Bootstrap Label Form
Intro
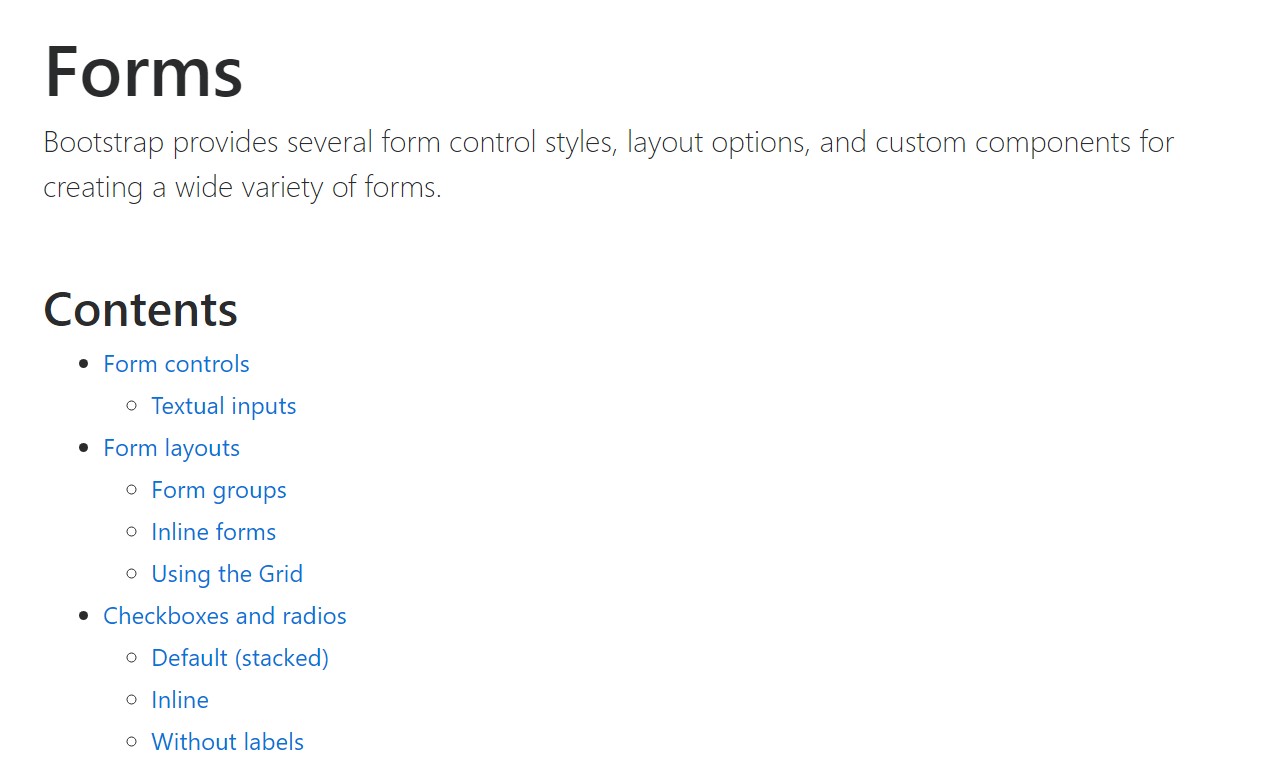
As talked about previously, inside the web pages which we are producing, we regularly desire featuring easy or more complicated forms to inquire the site visitor for a position, feedback, some individual information or possibly preferences. We do that providing the suitable managements within our forms thoroughly thinking of the form design and also the accurate regulations that need to be utilized relating to the relevant information we need to have and the certain circumstance included-- just like we can't have an order for a single colored phone case which is both white and blue , an individual just cannot be both male and female in gender or a product have to be followed with multiple extensions which in turn do not really omit each other so clicking each one must bring it not excluding the others presently picked. From time to time, surely, we do need a proper mail delivered or else a contact number that also needs to have the input which has to comply with certain format in order to be correct and obviously at specific circumstances we simply just require website visitor's thoughts on a topic the way they feel it-- in their very own words.
For all these types of situations we use the suitable commands-- such as radio switches, checkboxes, input sectors, message area aspects and so forth but there is actually an important element combined to each one of these kinds of fields which develops our forms simply clear and comfortable for the site visitor to browse through knowing in all times what is definitely required and effectively taking care of even the small controls like radio tabs and checkboxes.Especially in these days when the internet changes into more and more mobile along with pages shown on various small sized displays this element is very important in providing productiveness and quickness in accomplishing our form.This element is a Bootstrap Label Form. ( find out more)
Efficient ways to apply the Bootstrap Label Form:
The things so far has been simply said deal with the
<label><label>The system is pretty easy-- simply put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form regulations in labels is pretty complicating the code and it's much better to reject it-- in addition utilizing the
for =""Along with common message within the
<label>Representation of form without any label
Should you have no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting thing to mention
Interesting thing to bear in mind with regards to labels inside Bootstrap 4 if that in the recent model of the framework this kind of element's designing has been actually modified a little bit. The
<label>inline-blockFinal thoughts
So now you figure out exactly what the # elements are for and just how they operate in Bootstrap 4-- all that's left is planning on the correct form areas you need to attach them to.
