Bootstrap Layout Template
Introduction
In the last few years the mobile gadgets came to be such notable part of our daily lives that most of us simply cannot actually think of just how we got to get around without them and this is definitely being claimed not simply for calling others by speaking as if you remember was simply the primary function of the mobile phone however actually getting in touch with the entire world by having it straight in your arms. That's why it likewise ended up being incredibly crucial for the most common habitants of the Internet-- the web pages must present as great on the small-sized mobile display screens as on the ordinary desktops that on the other hand got even larger helping make the size difference even bigger. It is presumed somewhere at the beginning of all this the responsive frameworks come down to appear delivering a helpful strategy and a number of smart tools for having webpages act regardless the device watching them.
But what's probably most important and stocks the roots of so called responsive web design is the solution in itself-- it is actually entirely different from the one we used to have indeed for the corrected width web pages from the very last several years which consequently is much just like the one in the world of print. In print we do have a canvass-- we specified it up once in the starting point of the project to change it up maybe a few times as the work goes on however at the bottom line we finish up using a media of size A and also artwork having size B arranged on it at the specified X, Y coordinates and that is really it-- the moment the project is accomplished and the sizes have been aligned all of it ends.
In responsive website design even so there is actually no such thing as canvas size-- the possible viewport dimensions are as practically limitless so setting up a fixed value for an offset or a size can possibly be fantastic on one display screen however quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially one of the most popular of them-- Bootstrap in its latest fourth edition supply is certain smart ways the website pages are being created so they automatically resize and reorder their certain parts adapting to the space the viewing screen provides and not flowing far from its size-- in this manner the visitor has the ability to scroll only up/down and gets the material in a helpful size for browsing free from having to pinch zoom in or out to observe this component or yet another. Let's experience exactly how this ordinarily works out. ( find out more)
Exactly how to make use of the Bootstrap Layout Grid:
Bootstrap features a number of elements and opportunities for setting out your project, including wrapping containers, a efficient flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework applies the CRc structure to take care of the webpage's content. In the case that you are really simply starting this the abbreviation makes it much simpler to consider because you are going to probably in certain cases be curious at first what element contains what. This come for Container-- Row-- Columns and that is the system Bootstrap framework employs when it comes to making the web pages responsive. Each responsive web-site page features containers keeping basically a single row with the required amount of columns within it-- all of them together creating a special material block on web page-- like an article's heading or body , list of material's features and so forth.
Why don't we look at a single material block-- like some components of what ever being actually listed out on a webpage. Initially we need covering the entire item into a
.container.container-fluidNext inside of our
.container.rowThese are applied for handling the arrangement of the content components we place within. Due to the fact that the latest alpha 6 version of the Bootstrap 4 framework applies a designating solution called flexbox along with the row element now all kind of alignments ordination, organization and sizing of the material can possibly be attained with just incorporating a basic class however this is a complete new story-- meanwhile do understand this is actually the element it's performed with.
Lastly-- into the row we need to apply a number of
.col-Standard designs
Containers are probably the most simple format component inside Bootstrap and are necessitated when employing default grid system. Pick from a responsive, fixed-width container ( suggesting its own
max-width100%While containers can be nested, most Bootstrap Layouts styles do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Considering that Bootstrap is built to be actually mobile first, we apply a handful of media queries to create sensible breakpoints for interfaces and designs . These breakpoints are mainly built upon minimum viewport widths and allow us to scale up features as the viewport changes .
Bootstrap primarily utilizes the following media query ranges-- or breakpoints-- in Sass files for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write source CSS in Sass, all Bootstrap media queries are simply available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries that proceed in the various other path (the presented display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are also provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a specific section of screen dimensions utilizing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are at the same time attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may likely cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap elements incorporate
z-indexWe don't motivate customization of these types of values; you evolve one, you most likely have to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops which allow click-dismissing-- normally reside on a lesser
z-indexz-indexOne more suggestion
With the Bootstrap 4 framework you can set up to 5 separate column looks baseding upon the predefined in the framework breakpoints however ordinarily two to three are pretty enough for attaining best appeal on all displays. ( additional hints)
Final thoughts
And so currently hopefully you do have a basic idea what responsive web design and frameworks are and how one of the most popular of them the Bootstrap 4 framework takes care of the page web content in order to make it display best in any screen-- that is really just a short glance yet It's believed the awareness how the things do a job is the best structure one must step on right before digging into the details.
Examine several video short training relating to Bootstrap layout:
Connected topics:
Bootstrap layout authoritative information

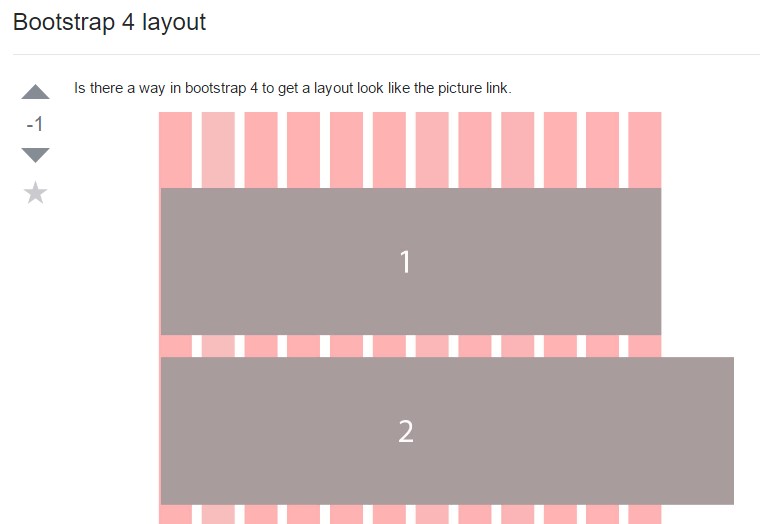
A solution inside Bootstrap 4 to set a intended design

Layout illustrations around Bootstrap 4