Bootstrap Progress bar Align
Overview
We know quite well this specific empty straight component being shown empty in the beginning and having packed with a dynamic color tone drop by drop as an operation, a download of a file or else generally any kind of activity is being actually accomplished drop by drop-- we see it daily on our devices so the notification it gives came to be really intuitive to acquire-- something becomes completed and presently it's finished at this number of percent or assuming that you would prefer considering the unfilled area of the glass-- there is this much left before completing . One more good point is that the message it gives doesn't come across any type of foreign language barrier since it clean visuals so when comes time for presenting the level of our numerous capabilities, or the status or even various components of a project or basically anything having a complete and not just so much parts it is really great we are able to have this type of visual element placed straight into our pages in a speedy and easy way.
What is actually improved?
Inside the most recent fourth version of one of the most well-known mobile friendly framework this becomes even speedier and less complicated with simply a single tag element and there are certainly a number of modifications obtainable that are done with simply specifying the appropriate classes. What is really fresh here is since the Bootstrap 4 parts with the IE9 support we can absolutely in a moment require whole advantage of the capabilities of HTML5 and as opposed to generating the outer so called void container along with a
<div><div><progress>Fundamental capabilities
In order to begin just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently since we know ways in which it operates let's notice tips on how to help make it look better delegating a number of colors and effects . Firstly-- we can employ the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally if you require to acquire earlier web browser compatibility you are able to employ two
<div>.progressstyle = " width:23%; "Recommendations and examples
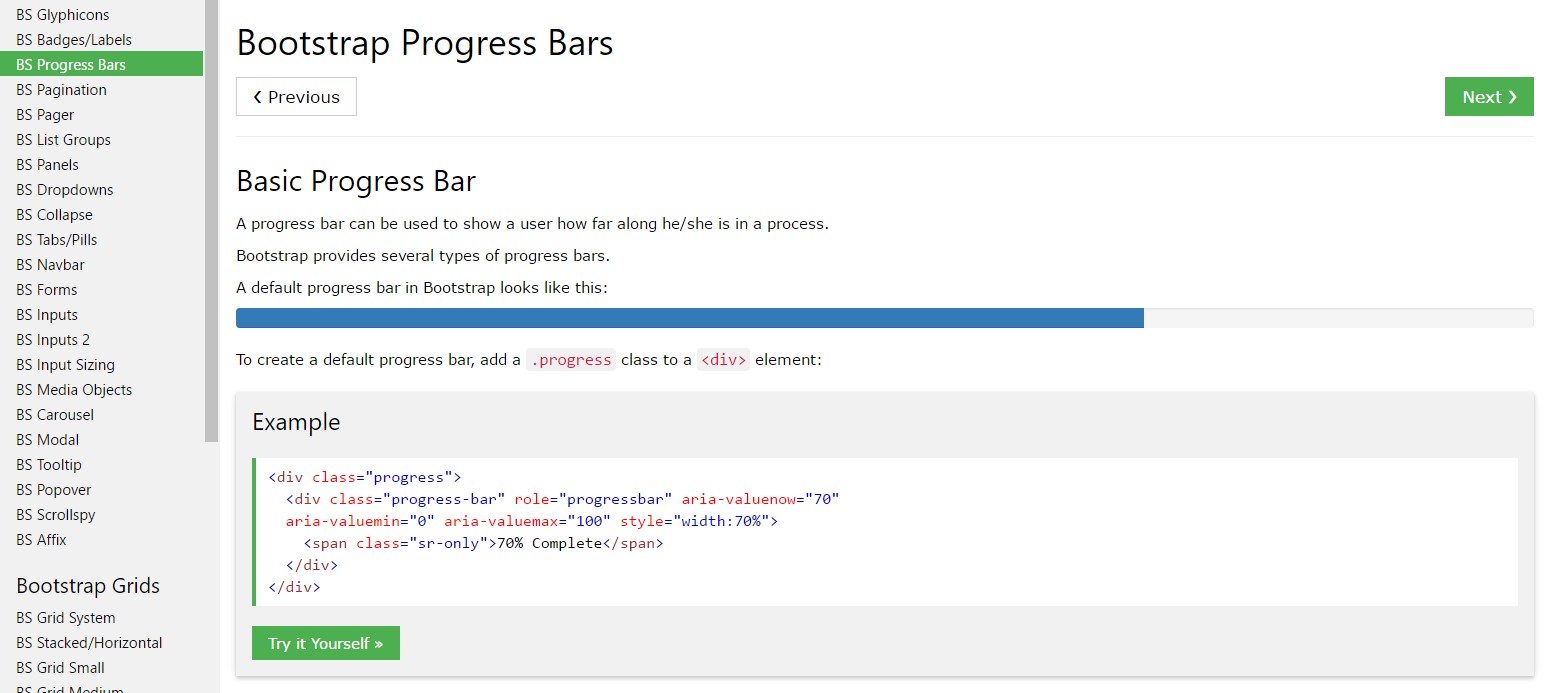
The ways to use the Bootstrap Progress bar Form:
Bootstrap Progress bar Value components are set up with two HTML components, certain CSS to specify the width, and a few attributes.
We use the
.progressWe operate the inner
.progress-barThe
.progress-barThe
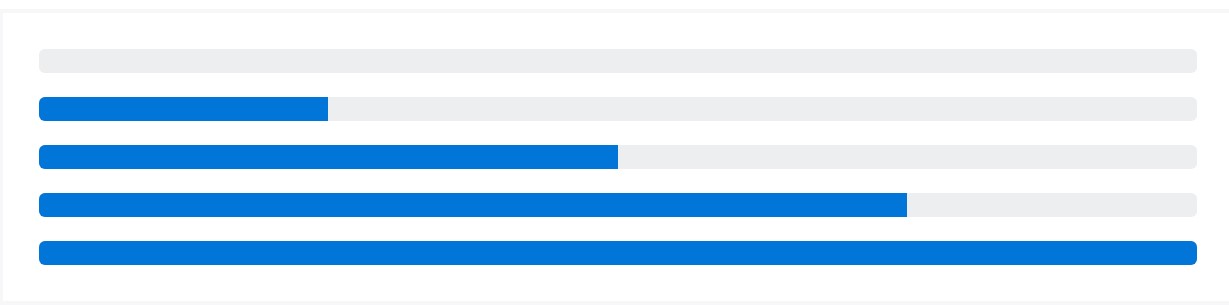
.progress-barroleariaPut that all together, and you possess the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a variety of utilities for specifying width. Depending upon your needs, these can really help with swiftly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Custom the appeal of your progress bars through custom-made CSS, background utilities, stripes, and more.
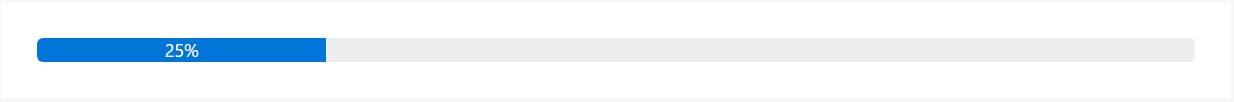
Labels
Add labels to your progress bars by putting content with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to improve the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Incorporate multiple progress bars inside a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
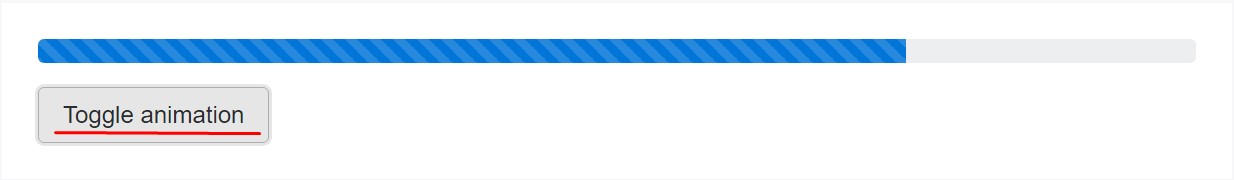
</div>Animated stripes
The striped gradient can additionally be animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars don't do work in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the manner you can easily display your progress in beautiful and nearly quick progress bar components with Bootstrap 4-- right now all you need to have is certain works in progress to make them display.
Look at a few on-line video short training regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar formal information

Bootstrap progress bar tutorial

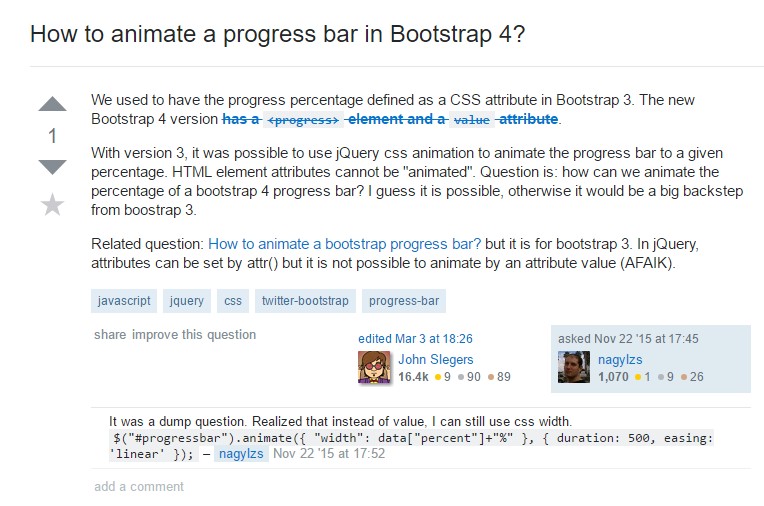
How to animate a progress bar in Bootstrap 4?