Bootstrap Header Code
Overview
Like in published documents the header is just one of the very important parts of the website pages we obtain and build to utilize every single day. It tightly keeps one of the most important related information about the identity of the company or individual responsible for the page itself and the importance of the whole website-- its own navigation system which in turn along with the Bootstrap Header Form itself really should be thought and crafted in this kind of means that a site visitor rushing or not actually having an idea in which way to see simply take a glance at and find the required info. This is the optimal scenario-- in the real life getting as close as possible to this visual aspect and attitude likewise proceeds given that we practically each moment have some project specific limits to think of. Also compared to the written files on the planet of net we should always keep in mind the range of possible devices on which our web pages could probably get exhibited-- we must assure their responsive behavior or in other words-- make certain they will present most effective at any screen size attainable.
And so let us take a look and discover ways in which a navbar gets created in Bootstrap 4. ( learn more)
Steps to use the Bootstrap Header Template:
Firstly if you want to generate a web page header or since it gets knowned as within the framework-- a navbar-- we require to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we have to initiate by placing a button feature which in turn shall certainly be applied to show the collapsed information on a smaller display screen scales-- to execute that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental component-- developing the collapsible container for the main internet site navigating-- to do it develop an element utilizing the
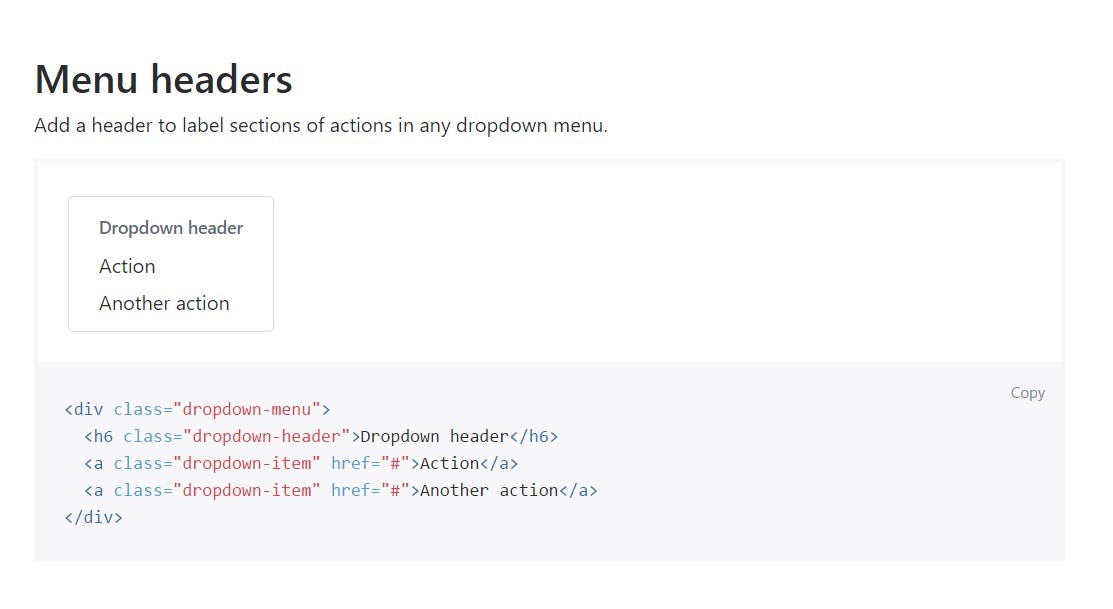
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Provide a header to label sections of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More possibilities
One more new factor for this particular version is the possibility to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
Whenever it approaches the header components in newest Bootstrap 4 version this is being handled with the included Collapse plugin and a number of site navigation specific content classes-- several of them developed specifically for maintaining your label's uniqueness and various other-- to get sure the real webpage navigating structure will feature best collapsing in a mobile design menu when a pointed out viewport width is reached.
Review some online video information regarding Bootstrap Header
Related topics:
Bootstrap Header: formal documents

Bootstrap Header guide

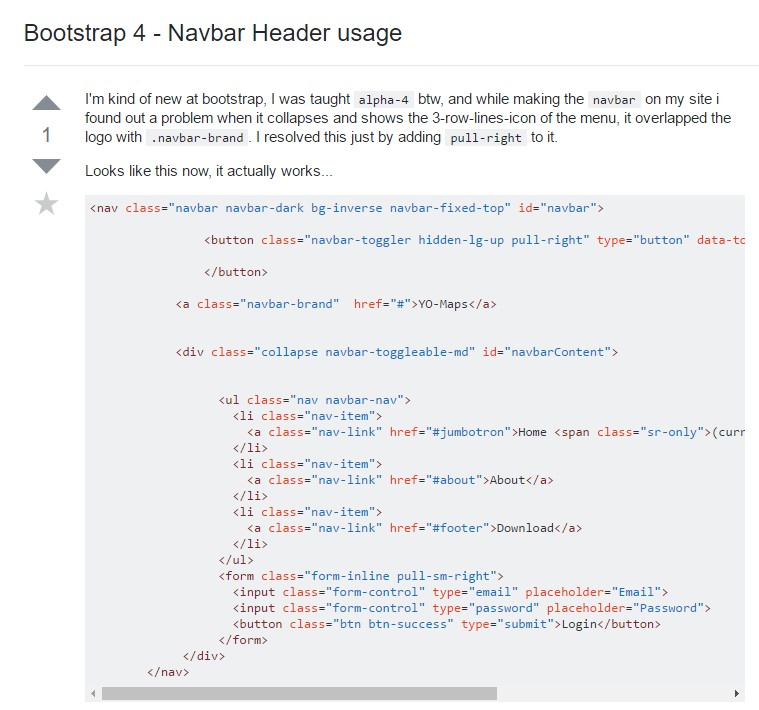
Bootstrap 4 - Navbar Header utilisation