Examine a number of video information relating to Bootstrap label
Related topics:
Usage of the label in in Bootstrap Forms: formal information

Bootstrap label information

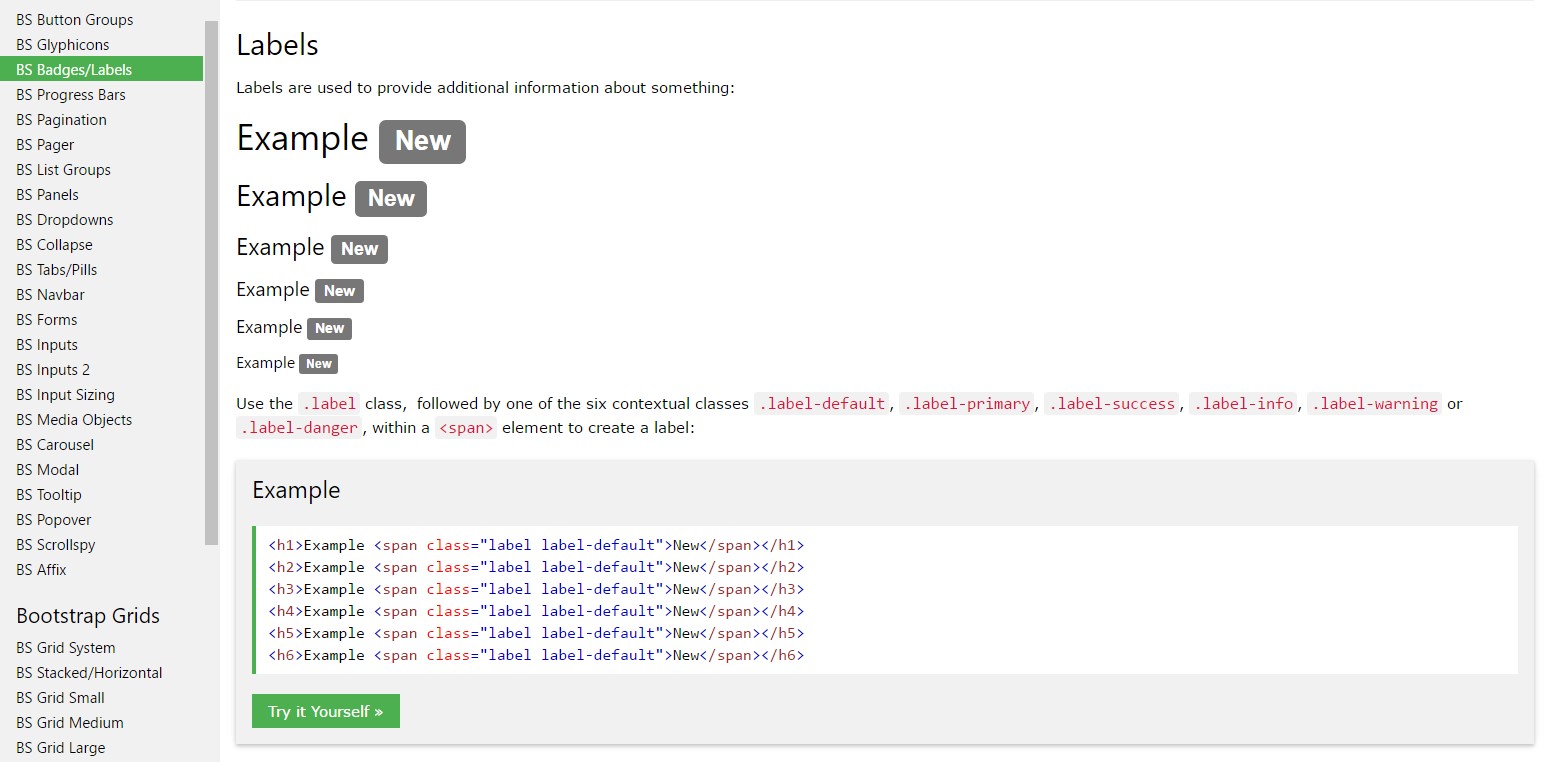
Clearing away label in Bootstrap 4