Bootstrap Media queries Example
Introduction
Just as we said previously within the modern net which gets viewed nearly in the same way by mobile phone and desktop computer tools obtaining your web pages setting responsively to the display they get presented on is a necessity. That is actually exactly why we own the powerful Bootstrap framework at our side in its latest fourth edition-- currently in growth up to alpha 6 produced at this moment.
But exactly what is this aspect below the hood which it certainly employs to execute the job-- precisely how the webpage's material gets reordered as needed and exactly what helps make the columns caring the grid tier infixes such as
-sm--md-How to put into action the Bootstrap Media queries Grid:
The responsive activity of one of the most popular responsive framework inside of its most current fourth edition comes to work thanks to the so called Bootstrap Media queries Using. Exactly what they execute is taking count of the width of the viewport-- the screen of the device or the width of the internet browser window if the page gets presented on desktop and utilizing various designing regulations as needed. So in common words they follow the straightforward logic-- is the width above or below a certain value-- and respectfully trigger on or else off.
Each and every viewport size-- like Small, Medium and more has its own media query defined except for the Extra Small display dimension which in the current alpha 6 release has been certainly used universally and the
-xs-.col-xs-6.col-6The general syntax
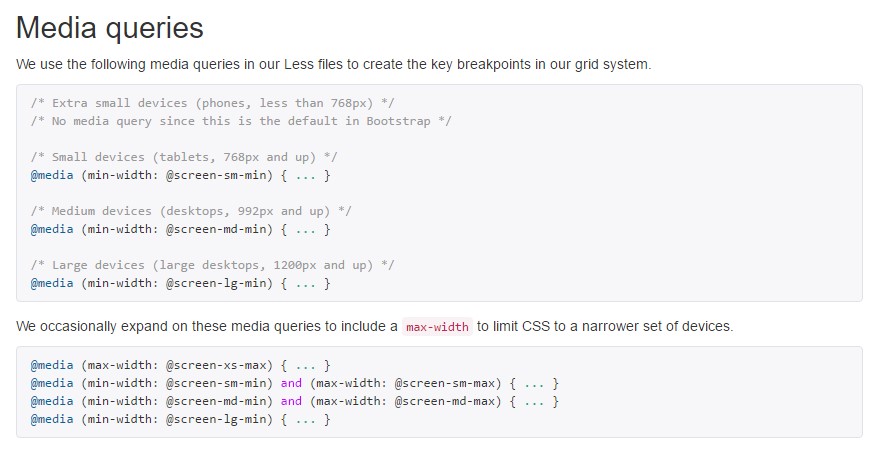
The standard syntax of the Bootstrap Media queries Usage Example within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other detail to observe
Helpful aspect to detect here is that the breakpoint values for the several screen sizes vary by means of a individual pixel depending to the fundamental which has been actually applied like:
Small-sized display scales -
( min-width: 576px)( max-width: 575px),Standard screen scale -
( min-width: 768px)( max-width: 767px),Large display screen dimension -
( min-width: 992px)( max-width: 591px),And Extra large display screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is really established to become mobile first, we utilize a fistful of media queries to design sensible breakpoints for layouts and interfaces . These breakpoints are mostly based upon minimal viewport sizes and also help us to size up elements just as the viewport changes. ( learn more)
Bootstrap mostly uses the following media query ranges-- or breakpoints-- in source Sass documents for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce resource CSS in Sass, every media queries are simply available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries which move in the additional course (the supplied screen scale or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are likewise available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one segment of display dimensions employing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display screen scale selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note one more time-- there is actually no
-xs-@mediaThis enhancement is aspiring to brighten up both the Bootstrap 4's design sheets and us as developers due to the fact that it complies with the natural logic of the approach responsive material operates rising right after a certain point and along with the dismissing of the infix there actually will be less writing for us.
Review a couple of on-line video guide regarding Bootstrap media queries:
Related topics:
Media queries formal documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option