Bootstrap Switch Work
Intro
Each day| Every day} we waste pretty much identical time utilizing the Internet on our computers and mobile phones. We became so used to them so in fact, certain typical things directly from the each day discussions get moved to the phone and receive their explanations since we continue contacting one more real world man-- just like it is going to rain today or what exactly time the movie begins. So the mobile phones with the comfort of possessing a number of information in your pocket definitely got a component of our life and with this-- their system for providing easy touch navigating throughout the internet and correcting different settings on the device in itself with much like the real life objects visual interface like the hardware switches designated switch controls.
These particular are actually just common checkboxes under the hood and yet designating in a manner closer to a reality hardware makes it so much more direct and comfortable to apply given that there actually may perhaps well possibly exist a man or woman unknowning exactly what the thick in a package means still, there is generally nearly none which have never changed the light flipping up the Bootstrap Switch Button. ( see post)
Ways to utilize the Bootstrap Switch Form:
Given that when something gets proven to be working in a sphere it frequently becomes in addition shifted to a very similar one, it is actually kind of natural from a while the requisite of applying this type of Bootstrap Switch Class appearance to the checkboxes in our routine HTML web pages additionally-- needless to say in basically minimal cases when the overall design line appears through this specific element.
If it comes down to the absolute most popular framework for making mobile friendly web pages-- its fourth version that is still in alpha release will possibly consist of a number of natural classes and scripts for doing this job however as far as knowned this is still in the to do list. Nevertheless there are really some handy third party plugins which in turn can help you understand this visual appeal effortlessly. Additionally plenty of programmers have presented their solutions like markup and styling examples all over the internet.
Over here we'll have a glance at a 3rd party plugin having basic style sheet as well as a script file that is really customizable, simple to use and super significantly-- quite well recorded and its page-- filled with certain example snippets you can employ serving as a beginning spot for understanding the plugin better and afterwards-- achieving just just what you intended for styling your form controls initially. Yet like usually-- it's a take and give game-- like the Bootstrap 4 framework in itself you'll have to spend time understanding the thing, exploring its own approaches right before you ultimately decide of it is actually the one for you and just how exactly to execute things that you really need with its assistance.
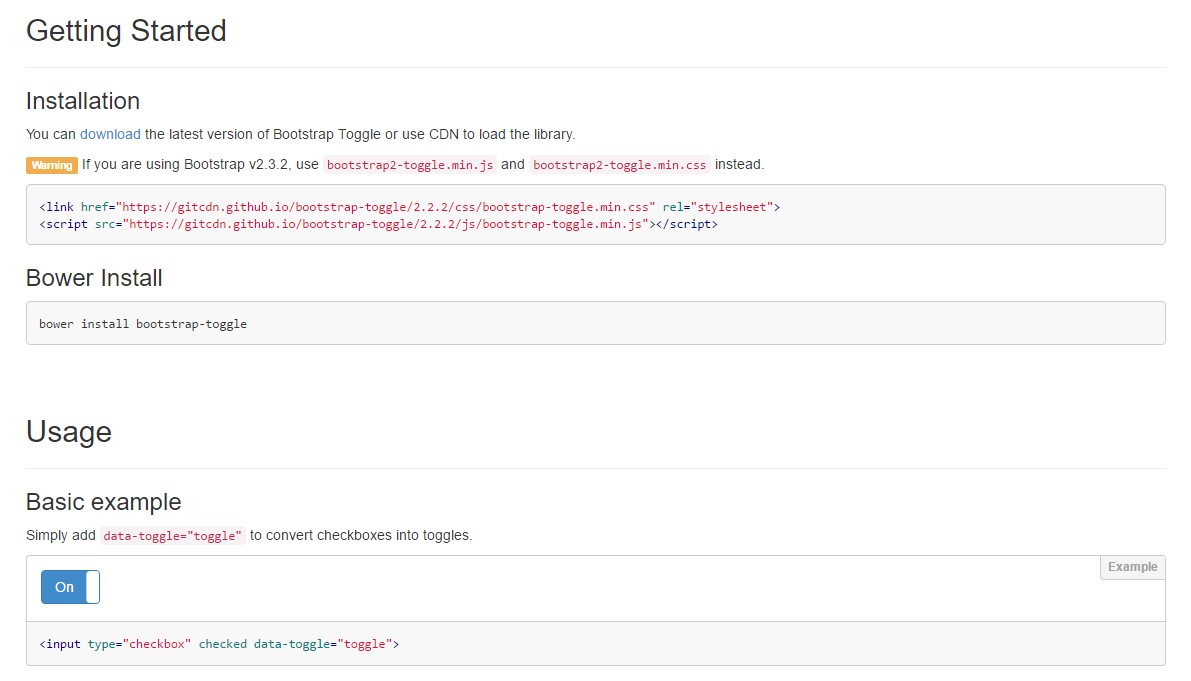
The plugin is titled Bootstrap Toggle and dates back form the earliest versions of the Bootstrap system expanding along with them so in the major page http://www.bootstraptoggle.com you are going to as well discover some early history Bootstrap versions standards in addition to a download hyperlink to the styles heet and the script file required for incorporating the plugin in your projects. These particular files are also presented on GitHub's CDN so if you choose you are able to additionally utilize the CDN links that are likewise given. ( recommended reading)
Toggle states delivered by means of Bootstrap buttons
Include
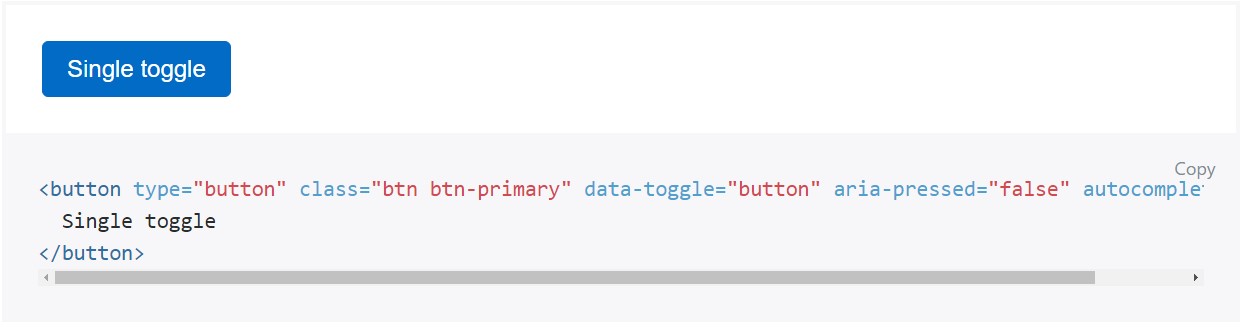
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is actually a smart idea providing the style sheet link inside your pages # tag and the # - in the end of webpage's # to get them load just once the all webpage has read and featured.
