrap 4 and could be looked at relatively a strong step due to the fact that it likewise suggests dropping the IE9 help for and ideal presentation of the webpages produced on current browsers only however as the innovation transformation proceeds this does not look like a possible problem in any way. Undoubtedly there still be a few situations when we will definitely currently need the very good classic float approaches hence the moment we perform that-- we in addition have the
.clearfixFinal thoughts
So now you realize what exactly the # within Bootstrap 4 stands for-- do have it in thoughts whenever you come across unexpected appeal of certain wrappers consisting of floated elements but the most ideal thing to work on is really spending com time having a look at the way the new star in town-- flexbox creates the things executed considering that it supplies a number of pretty neat and convenient design sollutions to make our pages to the very next level.
Review some video tutorials regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal records

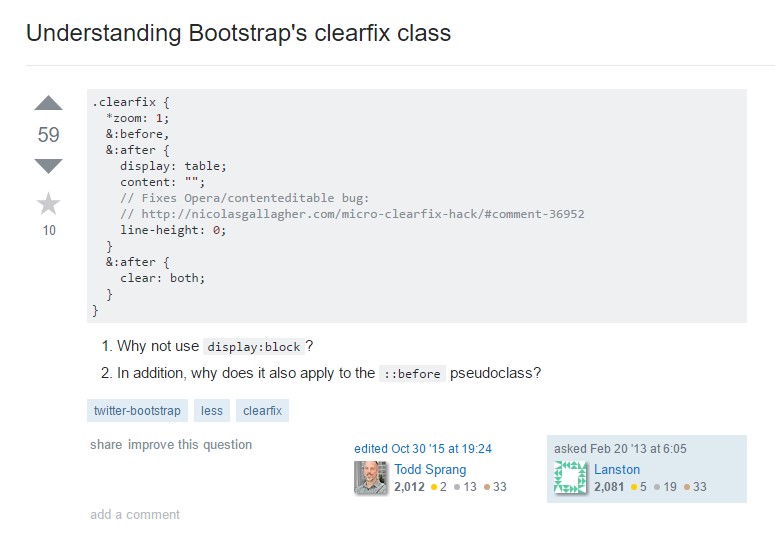
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes