Bootstrap Select CSS
Introduction
Bootstrap is the most prominent framework for generating entirely responsive sites for the several handful of years now and it gets more and more effective, user-friendly and well thought with every brand-new edition attempting to maintain contact with the web site design flows and web developer's desires. The fresh Bootstrap 4 edition is actually quicker and more convenient to work with in comparison to its predecessor which became the complete favorite once it relates to mobile friendly. It is however still simply just a great thought set of designating regulations and classes and not a magic stick efficient in providing practically everything a web site designer might actually consider or else a customer could potentially need-- no framework might ever carry out that. ( click this)
That is really the key reasons why eventually various plugins become built just to complete the small distances fulfilling the requirement of specific visual aspect and behavior within this uncommon cases when the primary system just cannot get the job done. This actually is a excellent solution because usually we only incorporate the main framework information for ideal appeal and features and the plugins appear and become loaded via web browser only if really needed delivering the effective web server load and speed for our web pages.
Over here we're going to take a glance at one of those plugins-- the Bootstrap Select Tab. It gives a great growth to the default
<select>Exactly how to make use of the Bootstrap Select Tab Plugin:
The web page you can certainly attain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply just a bot you can locate the CDN hyperlinks in the event you choose not to self-host. As soon as you have actually related it inside of your page you are able to quickly have usage of it appointing the class
.selectpicker<select>You can sort the attainable alternatives inside the dropdown menu to a couple of groups-- simply wrap the
<option><optgroup>label= “ “A couple of options could be selected at the same time-- a thick shows beside the ones you want within the page-- in case you want this kind of behaviour just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional awesome feature is putting in a handy search box on the top of the dropdown-- through this in cases of a really huge list of options the site visitor can simply narrow the list down by simply inputting a few letters of the name of the wanted one-- the list quickly gets clarified. In order to get his usefulness you must specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually only a several basic instances to provide you the whole impression just how you can easily get things accomplished-- normally, simply by just including a handful of words for custom attributes to the
.selectpickerReview a couple of on-line video guide about Bootstrap Select Inline plugin:
Related topics:
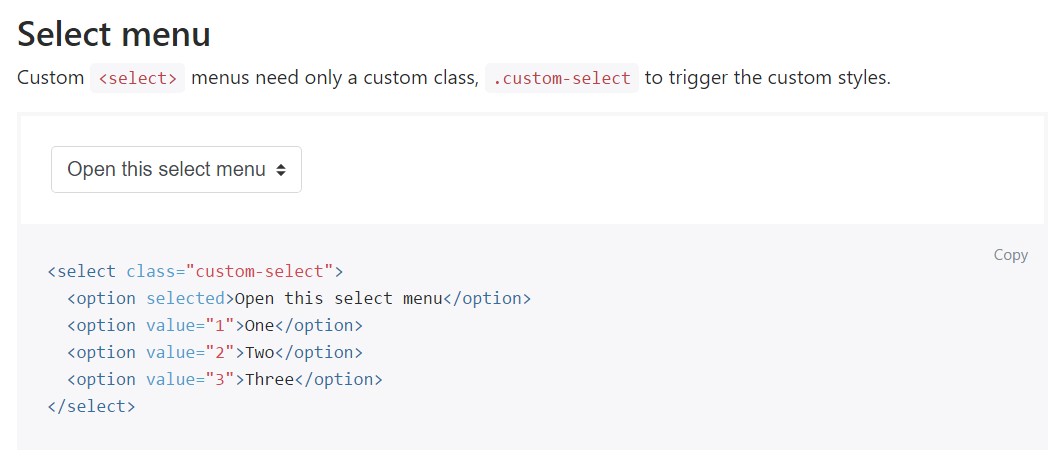
For example of the select menu

Select plugin issue

Practical application of the select plugin