Inspect some youtube video training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

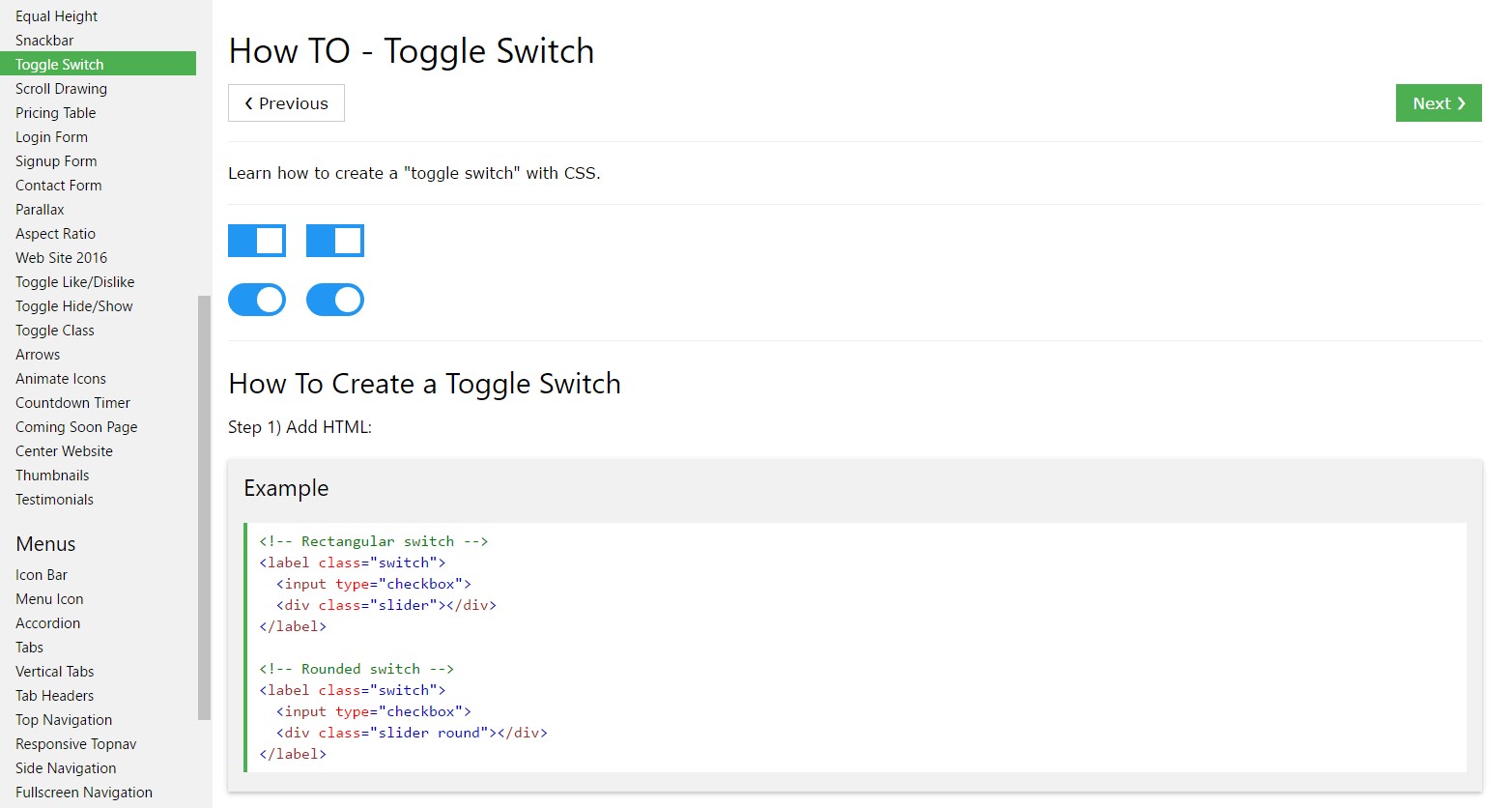
Effective ways to make Toggle Switch

Incorporating CSS toggle switch in Bootstrap 4